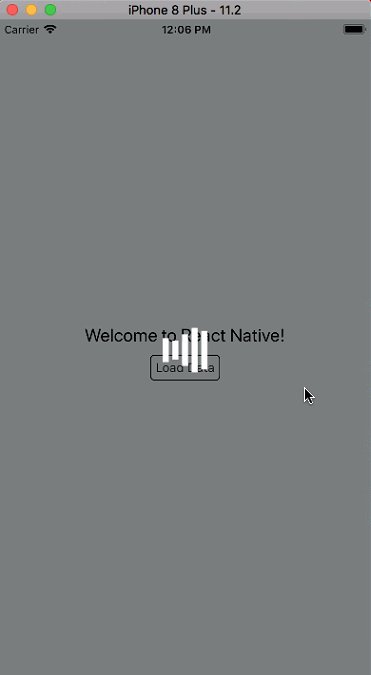
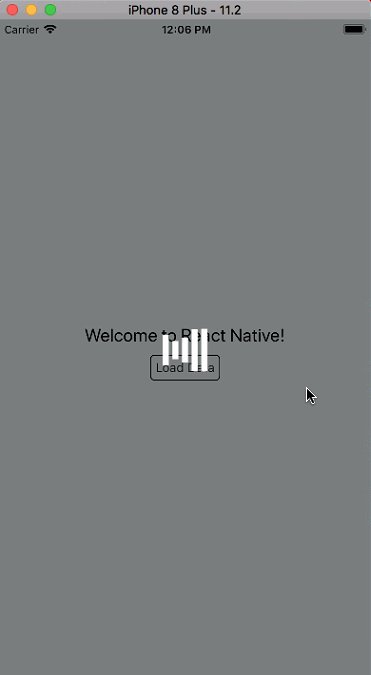
This package using the react-native-loader and show the loading on the modal
Install it via npm:
npm i -S react-native-loader-overlay
For Android, it works out of the box.
For iOS, add ART.xcodeproj from node_modules/react-native/Libraries/ART to your Libraries then link libART.a.
import Loading from 'react-native-loader-overlay';
// ...
this.loading = Loading.show({
color: '#FFFFFF',
size: 20,
overlayColor: 'rgba(0,0,0,0.5)',
closeOnTouch: false,
loadingType: 'Bars', // 'Bubbles', 'DoubleBounce', 'Bars', 'Pulse', 'Spinner'
})
...
Loading.hide(this.loading)