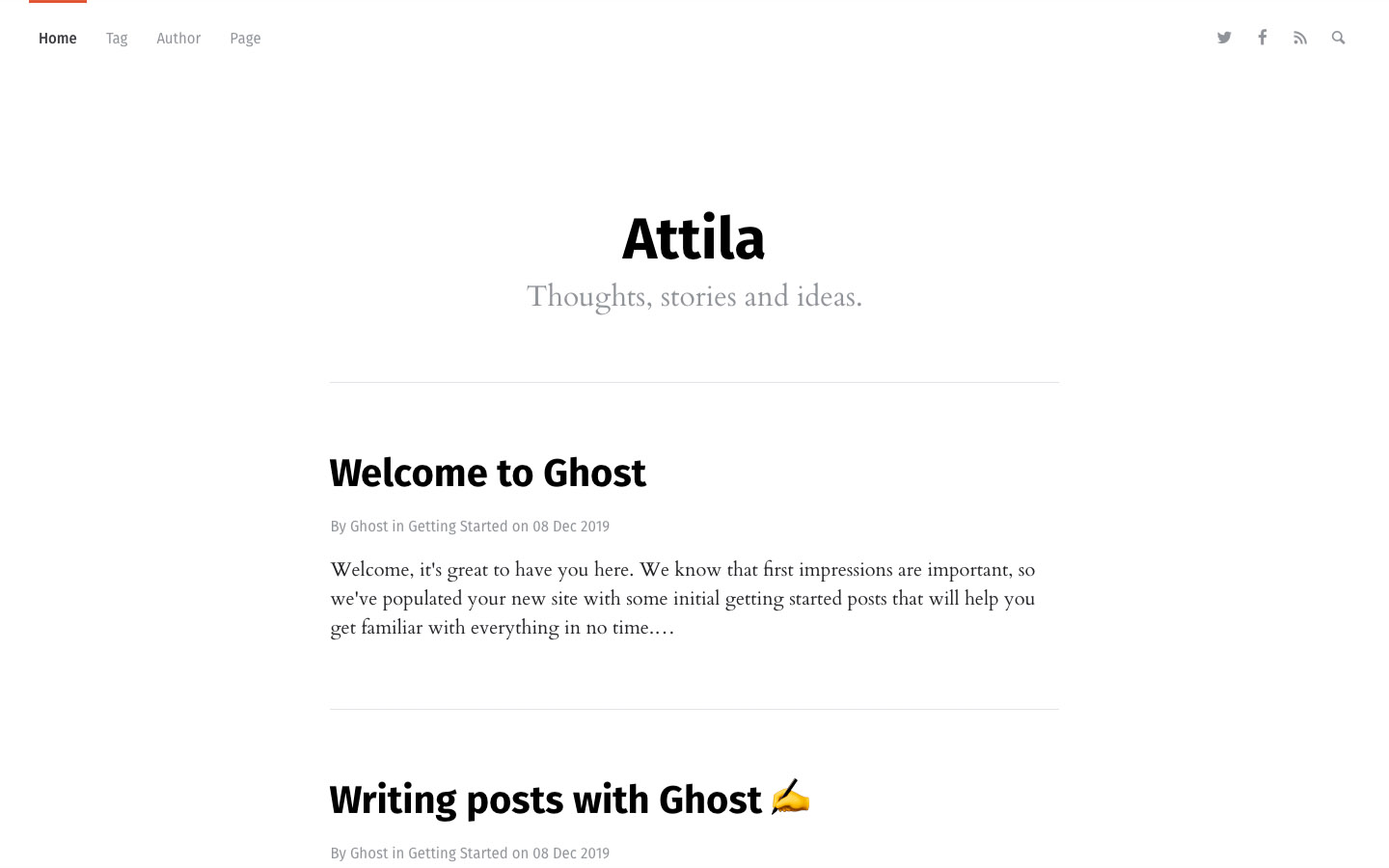
A content focused responsive theme for Ghost. See a demo at: techtalk.devops10.com
I forked this project from https://github.com/zutrinken/attila Peter Amende is the Author.
The reason I did was to retain the Light Theme in the original release.
I am NOT a developer, just changing a few settings here and there. Peter has helped me via email correspondence and I am very grateful!
#I am NOT changing any of Peters Code, just sass/style.css to retain light colors.

|

|
- Responsive layout
- Dark Mode
- Search
- Post reading progress
- Code highlight including line numbers
- Disqus support
- English
- German
- Spanish
- French by robink
- Italian by fmaida
- Norwegian by arthurnoerve
- Chinese by hao-lee
- Indonesian by simplyeazy
- Romanian by cdorin93
- Russian by schamberg97
- Turkish by cgrgrbz
Setup Disqus
- Go to Code injection.
- Add this to Blog Header:
<script>var disqus = 'YOUR_DISQUS_SHORTNAME';</script>
The search function is build with ghostHunter:
- Go to Integrations.
- Choose Add custom integration, name it
ghostHunterand choose Create. Copy the generated Content API Key. - Go to Code injection.
- Add this to Blog Header:
<script>
var ghosthunter_key = 'PASTE_THE_GENERATED_KEY_HERE';
//optional: set your custom ghost_root url, default is "/ghost/api/v2"
var ghost_root_url = '/ghost/api/v2';
</script>
Install Node-Sass:
npm install node-sass
Install Grunt:
npm install -g grunt-cli
Install Grunt dependencies:
npm install
Build Grunt project:
grunt build
The compress Grunt task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
grunt compress
~/Attila-Lite$ sudo npm install node-sass
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
> node-sass@4.13.1 install /home/ghostadmin/Attila-Lite/node_modules/node-sass
> node scripts/install.js
Cached binary found at /home/ghostadmin/.npm/node-sass/4.13.1/linux-x64-64_binding.node
> node-sass@4.13.1 postinstall /home/ghostadmin/Attila-Lite/node_modules/node-sass
> node scripts/build.js
Binary found at /home/ghostadmin/Attila-Lite/node_modules/node-sass/vendor/linux-x64-64/binding.node
Testing binary
Binary is fine
+ node-sass@4.13.1
added 84 packages from 105 contributors and audited 1728 packages in 14.185s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
~/Attila-Lite$ sudo npm install -g grunt-cli
/usr/bin/grunt -> /usr/lib/node_modules/grunt-cli/bin/grunt
+ grunt-cli@1.3.2
updated 1 package in 5.299s
~/Attila-Lite$ sudo npm install
audited 1728 packages in 2.622s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
~/Attila-Lite$ sudo grunt build
Running "sass:dist" (sass) task
Running "postcss:dist" (postcss) task
>> 1 processed stylesheet created.
Running "copy:dist" (copy) task
Copied 5 files
Running "uglify:js" (uglify) task
>> 1 file created 268.99 kB → 186.51 kB
Done.
~/Attila-Lite$ sudo grunt compress
Running "compress:main" (compress) task
>> Compressed 1 file
Done.
~/Attila-Lite$ ls -lt dist/
total 828
-rw-r--r-- 1 root root 847757 Mar 2 00:32 attila-lite.zip
<script>
var ghosthunter_key = 'PASTE Content-API-Key HERE';
//optional: set your custom ghost_root url, default is "/ghost/api/v2"
var ghost_root_url = '/ghost/api/v2';
</script>
<style>
.blog-header {
position: relative;
padding-top: 12rem;
}
.blog-description {
color: #2F4F4F;
}
.post-header {
position: relative;
padding: calc(12rem + 4vw) 0 calc(2rem + 2vw);
}
.post-excerpt {
color: #2F4F4F;
}
.post-title {
letter-spacing: 1px;
}
.post-header .post-title {
font-size: 6em;
}
.post-content h3 {
font-size: 2.5rem;
line-height: 1.2;
letter-spacing: 1px;
}
.post-content h1 {
font-size: 3rem;
line-height: 1.2;
letter-spacing: 1px;
}
</style>
From Peter's GitHub Page: Copyright (C) 2015-2020 Peter Amende - Released under the MIT License.
Copyright (C) 2020 Arthur Carter - Released under the MIT License.