New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support Apple Safari #915
Comments
|
I'll probably look into it next week! have a nice day! |
|
Finally!! |
|
We might discuss that, is not that straight forward. we have always to differentiate by chrome and firefox for little things (ex. opus nack, the "a=" in front of ices, the filtering out of the end candidate in chrome etc.) so maybe we'll always have the various stacks. |
|
I've been trying this week. I was able to create a videoconference with publishers sending video/audio from Chrome, Firefox and Safari, after solving all the errors mentioned by @mccob. Things to consider when we implement it:
Completely agree with @kekkokk, with might need to discuss adapterjs and/or other solutions. Anyway, thanks @mccob for playing with Safari. Can you try enabling h264 in the rtp_media_config? |
|
FYI: master...jcague:poc/safari this is the result of a couple of hours trying to make it work... I'm not proud of it, it's plenty of hacks!! so please don't use it in production, staging or even debugging 😂 |
|
@jcague any plan to try edge? I opened the most detailed post i could @ DISCOURSE but I had no response :( |
Are you talking about P2P oder the MCU mode? Asking because we need h264 support on the MCU, because of
We use https://github.com/BasqueVoIPMafia/cordova-plugin-iosrtc for iOS right now* and observed performance problems, we'd love to try h264 since this might be a hardware support related issue. *We use adapter.js and actually the chrome stack for iOS, works fine for a long time now (but we don't use the latest features like SimulCast, but Opus, Isac etc works fine!) |
|
Is there any ETA on when Licode starts supporting Safari? Even if it's not perfect but good-enough for some limited use cases. |
CallsI found the reason why safari doesn't receive media from other browsers.
MCU doesn't send answer sdp until it receives ICE candidates. But safari doesn't generate and send ICE candidates. https://bugs.webkit.org/show_bug.cgi?id=176157 After locally changing adapter js, I could make it work. Now safari receives audio and video from other browsers. RecordingFor call recording to work, ExternalOutput probably needs to be changed to follow the h264 specs. Is there any ETA for this? |
@miniruwan Could you get it to work with Licode? I built EC with the latest adapter.js (v6.3.2) but still could not receive audio/video in Safari. |
|
try with this SafariStack |
|
Thanks for the response but it didn't help :( Hopefully in p2p mode, Chrome2Safari and Safari2Chrome work well on both MacOS and iOS. I believe it can be fixed to work also in MCU mode. Even I think Chrome over iOS must be able to receive audio/video after Safari added support for WebRTC since Chrome uses WKWebView component for iOS and it supports RTCPeerConnection now. |
Just my two cents... Well yes, they "support" webRTC but still, VP8 is not supported just to name one of the many drawbacks. Without going into the details on how flawed webRTC on iOS is, as long as you have to rely on mobile browsers between iOS and Android, results are unpredictable. Your best chance will be to stick to h264, but then licode doesn't support h264 within the MCU. IMHO for a complete working support for all devices including desktop browsers, iOS and Android clients need to be implemented natively. In addition/or instead a transcoding MCU is advised. |
|
actually Licode does support for h264. and works well with safari. I actually made lots of changes to be able to, mainly you can see my EDGE stack PR and add the stack I posted few comments above |
|
@menelike
Actually I was going to write my own hybrid app using cordova+iosrtc plugin, as discussed here, but I figure it out that the provided iOSStack is out of sync with the latest licode changes. Do you have any update on that? |
|
@kekkokk |
|
@mkhahani I think all work regarding webRTC has shifted from Cordova to react native (https://github.com/oney/react-native-webrtc), imho Cordova and webRTC will never work, especially not since We also switched from licode to https://github.com/meetecho/janus-gateway, but this won't help you in your situation. |
|
@mkhahani We actually have one dev only for iOS and we did a native app with the webrtc core. |
But it was working in my tests before the latest changes in Erizo Client.
Do you really found Janus better than Licode?! |
Wow that's a lot of work! What do you mean by the "webrtc core" exactly? Are you using the one provided by webrtc.org? And is that compatible with Licode? |
|
yeah sure! that's a ton of works but, actually, is the one used by chrome. so the sdps are quite similar and supports vp8. |
|
@kekkokk |
|
we are using this only for IE and works quite well (produces sdp very similar to chrome). ps. doesn't support simulcast ofc |
|
@mkhahani There is an IOS ObjC client for Licode I've done a while ago, not sure how it works with latest version of Licode since I didn't had chance to work on it lately but I am sure if it doesn't work out-of-the-box it just need some signaling-protocol update almost. PR and maintainers are welcome, Link bellow in case you want to check it out. |
|
Thank you @zevarito, I am aware of your iOS app but I'm trying to avoid writing native since I've done a lot of work on other parts of my app like ui, signaling, etc. |
|
@mkhahani Did you find that Chrome to Safari, iOS to macOS combinations work in p2p mode? |
|
@kekkokk |
|
Have you tried with your basestack? it should be work fine. I mean, my base stack (js) is very similar to the project one. If it does not work I suggest you to try to disable the single peerconnection feature and comment this line:
If it does not work it's maybe something we changed in c++ side but I don't think |
|
Does it mean I need to change the following code to use licode/erizo_controller/erizoClient/src/ErizoConnectionManager.js Lines 35 to 37 in 4ddea91
|
|
no chrome stack should be ok, it only shim the simulcast |
|
update : working without any update with last licode release (and Safari Tech Preview). Thank you @kekkokk and everyone. Hope Apple will provide this to iOS soon. |
|
publish from Safari ,sdp "a=sendrecv", Safari send all candidates, and licode acts "All candidates received", but there is not to continue, nothing going on! ICE state not ready. why? |
|
@mccob |
|
No relation with VP8, iOS 12 was out before Apple announce VP8 support. Licode can work with h264, in P2P mode only ? Because I already try in no P2P mode it's not working. |
|
I see but I also get the error on Safari Tech Preview. How could you get it to work? |
|
Do you enable vp8 support on preview options ? |
|
Ah! No I never knew about that. |
|
Yes it's working now. 👍 |
|
safari only subscribe,no video play! |
|
Safari for iOS support VP8. Seems to partially works will old licode (iPhone play video from other). Will try will last licode later |
|
With last licode, get that error on Safari/iOS :
Someone get an idea ? |
|
As per release notes "Safari 12.1 is included with iOS 12.2 and macOS 10.14.4." @mccob |
ah yes ! iOS beta program (open to everyone) |
|
|
iOS 12.2 has been released finally! Any plan to support Safari officially? |
|
can confirm vp8 implementation works flawlessly and simulcast too if you use the same chromestable stack |
|
In my test the subscription from Safari fails unless the subscriber is capturing. Indeed the ICE connection is not completed before call to |
|
@mkhahani I'm really sorry but our version of Licode was branched from the v4 pre single-pc implementation and in these months, since our needs were not in line with the needs of the Licode authors (absolutely reasonable since our needs are very differents), we made ton of changes and rewrote the complete client sdp and libnice stack, so I really don't know how to help. I'll suggest you to take some hints with the EDGE support PR I made moths ago |
|
@kekkokk You've made the right decision. The project dev line differs for many of us nowadays. @jcague @lodoyun @aalonsog |
|
Hi Dear, I am just implementing the your Demo following from your Github Repo in my native app but it is outdated please guide me for this. what if i implement this inside WebView can you please give me some rough scenario for this please. Thanks in Advance |
|
Any ideas on |
|
Please I need Help: var ICE_config= { function onSuccess() {}; drone.on('open', error => { // alert(browser.name); }); // Send signaling data via Scaledrone function startWebRTCIOS(isOfferer) { function startWebRTC(isOfferer) { // If user is offerer let the 'negotiationneeded' event create the offer // When a remote stream arrives display it in the #remoteVideo element navigator.mediaDevices.getUserMedia({ // Listen to signaling data from Scaledrone }); } function localDescCreated(desc) { function get_browser() { |




Apple Safari/Webkit support is here since Safari 11.
Apple use Google/WebRTC libwebrtc.
See :
https://webkit.org/blog/7726/announcing-webrtc-and-media-capture/
https://webkit.org/blog/7627/safari-technology-preview-32/
Available at least on Mac OS.
Safari tech preview is available for actual Mac OS Sierra.
Licode isn't working.
Seems a specific stack is needed.
First error solved, has to use window.RTCPeerConnection
WebkitRTCPeerConnection = window.RTCPeerConnection,
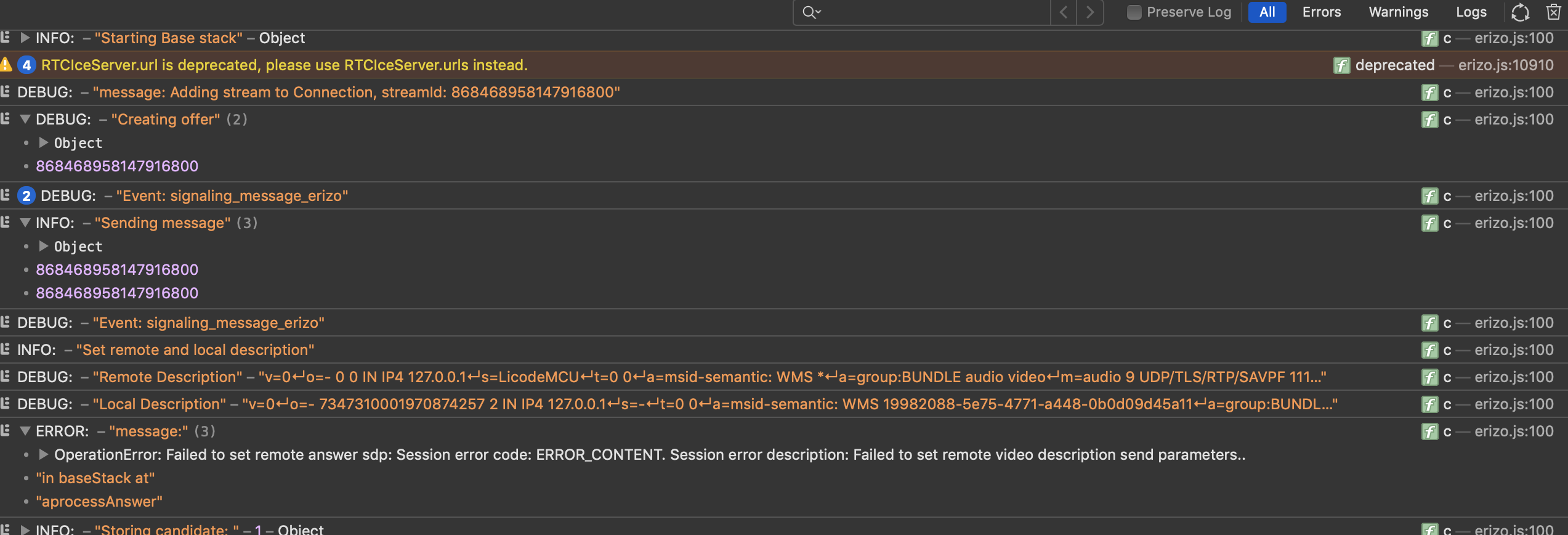
Other errors that must be solved :
(anonymous function)
if you want to help :)
The text was updated successfully, but these errors were encountered: