You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
const{ test, expect, chromium }=require('@playwright/test');test('Intercept response',async()=>{constbrowser=awaitchromium.launch({headless: false});constcontext=awaitbrowser.newContext();constpage=awaitcontext.newPage();awaitpage.goto("https://demoqa.com/links");awaitpage.route('**/created',asyncroute=>{// Fetch original response.constresponse=awaitpage.request.fetch(route.request());// Add a prefix to the title.letstatus=awaitresponse.status();});awaitpage.click("//a[@id='created']");awaitbrowser.close();});
Describe the question
I need to intercept the response to verify the status is correct
I'm not able to intercept the response with the Fetch API (I saw in this thread that this was the solution).
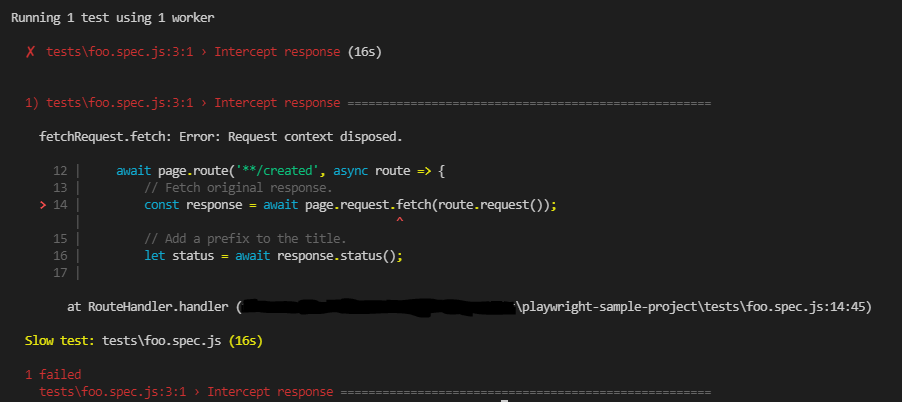
Description of the error in the image:
The text was updated successfully, but these errors were encountered:
I'm not able to intercept the response with the Fetch API (I saw in this thread that this was the solution).
Your page closes before you get response to /created request. Modify your code this way and it will work:
// @ts-checkconst{ test, expect, chromium }=require('@playwright/test');test('Intercept response',async()=>{constbrowser=awaitchromium.launch({headless: false});constcontext=awaitbrowser.newContext();constpage=awaitcontext.newPage();awaitpage.goto("https://demoqa.com/links");letrouteCallback;constroutePromise=newPromise(r=>routeCallback=r);awaitpage.route('**/created',asyncroute=>{console.log('url '+route.request().url());// Fetch original response.constresponse=awaitpage.request.fetch(route.request());// Add a prefix to the title.letstatus=awaitresponse.status();console.log('status = '+status);routeCallback();});awaitpage.click("//a[@id='created']");// Wait before /created response is received.awaitroutePromise;awaitbrowser.close();});
Context:
Code Snippet
Describe the question
I need to intercept the response to verify the status is correct
I'm not able to intercept the response with the Fetch API (I saw in this thread that this was the solution).
Description of the error in the image:

The text was updated successfully, but these errors were encountered: