Jasmine Theme for VS Code
A minimal, dark purple theme for VS Code.
Open Extensions sidebar panel in VS Code. View → Extensions
Search for Jasmine
Click Install to install it
Click Reload to reload the editor
Code > Preferences > Color Theme > Jasmine
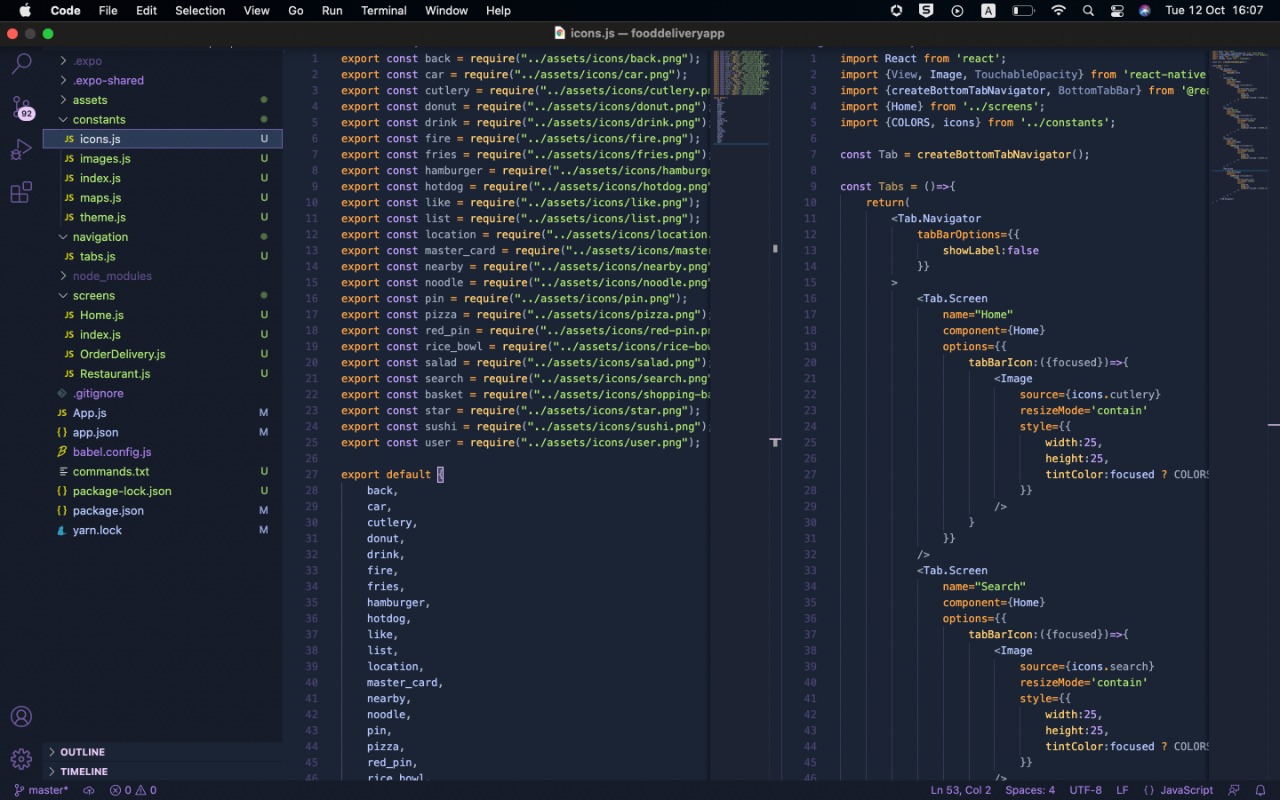
The file icon theme seen in the screenshot above is Material Icon Theme with these settings:
"material-icon-theme.folders.color" : " #8695b7" "material-icon-theme.folders.theme" : " specific" "material-icon-theme.hidesExplorerArrows" : true ,
Color
Usage
#c3a6ffKeywords, constants, template literals
#ffd580Functions, classes, object literal keys
#ffae57Constants, operators
#bae67eStrings, markdown headings
#5ccfe6Special keywords, classes, markdown code blocks
#a2aabcVariables, property names, tags
Color
Usage
#171c28Workbench background
#1d2433Editor background
#2f3b54Highlight, widgets, panels
#6679a4Dividers, subtle UI elements
#a080e1Status bar text, buttons, etc
#d7dce2Active text, anything that should be white
#e5ccf4Accent, list tree titles, badges, etc
#bae67eAddition highlights
#ef6b73Deletion highlights, errors, warnings
#bac7fbModified highlights
VS Code Theme Color Reference
VS Code Theme Documentation
VS Code Publishing Extensions
Syntax & Workbench colors based on Ayu Mirage Theme
vsce publish patch/minor/major