-
Notifications
You must be signed in to change notification settings - Fork 28k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
macOS Mojave: font rendering is blurry or has changed #51132
Comments
|
I'm on a retina display. Fonts are still completely usable but appear far thinner(?) than they did prior to the update. Anecdotal of course, but the change was obvious as soon as I fired up post upgrade. |
|
Yep, the fonts are thinner on all Webkit based apps even on Chrome. I think macOS Mujave is setting the font-aliasing in by default to “antialiasing” instead of “subpixel-antialiasing”. |
|
@celento That is sad and I hope not a permanent change... one of my favourite things about MacOS is the font rendering! |
|
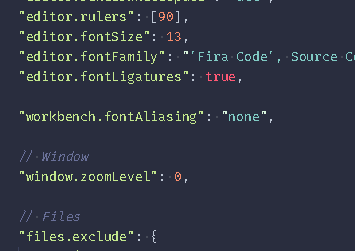
Does it make a difference if you configure our |
|
I recognise that on macOS Mojave, there is no different between |
|
This is a good relevant thread about the text rendering changes in macOS Mojave |
|
This is also reported in Atom: atom/atom#17486 and could be related issue. |
|
Link on the issue in atom atom/atom#17486 |
|
Is there a workaround for the issue? Can reproduce on Mojave running VSCode 1.24.1 |
|
Relevant issue on Chrome bug reporter: https://bugs.chromium.org/p/chromium/issues/detail?id=858861 |
|
I just .... got around this problem by setting |
|
That totally depends on which font family you use, and it will also look different on an Retina/Non-retina display. Only solution is to have Chromium have its own font raster engine I guess |
|
It seems Apple released further updates to UI font smoothing in Mojave Beta 4. The fonts now look bolder and are easier to read. |
I tried this and didn't like how it looked. |
|
Agree, Code looks horrible on non-retina displays and I don't think vscode can do anything about this. Really bad move from apple, It's way too soon to remove subpixel rendering, most people doesn't have external retina displays. After trying every font possible, I agree that setting the font-weight to 500 doesn't look that bad, but most fonts doesn't support this weight... 😣 |
|
@samelhusseini What is the resolution of your display? |
This has no effect for me (macOS Mojave release version on 2017 27'' iMac). |
|
So... Mojave is out. The font rendering looks awful on both 1x displays and Retina displays. I'm really disappointed. I don't think the VS Code team can do anything about it though 😔 |
I just found the possible solution. Try executing this command in the terminal: |
This worked for me, thank you @alexanderyakusik . |
|
Saved me from downgrading to High Sierra, @alexanderyakusik. You're a saint. |
Thank you! This worked. |
Thanks! Worked perfectly! |
|
A request to please not spam the thread with confirmation comments, please do a thumbs up reaction on the comment instead. Thank you |
|
@alexanderyakusik Thank you so, so much much! For anyone viewing this: make sure you have font smoothing enabled, too. This feels exactly like High Sierra! |
thanks this works very well |
Thanks! It's worked. |
|
I can confirm that |
Can confirm this works for me as well! All my Electron apps are beautiful again. |
|
Would definitely recommend trying the |
|
Since we seem to have found a solution, I think we can lock this issue (if someone disagrees, just open a new issue and ping me). Solution: from the terminal followed by a restart to get back the previous behaviour. Note that this change is global for every application and not specific to VSCode. |
|
This should be fixed in latest insiders, can anyone confirm. Thanks! |
|
The fixes from chromium team made for both retina and non-retina displays https://bugs.chromium.org/p/chromium/issues/detail?id=901611 , https://bugs.chromium.org/p/chromium/issues/detail?id=858861 are available in the latest insiders. If the bug is still visible, I would suggest to compare the font rendering with chrome and report in upstream if the bug is repro'd in chrome. I am keeping this issue open to avoid possible duplicate issues in the repo and also to track any further chromium side improvements. |
|
No further action can be taken on this one from VSCode end, closing as such. |







Solution:
If you have updated to macOS 10.14 (Mojave) you might have noticed that fonts in VSCode are looking blurry if you are not using a high-DPI monitor. A workaround for this is to run
from the terminal followed by a restart to get back the previous behaviour. Note that this change is global for every application and not specific to VSCode.
d0182c3417d225529c6d5ad24b7572815d0de9acSteps to Reproduce:
Does this issue occur when all extensions are disabled?: Yes
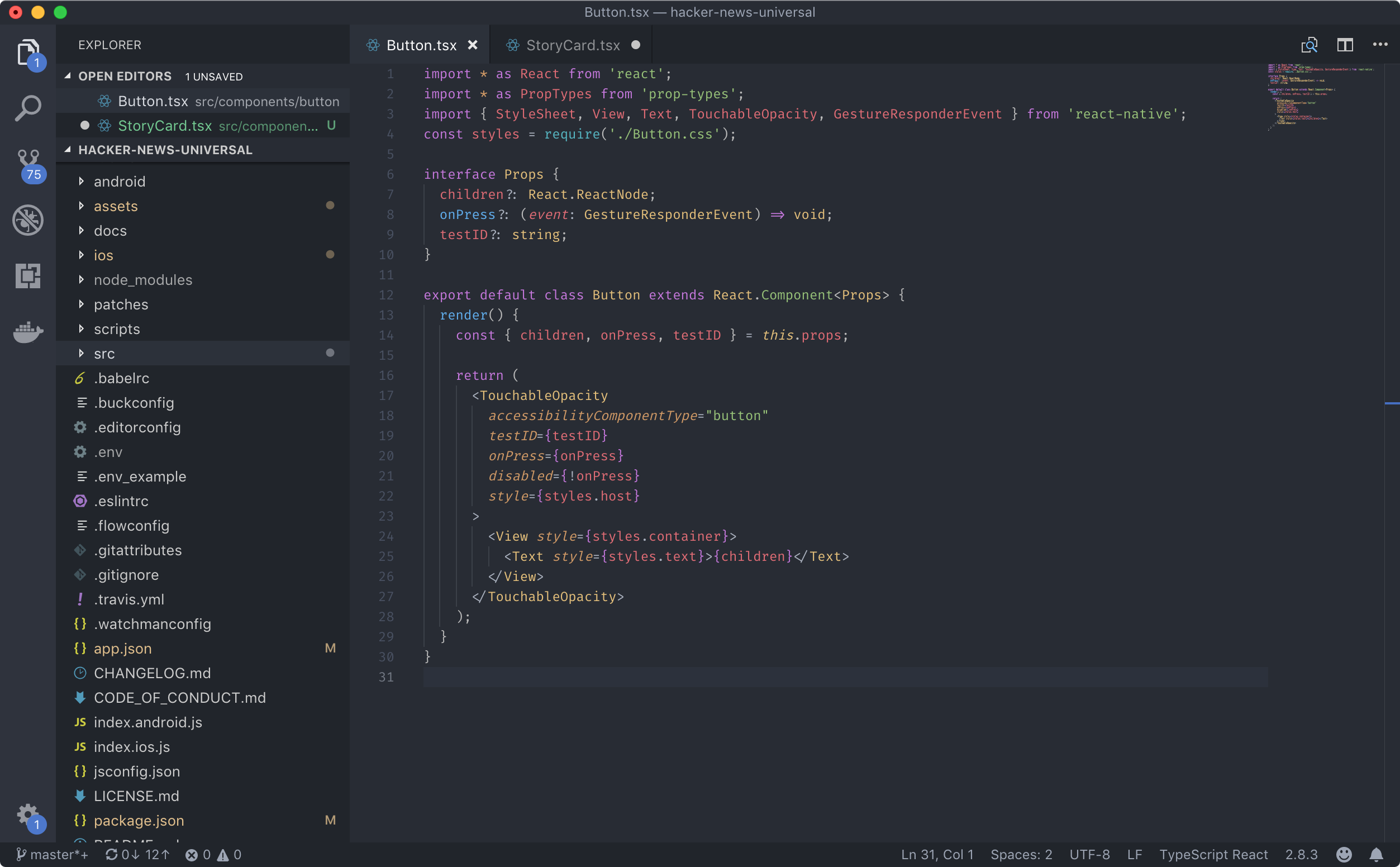
This is how the fonts look:

I don't expect this is a VSCode issue, but just incase wanted to bring it up earlier rather than later.
The text was updated successfully, but these errors were encountered: