-
Notifications
You must be signed in to change notification settings - Fork 791
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add box-drawing and block element glyphs #11
Comments
|
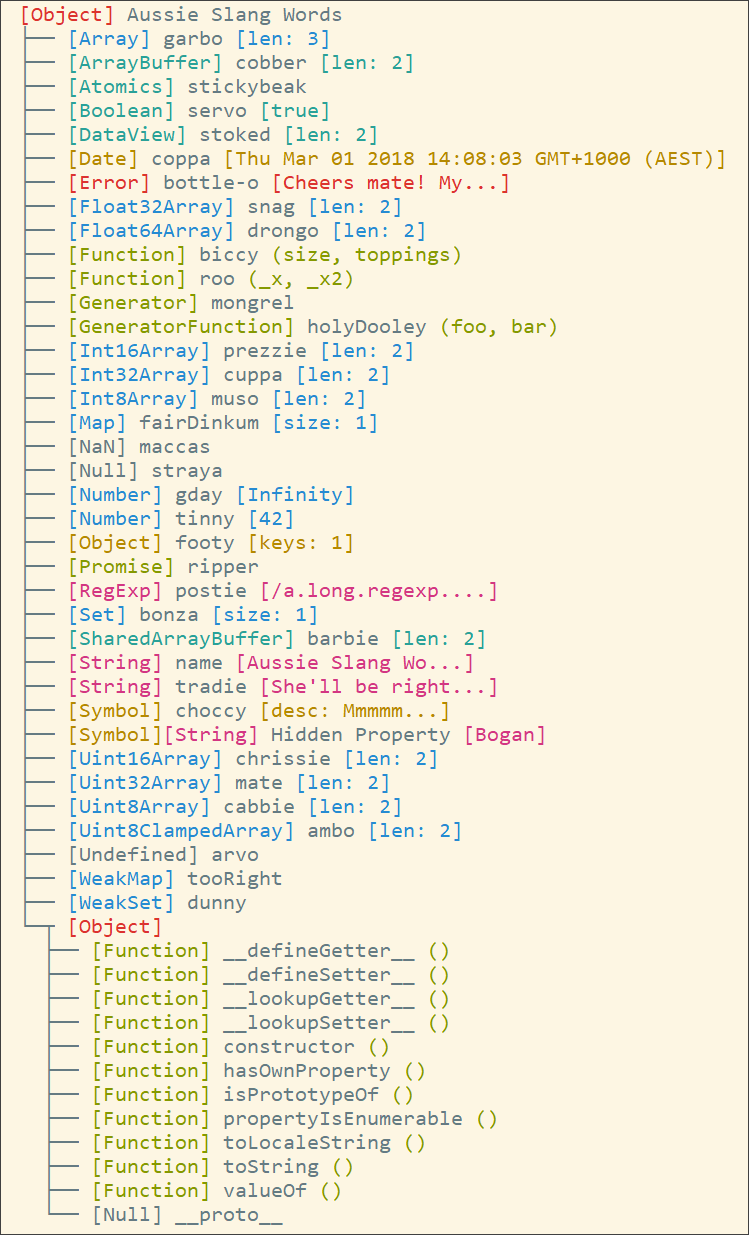
I just used my Node.js package console-probe and the tree structure is a mess. This is required to support many console tools. Prior to Cascadia Code: With Cascadia Code: I am starting to like this font though. Great work. |
|
Same thing occurs with |
|
Here are Box Drawing glyphs which can be added to the font - I have exported just those glyphs as a PS OpenType, so it should be trivial to add them in @aaronbell @cinnamon-msft @bitcrazed
|
|
@mdtauk U+2526 looks a little upset: |
|
@DHowett-MSFT @aaronbell Thanks for the catch - it happened during export to OTF. I corrected the curves so the overlap of the glyph shapes exports correctly. |
|
@mdtauk Thanks for your help! These look pretty easy to integrate :). A couple of things:
In all this, though, I happened to remember that Adobe kindly released a script to generate all of these box drawing characters (including blocks) based on user-defined settings. Handy! |
|
@aaronbell I used the DejaVuSansMono font as a guide for the overshoots. It seems to be considered a de-facto standard, and I was testing in the preview pane within FontLab. Any adjustments that you need to make is fine. I was following the Unicode specs. Box Drawing - https://www.unicode.org/charts/PDF/U2500.pdf There may also be scope to include additional glyphs according to a reference site here I just got done doing the Block Elements glyphs |
|
Thanks @mdtauk! Yeah, I tested it in Sublime Text and a couple other places. No problem, I can sort it out! |





The entire range of box drawing (
U+2500 - U+257F) and block element (U+2580 - U+259F) characters is not covered by the font.The text was updated successfully, but these errors were encountered: