A side project inspired from ZTM UI/UX course which I'm building to implement my learnings.
Demo: Application Video
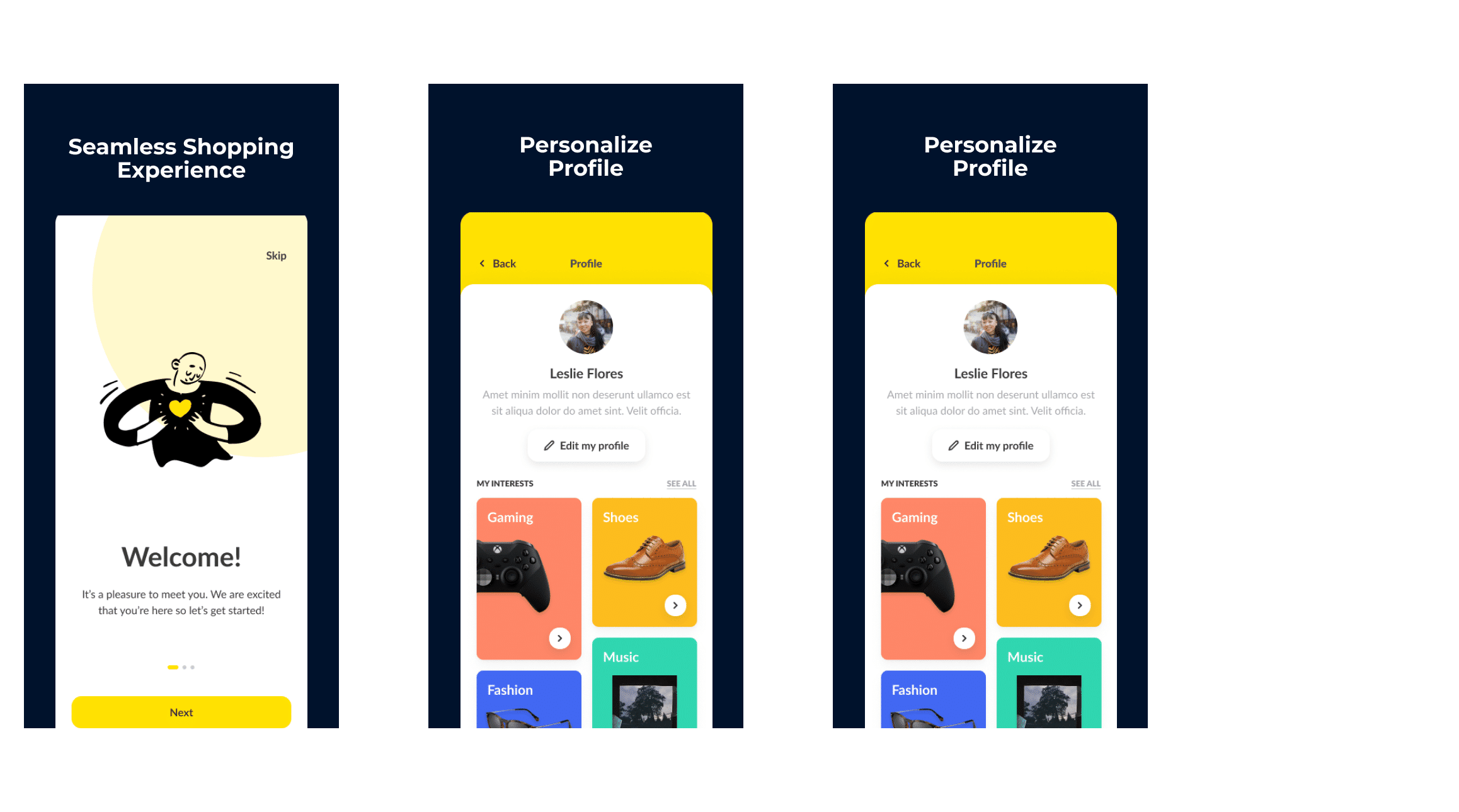
Figma Designs: View
- Onboarding
- User registration with smooth onboarding process where we ask user to tell the products they are interested in.
- Home screen which show product listing divided in 3 categories:
Category Description Max Feature Products Horizontal list of products which is marked as featured in system. 10 Hot Deals Horizontal list of products which show 10 Interest Products A tab slide carousel where we show all categories which is selected as interest by user with max 3 products inside each category. Number of Cateogry * 3 - Product Detail screen which can include maximum 4 slide or single slide.
- Cart Modal for managing user cart.
- Profile screen from where user can update the saved info taken during onboarding process or can create it.
- Search screen to search product across the platform which check keyword in description, title of product system and return the matches.
Download apk: Habitual E-commerce
Download IOS build image: Habitual E-commerce IOS (Only IOS Simulators)
- Open simulator
- Drag and drop the downloaded fille in simulator.
Using husky for mainitaing code formatting and eslint rules check before commiting any code in git.
Core package versions info.
| Package | Version | Info |
|---|---|---|
| react-native | 0.72.4 | Migration to latest architecture pending. |
| react | 18.2.0 | |
| react-native-reanimated | ^3.4.2 | |
| @gorhom/bottom-sheet | ^4.4.7 | |
| react-navigation | 6.0.+ |
If you find any issues or have any suggestions. Feel free to open a ticket.