-
Notifications
You must be signed in to change notification settings - Fork 2.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
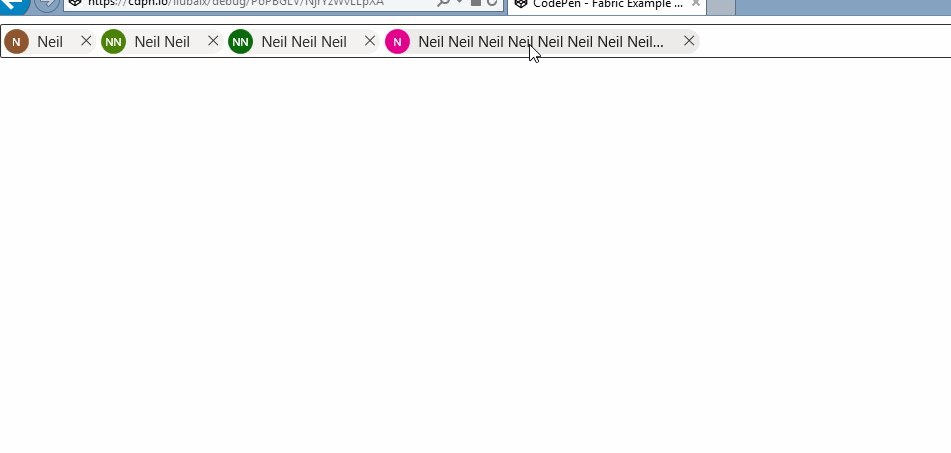
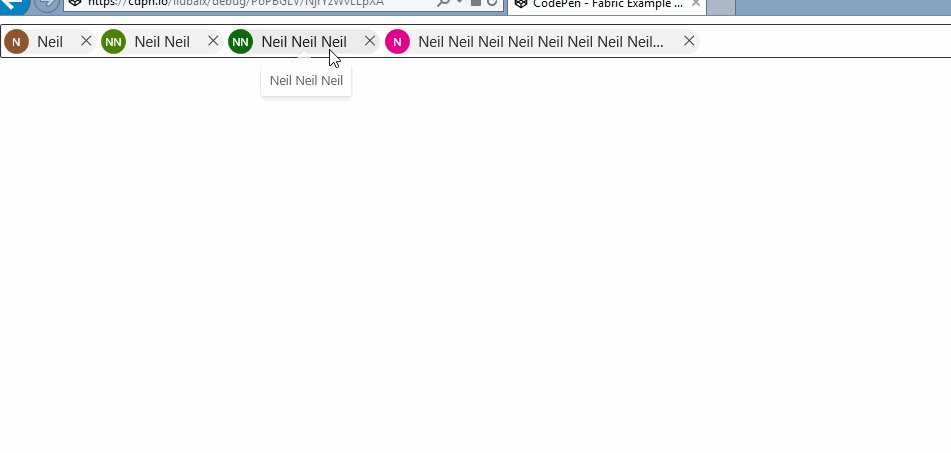
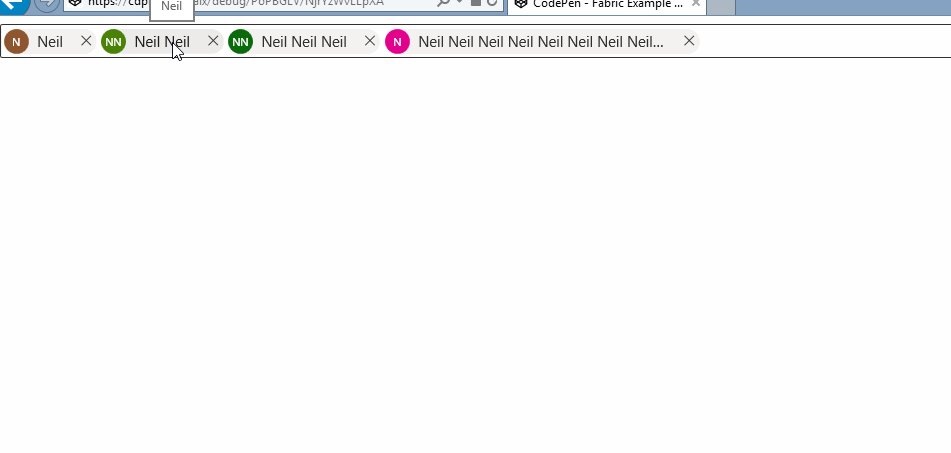
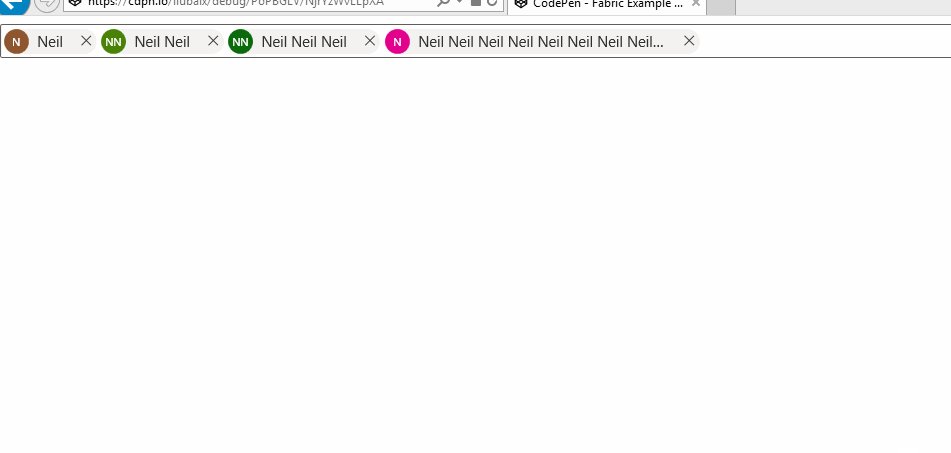
Tooltip of Persona has different display in Chrome and IE11. #13087
Comments
|
Thanks for filing this, but you'll need to add a CodePen repro before we can help. You can start from one of the examples (go to a control's page, scroll to the examples, and click "Export to CodePen") or https://aka.ms/fluentpen. |
|
Thanks for taking the time to enter an issue. However, it seems that there aren't enough details here for this issue to be actionable. When issues are created, we need details such as:
Without a clear understanding of these details, it's not possible to take clear action on issues. We are unable to meet your expectations, properly address the root cause, and make changes without affecting the expectations of other consumers. Please provide these additional details as you are able. The default issue template provides an outline of these details and is viewable when creating a new issue. Additionally, if this is an accessibility issue, please see Accessibility Troubleshooting in our wiki for more guidance. If these details cannot be provided, please kindly close the issue. Thank you for your patience. |
|
Code Pen does not work in IE11, and fluent ui document site can not access in IE11 either. I'm trying other ways to show you a demo. If you have a way to create a share link under IE11, please let me know. If there is no good way, I will provide you with an IP address for the demonstration later. |
|
Thanks for your patience. I shared a codepen link. Edit View Link: https://codepen.io/liubaix/pen/PoPBGLV Bugs in IE11:
|
|
Gentle ping that this issue needs attention. |
|
Sorry for the delay. Comparing the behavior in Chrome and IE 11, I can see the second issue you mentioned but not the first one. Can you share a screenshot of the first issue? In either case, this is not likely to be high-priority for us to fix since IE 11 is nearing end of support and Edge Chromium is now available for all Windows versions. |
|
Ah, I'm guessing that one is by design. The computation of whether the text has overflowed may be a bit expensive or hard to time, and there's no harm in showing the tooltip even when it's not strictly needed. |
|
Okay, but we felt that this inconsistency in behavior might confuse the user. I'd appreciate it if you could give me some advice to solve it. |
|
Because this reported issue has not had any activity for over 180 days, we're automatically closing it for house-keeping reasons. Still require assistance? Please, create a new issue with up-to date details and latest version of Fluent. |


Environment Information
Please provide a reproduction of the bug in a codepen:
Actual behavior:
Chrome: Every thing is OK.
IE11: When the mouse pointer moves over the
PersonainSuggestion,Tooltipdoes not display if the text is overflowed. The selectedPersonain the input box is sometimes displayed when the text does not overflow and sometimes it does not (I guess it depends on the length of the text, but the calculation is wrong in IE11).Expected behavior:
Chrome and IE11: When the mouse pointer moves over the
PersonainSuggestion,ToolTipis displayed if the text overflows, otherwise ToolTip is not displayed, and the selectedPersonain the input box should have the same performance.Priorities and help requested:
Are you willing to submit a PR to fix? Yes
Requested priority: High
The text was updated successfully, but these errors were encountered: