Some incomplete notes
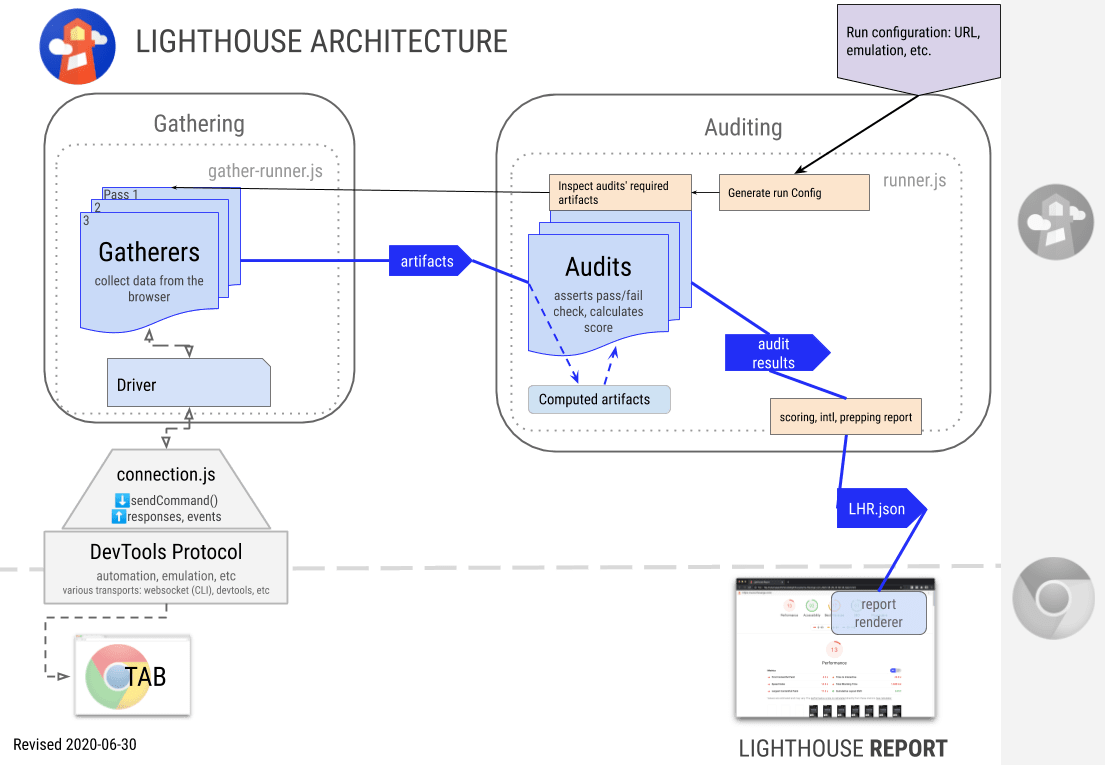
- Driver - Interfaces with Chrome Debugging Protocol (API viewer)
- Gatherers - Uses Driver to collect information about the page. Minimal post-processing. Run Lighthouse with
--gather-modeto see the 3 primary outputs from gathering:artifacts.json: The output from all gatherers.defaultPass.trace.json: Most performance characteristics come from here. You can view it in the DevTools Peformance panel.defaultPass.devtoolslog.json: A log of all the DevTools Protocol events. Primary signal about network requests and page state.
- Audit - The audits are tests for a single feature/optimization/metric. Using the Artifacts as input, an audit evaluates a test and resolves to a numeric score. See Understanding Results for details of the LHR (Lighthouse Result object).
- Computed Artifacts - Generated on-demand from artifacts, these add additional meaning, and are often shared amongst multiple audits.
- Report - The report UI, created client-side from the LHR. See HTML Report Generation Overview for details.
- Category - Roll-up collection of audits and audit groups into a user-facing section of the report (eg.
Best Practices). Applies weighting and overall scoring to the section. Examples: PWA, Accessibility, Best Practices. - Audit title - Short user-visible title for the successful audit. eg. “All image elements have
[alt]attributes.” - Audit failureTitle - Short user-visible title for a failing audit. eg. “Some image elements do not have
[alt]attributes.” - Audit description - Explanation of why the user should care about the audit. Not necessarily how to fix it, unless there is no external link that explains it. (See description guidelines). eg. “Informative elements should aim for short, descriptive alternate text. Decorative elements can be ignored with an empty alt attribute. [Learn more].”
- Interacting with Chrome: The Chrome protocol connection maintained via WebSocket for the CLI
chrome.debugggerAPI when in the Chrome extension. - Event binding & domains: Some domains must be
enable()d so they issue events. Once enabled, they flush any events that represent state. As such, network events will only issue after the domain is enabled. All the protocol agents resolve theirDomain.enable()callback after they have flushed any pending events. See example:
// will NOT work
driver.sendCommand('Security.enable').then(_ => {
driver.on('Security.securityStateChanged', state => { /* ... */ });
})
// WILL work! happy happy. :)
driver.on('Security.securityStateChanged', state => { /* ... */ }); // event binding is synchronous
driver.sendCommand('Security.enable');- Debugging the protocol: Read Better debugging of the Protocol.
lighthouse-core/lib/tracehouse/trace-processor.js provides the core transformation of a trace into more meaningful objects. Each raw trace event has a monotonically increasing timestamp in microseconds, a thread ID, a process ID, a duration in microseconds (potentially), and other applicable metadata properties such as the event type, the task name, the frame, etc. Learn more about trace events.
{
'pid': 41904, // process ID
'tid': 1295, // thread ID
'ts': 1676836141, // timestamp in microseconds
'ph': 'X', // trace event type
'cat': 'toplevel', // trace category from which this event came
'name': 'MessageLoop::RunTask', // relatively human-readable description of the trace event
'dur': 64, // duration of the task in microseconds
'args': {}, // contains additional data such as frame when applicable
}Trace-of-tab identifies trace events for key moments (navigation start, first meaningful paint, DOM content loaded, trace end, etc) and provides filtered views of just the main process and the main thread events. Because the timestamps are not necessarily interesting in isolation, trace-of-tab also calculates the times in milliseconds of key moments relative to navigation start, thus providing the typical interpretation of first meaningful paint in ms.
{
processEvents: [/* all trace events in the main process */],
mainThreadEvents: [/* all trace events on the main thread */],
timings: {
timeOrigin: 0, // timeOrigin is always 0 ms
firstPaint: 150, // firstPaint time in ms after time origin
/* other key moments */
traceEnd: 16420, // traceEnd time in ms after time origin
},
timestamps: {
timeOrigin: 623000000, // timeOrigin timestamp in microseconds, marks the start of the navigation of interest
firstPaint: 623150000, // firstPaint timestamp in microseconds
/* other key moments */
traceEnd: 639420000, // traceEnd timestamp in microseconds
},
}Tracing processor takes the output of trace of tab and identifies the top-level main thread tasks, their durations, and corresponding impact on page responsiveness. Tracing processor also translates task timestamps to milliseconds since navigation start for easier interpretation in computed gatherers and audits.
The return value of each audit takes this shape.
The details object is parsed in report-renderer.js. View other audits for guidance on how to structure details.
(Generated June 30, 2020 via madge lighthouse-core/index.js --image arch.png --layout dot --exclude="(locales\/)|(stack-packs\/packs)")
Lantern is how Lighthouse simulates network and cpu throttling.