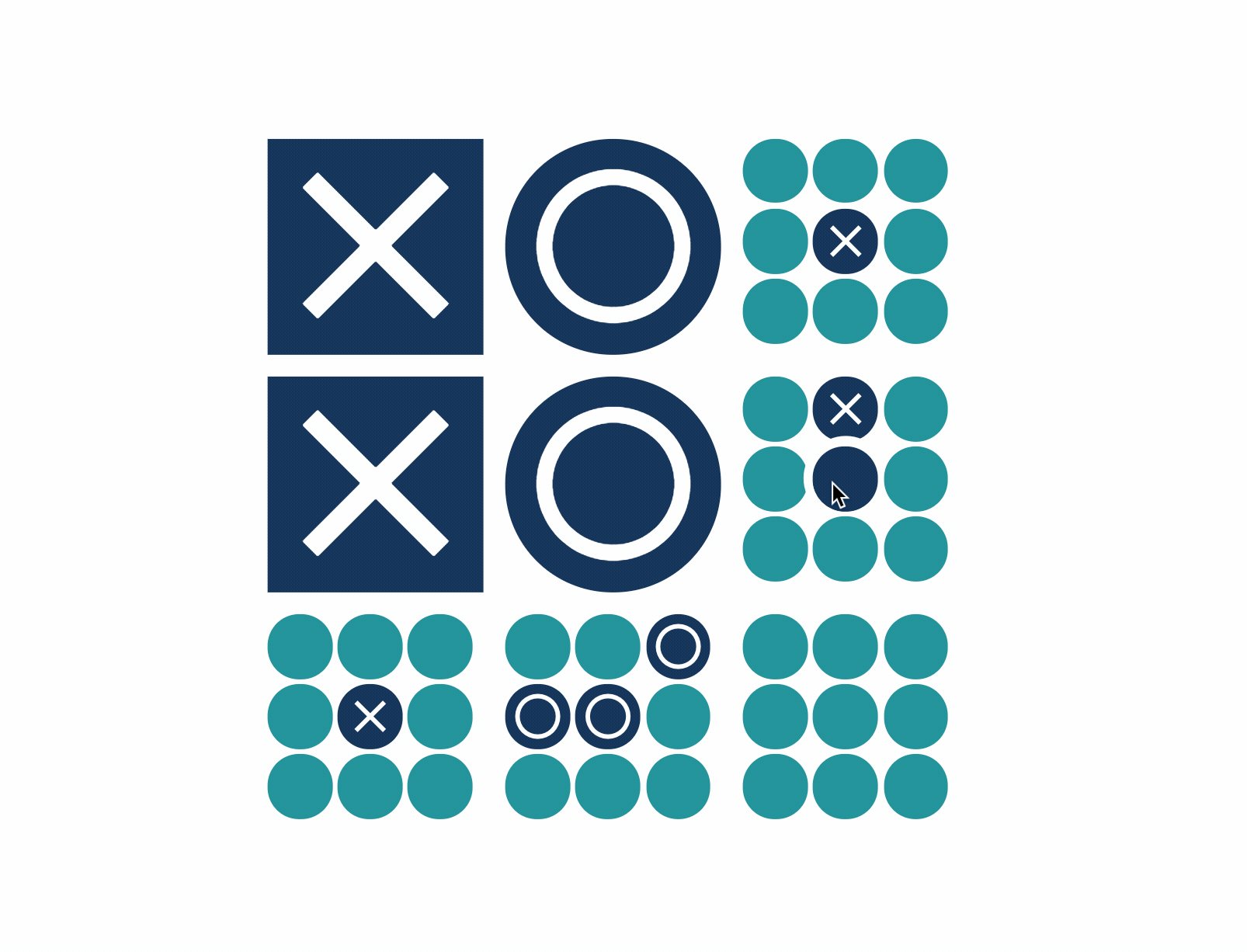
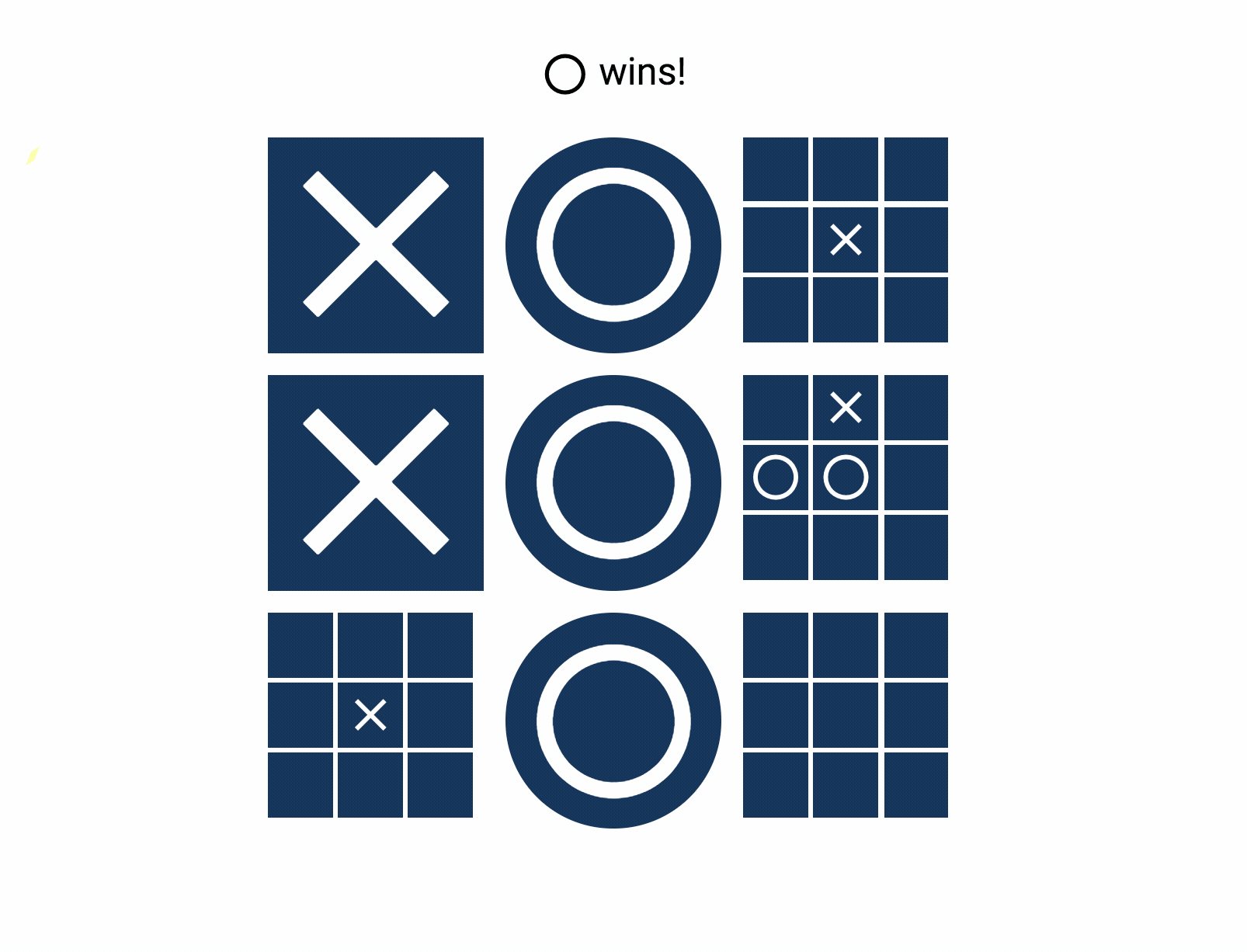
Below you see a quick demo of the game mechanics. You can test it out yourself here
For an interactive explanation you can go to our how to play page.
Ultimate Tic-Tac-Toe is played with 9 small tic-tac-toe boards. Each turn a player marks a field. When you get three signs in a row (diagonal, vertical or horizontal) on a small board, you’ve won that board. To win the game, you need to win three small boards in a row.
But here's the twist: Each turn the previous move of your opponent dictates in which board you can move next.
For example the first player makes this move in one of the small boards:
[ ][X][ ]
[ ][ ][ ]
[ ][ ][ ]
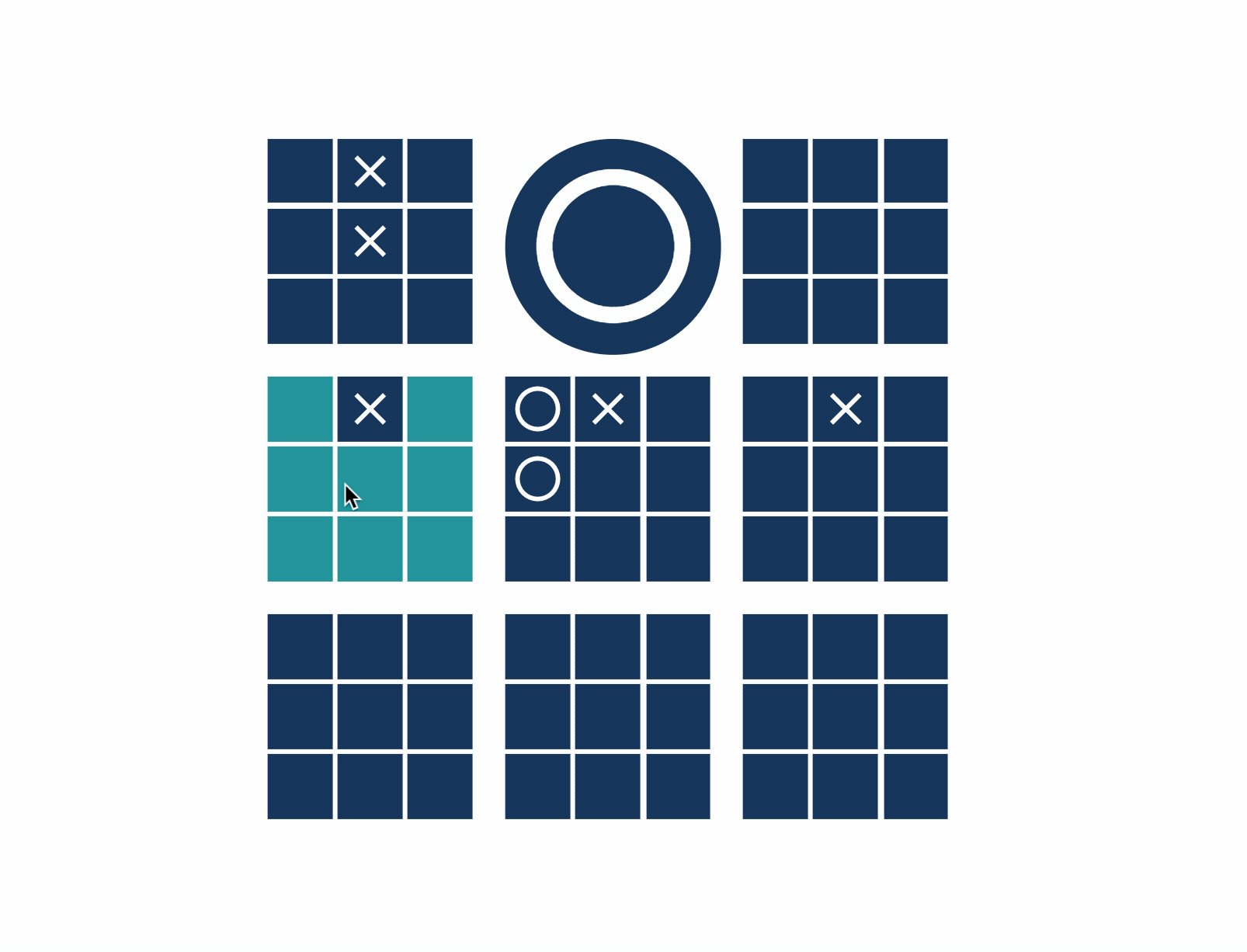
The second player can in the next turn only play in the tiles that are marked with a !. These are tiles from the small board that are equivalent to the position of the last move.
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][X][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
If your opponent sends you to a board that's already won, you can make your move on any of the other boards. If one of the small boards results in a tie, the board counts for neither X nor O.
All browser versions that support CSS Grid layout are supported. For an exact overview of which browser versions that are click here. If you detect an issue with a behaviour in a particular browser version: let us know!
It's easy to run a local instance of this game - just clone the repository, run yarn (installation instructions for yarn) and use:
yarn testfor tests in watch modeyarn test:intfor executing browser tests (currently requires bash)yarn startto runyarn storybookto test the components with Storybookyarn prettierto format the code with Prettier
Any type of feedback, pull request or issue is welcome. Follow the "Run locally" section of this documentation to learn how to debug the project.