You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
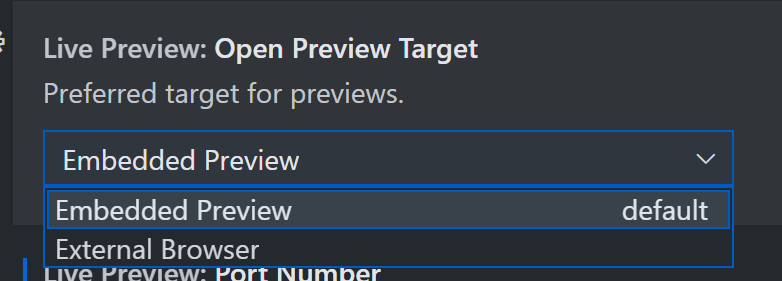
Switch to use the external preview by selecting it in the Live Preview settings
Test
Please play around with the extension and file issues for UX suggestions and/or bugs!
!!! Please test primarily with the external browser preview, as there is a separate testplan item testing the embedded preview #127164 !!!
Focus on Testing
Features Exclusive to External Browser Preview'
Testing that opening the external preview will run the Live Server task if one is not already running (to run a persistent server for the external browsing).
Ability to link SVG files, ie: <object type="image/svg+xml" data=SVG_FILE_NAME></object> in your HTML.
Generic Live Server Features
Running the Live Preview task (using --verbose and without it).
Using the links in the task's pseudo-terminal (clicking on the blue server URLs to open/reveal files) and the http://127.0.0.1/<PORTNUM> to open the index in preview. Note: clicking on directory links should reveal the folder in the file explorer if possible and file links should open the file.
Using the different preview-refreshing settings to see if the preview refreshes when expected.
Rendering special characters (ie: emojis) in the HTML.
Using links to navigate between pages.
Navigating the file system hosted by the server using the default index page (should show up when showing index if no index.html is available).
Previewing files that are not a part of the current workspace OR previewing any files with no workspace open.
Using the custom task when previewing files that are not a part of the current workspace.
Testing the multi-workspace scenario (allows user to choose workspace for server, defaults to first workspace)
Known limitations
Most of the known limitations have to do with the out-of-workspace previewing.
If you have a preview of a non-workspace file and reload the window, the webview will either revive at the index of the current workspace (if one was open) or it will dispose of itself (if no workspace was opened). This is because the encoded endpoint names (and what they map to) do not persist between sessions.
If you choose to preview a non-workspace file, links that are not a descendant of the file's parent (ie: ../../file.html) will not link correctly. This is because the custom endpoint created for the non-workspace file only hosts from the parent of the current file.
The text was updated successfully, but these errors were encountered:
Refs #124608
Complexity: 3
Create Issue
Prep
Please download the extension from the marketplace. The features should be explained in the Features section of the README.
Switch to use the external preview by selecting it in the

Live PreviewsettingsTest
Please play around with the extension and file issues for UX suggestions and/or bugs!
!!! Please test primarily with the external browser preview, as there is a separate testplan item testing the embedded preview #127164 !!!
Focus on Testing
Features Exclusive to External Browser Preview'
<object type="image/svg+xml" data=SVG_FILE_NAME></object>in your HTML.Generic Live Server Features
Live Previewtask (using--verboseand without it).http://127.0.0.1/<PORTNUM>to open the index in preview. Note: clicking on directory links should reveal the folder in the file explorer if possible and file links should open the file.index.htmlis available).Known limitations
Most of the known limitations have to do with the out-of-workspace previewing.
../../file.html) will not link correctly. This is because the custom endpoint created for the non-workspace file only hosts from the parent of the current file.The text was updated successfully, but these errors were encountered: