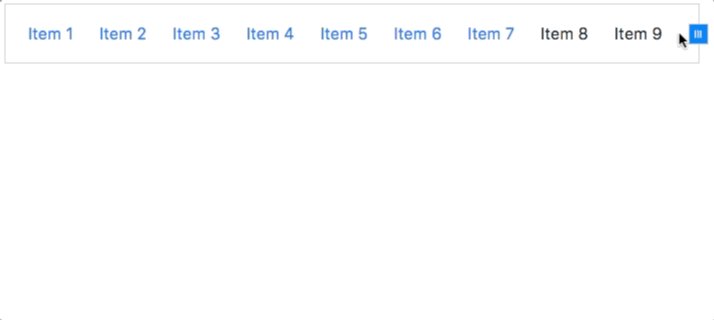
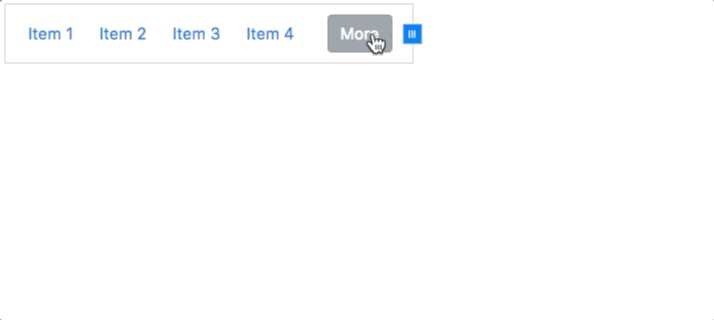
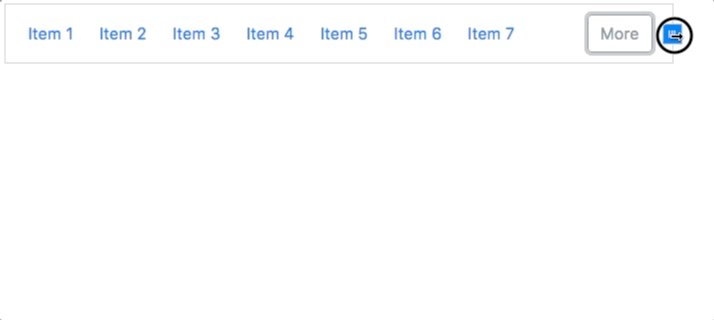
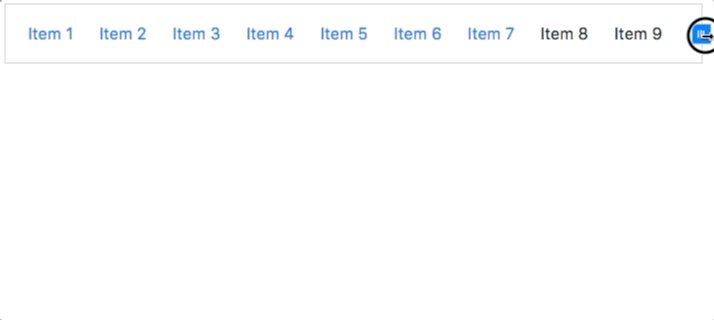
A horizontal responsive menu component which hides items that don't fit in a dropdown more menu.
In your application's directory
ember install ember-more-menu
const items = [{
text: "Home",
linkTo: "ROUTE_NAME"
}, {
text: "About",
linkTo: "ROUTE_NAME"
}, {
text: "Contact",
linkTo: "ROUTE_NAME"
}, {
text: "External link",
href: "#"
}, {
text: "Static text"
}];- Clone this repo:
git clone https://github.com/mayko780/ember-more-menu.git cd ember-more-menunpm installember serve- Visit http://localhost:4200.
For more information on using ember-cli, visit http://ember-cli.com/.