-
Notifications
You must be signed in to change notification settings - Fork 19
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[M3] Components - Data Table #328
Comments
|
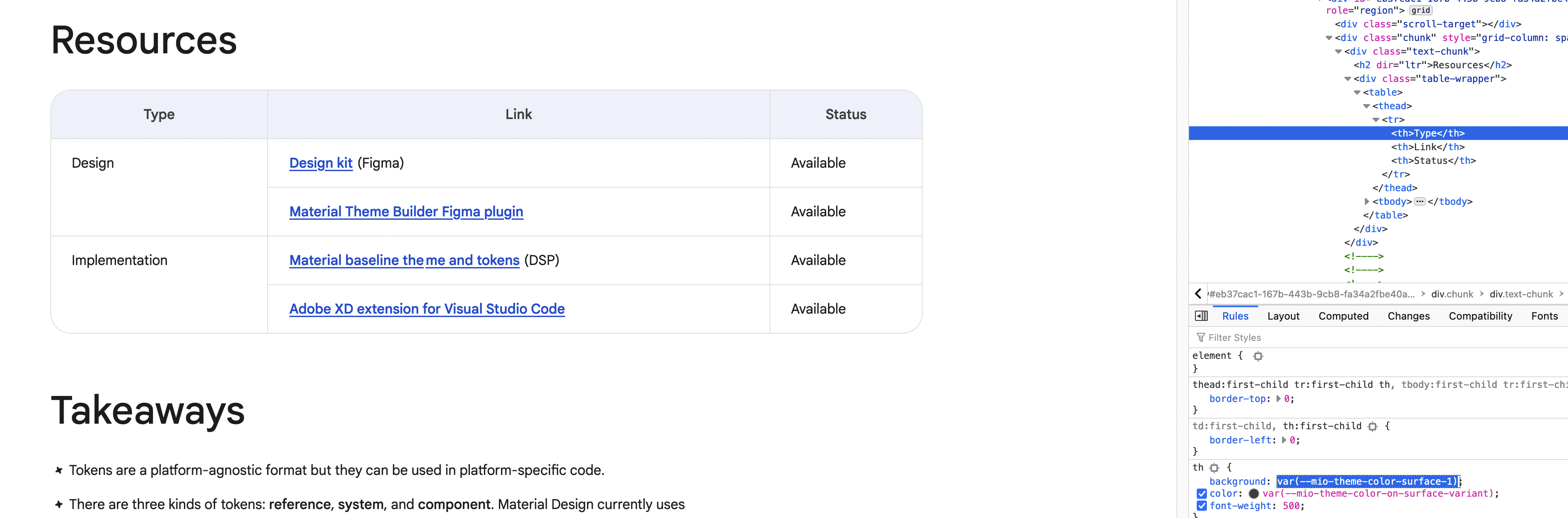
Confirm with @rodydavis : Which M3 color tokens to use for the border and header background. |
|
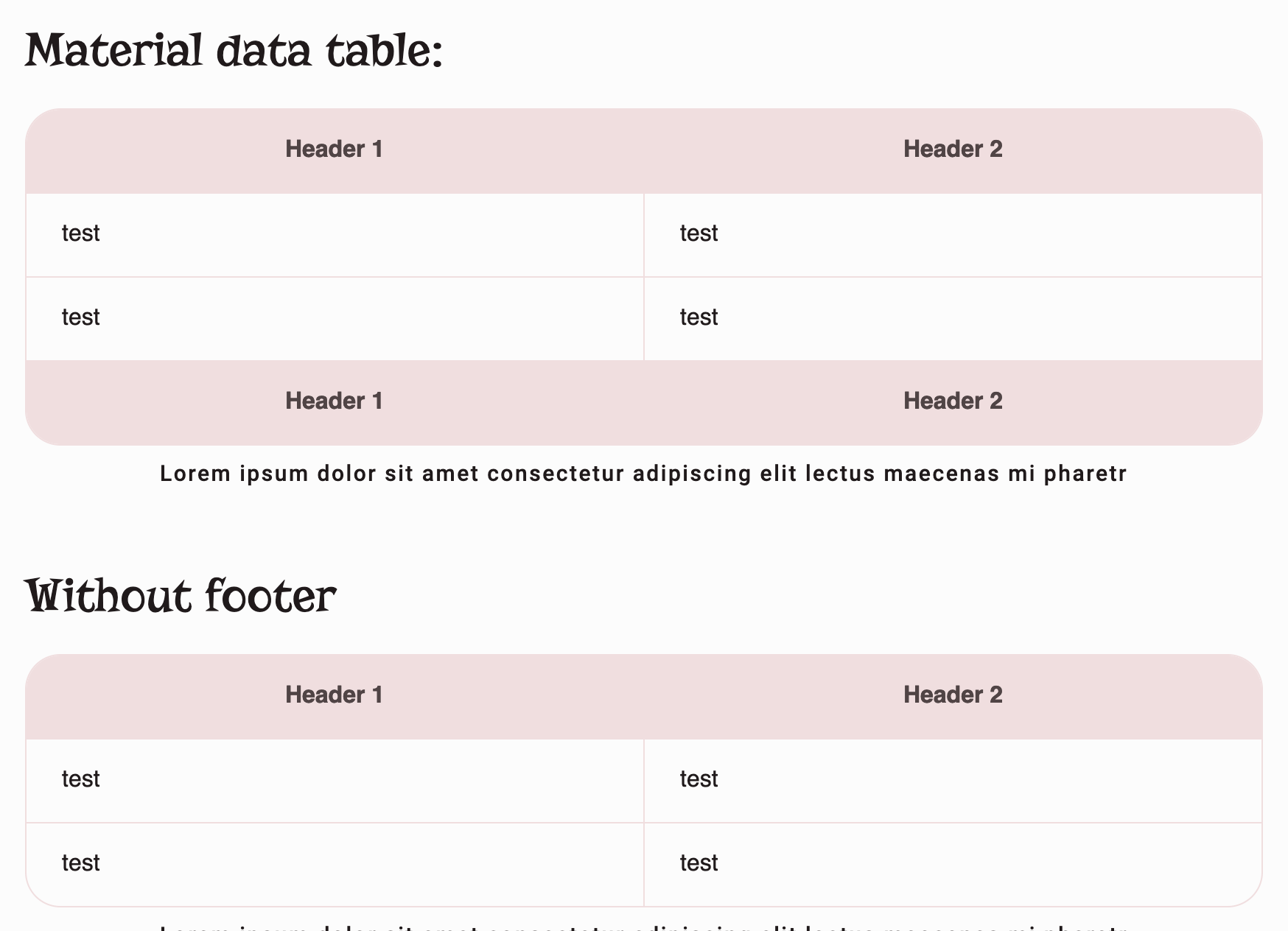
Hello @rodydavis , As per material site:
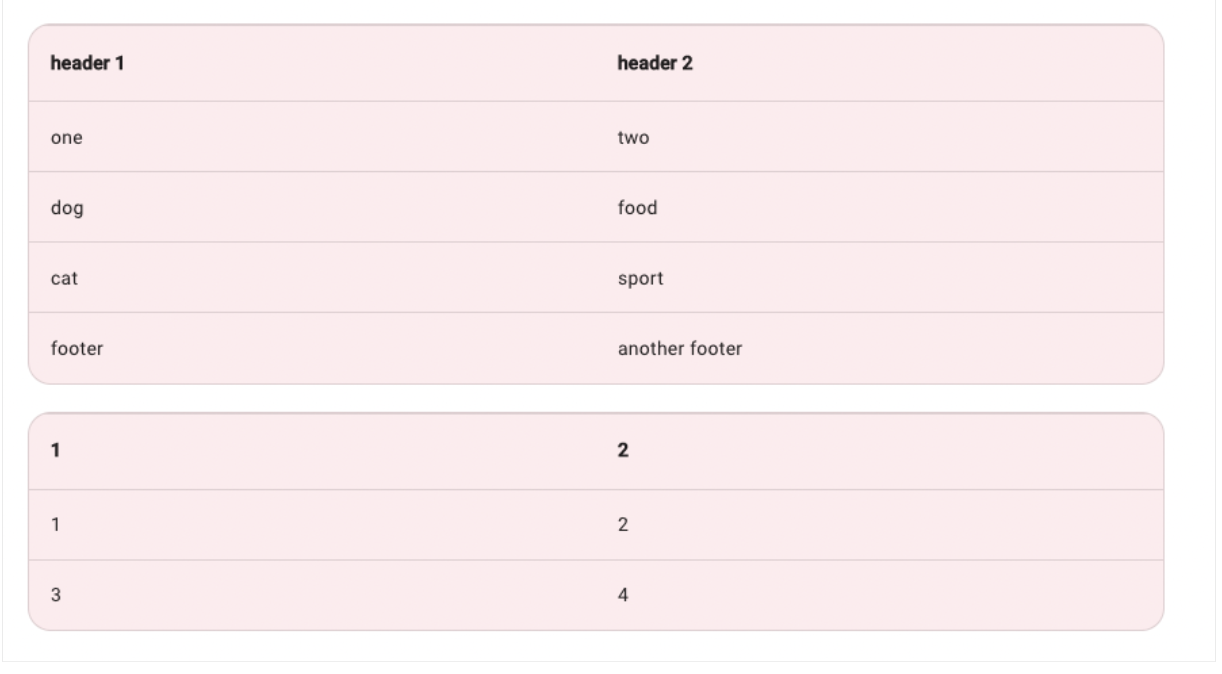
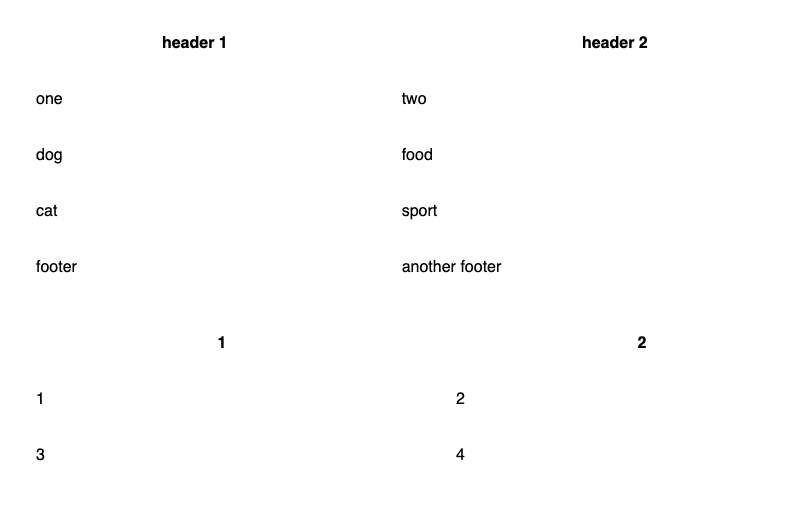
After doing above data table with generated theme looks like following: If we use 1 and 2 both as Which m3 token should we use for border and background for |
|
Outline for border; Between headers use on surface varient; Background is |
|
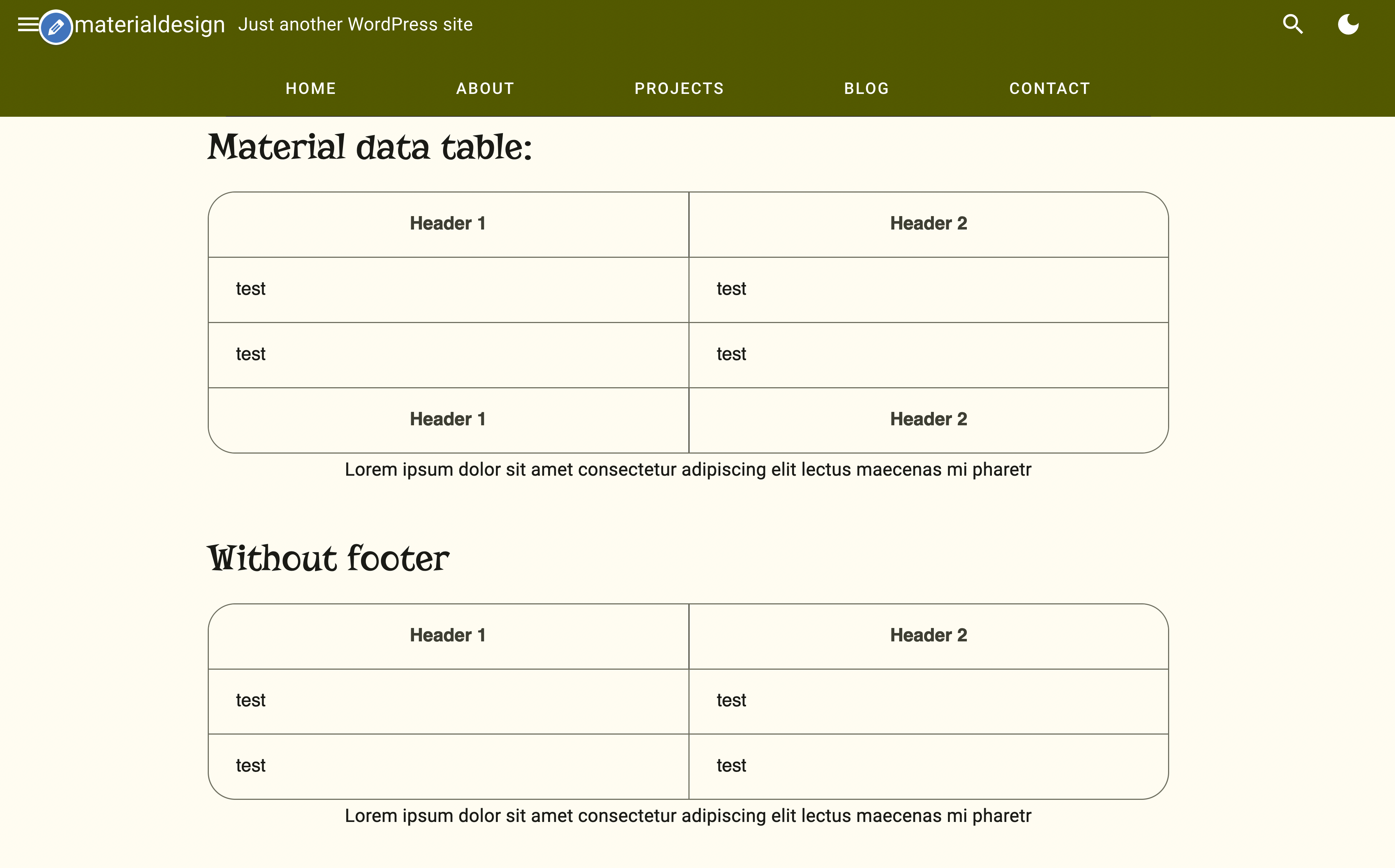
Hello @rodydavis, Here is a table heading with surface variant. (Border inside header is using on surface variant) surface-varient-encoded.mp4If we use table heading background as surface, it matches the page background. See below: While m3 reference site is using |
|
@rodydavis to provide designer feedback on the ticket. |
|
Confirmed on call: Okay to use surface variant. |
|
|
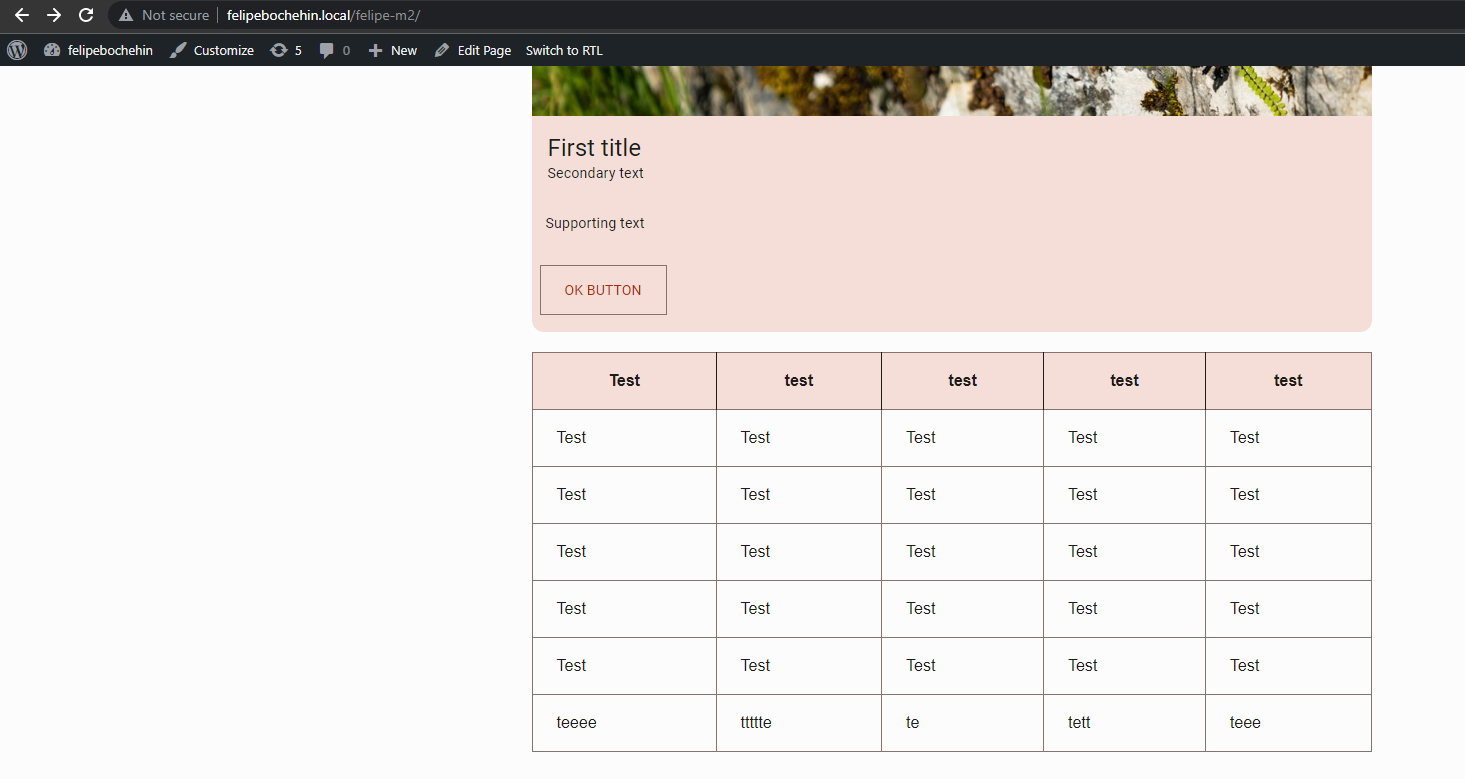
@felipebochehin87 Is this material block or WP core table block? |
|
@PatelUtkarsh you're right, I checked the wrong table on local, sorry. It is working in dev and in local using the correct table. Thanks for pointing that out. Moving to UAT. |
|
I installed locally and this is what I am seeing after updating. @felipebochehin87 can you please post screenshots of how you are seeing the new components migrated? I am not sure if I am doing something wrong |
|
@igruszkauy here's a video of how I tested in my local site (BTW, I used "Data Table (Material)" to test this). 2022_08_01_08_50_21.mp4 |
|
Hello @felipebochehin87, Does this work post colour generation from customizer and saving it? I tested m3 zip with fresh WordPress and post color generation in customizer this seems to work for me. Can you give it a try? Steps:
|
|
Works as expected, besides the need of choosing source color if coming from a new install. |










Feature description
Update Data Table component to match M3 style
Do not alter or remove anything below. The following sections will be managed by moderators only.
Acceptance criteria
Implementation brief
QA testing instructions
Demo
Changelog entry
The text was updated successfully, but these errors were encountered: