You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I think there's a bug, at least on OSX, in the way AM adapts a layout with a different aspect ratio with respect to the screen. Say you have a 16:10 screen with a 2:4 layout displayed over it in "preserve aspect ratio" mode. If you toggle rotation, the layout is partially cut off the screen and not centered.
I think there's a bug, at least on OSX, in the way AM adapts a layout with a different aspect ratio with respect to the screen. Say you have a 16:10 screen with a 2:4 layout displayed over it in "preserve aspect ratio" mode. If you toggle rotation, the layout is partially cut off the screen and not centered.
Sample code:
fe.layout.base_rotation = 1
fe.layout.width = 200
fe.layout.height = 400
fe.layout.preserve_aspect_ratio = true
local pippo = fe.add_text("",0,0,fe.layout.width,fe.layout.height)
local pappo = fe.add_text("A",1,1,fe.layout.width-2,fe.layout.height-2)
pippo.set_bg_rgb(250,100,0)
pappo.set_bg_rgb(50,100,0)
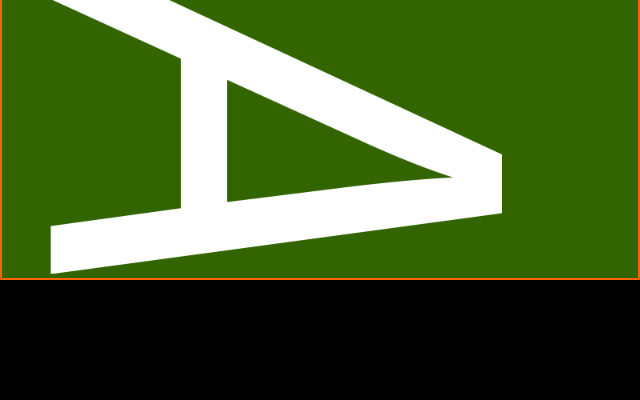
See the attached images for the theme with base rotation = 0 and base rotation = 1


The text was updated successfully, but these errors were encountered: