This is a solution to the Coding bootcamp testimonials slider challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
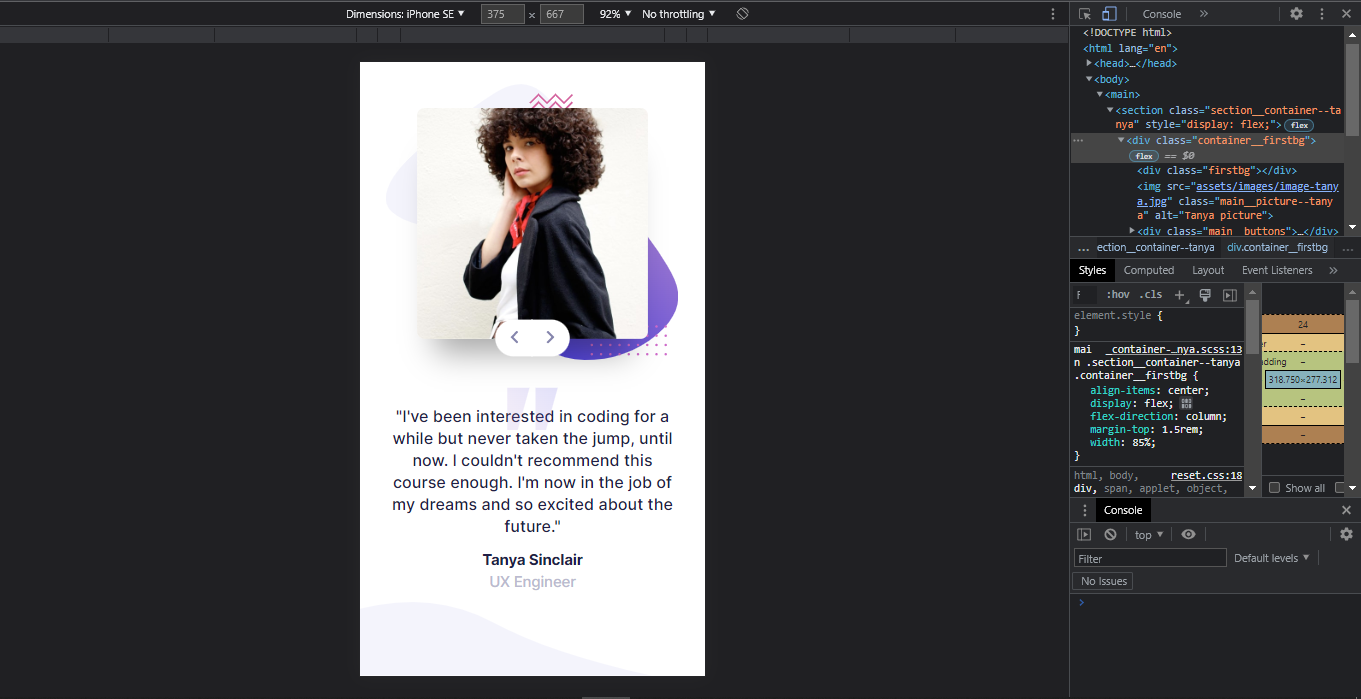
- View the optimal layout for the component depending on their device's screen size (mobile 375px, desktop 1440px);
- Navigate the slider using either their mouse/trackpad or keyboard.
- Solution URL: [https://github.com/Marcoswodbarros/blogr-landing-page.git]
- Live Site URL: [https://marcoswodbarros.github.io/blogr-landing-page/]
- Semantic HTML5 markup
- CSS custom properties
- SASS
- Flexbox
- JavaScript
- Mobile-first workflow
Working on this project I could learn, practice and improve my knoledge about SASS. I could also work on my JavaScript skills, giving some movements to the page.
To my next project, I'll keep working with SASS, JavaScript and I intend to start practcing Tailwind.
- GitHub - Marcos Barros
- Linkedin - Marcoswodbarros
- Frontend Mentor - @Marcoswodbarros