-
Notifications
You must be signed in to change notification settings - Fork 2.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Implement complex items interaction (cards stack) #195
Labels
Comments
|
See also #244 |
|
And yes, this is possible 🎉 I'm now going to work on adding the ability to use a custom interpolator like this one. |
|
Feature released in version |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

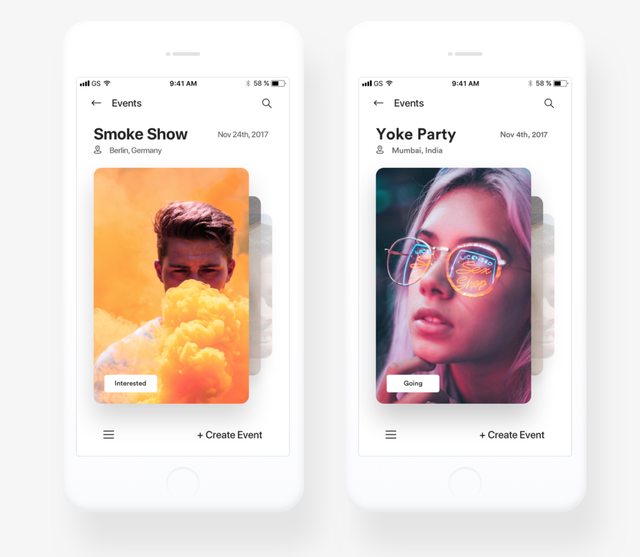
The goal is to implement the following kind of interaction, relying only on the
FlatListcomponent and onAnimatedinterpolations. It might not be possible, but we need to find out :-)Event-cards-iOS-interaction, by Divan Raj

Onboarding, by Luobing

InVision Studio - Movies app concept, by Charles Patterson for InVision

The text was updated successfully, but these errors were encountered: