-
Notifications
You must be signed in to change notification settings - Fork 27.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unnecessary code and decoration with :after prevents dnd #80666
Comments
|
Weird bug. While |
|
@rebornix That might happen because the line gets redrawn. In that case, the line becomes orphaned. I think the line might get redrawn due to inline decorations getting added/removed as drop feedback or as hover range feedback. |
|
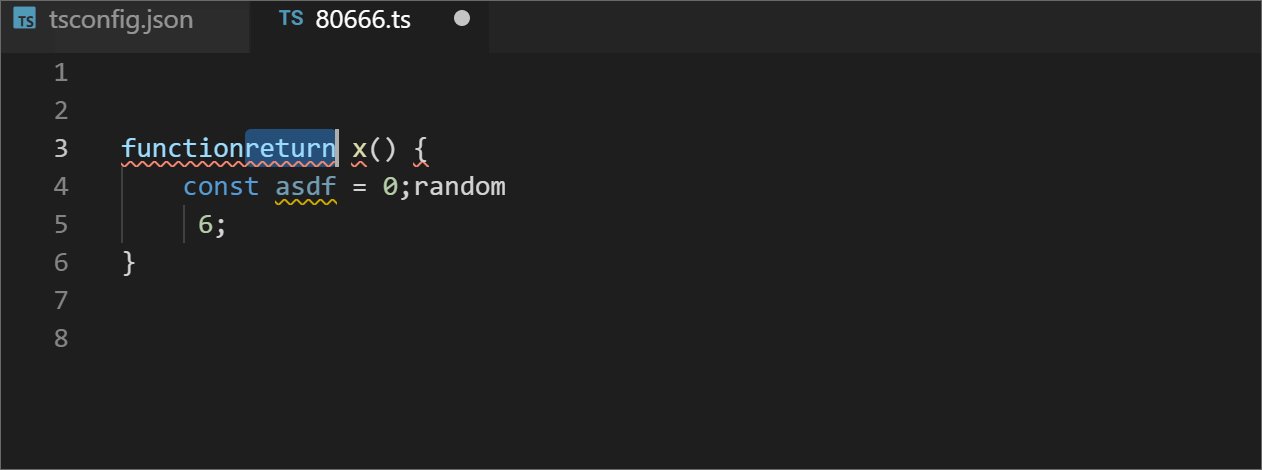
@rebornix @alexdima Since this is pretty annoying bug when using Error Lens extension, I spend some time and found what exactly is wrong. Basically lines with Meanwhile event used for drop target is gathered when mouse is still on the move
and the render cycle passes before this event is used
To fix this,
Or this function has to ignore elements order vscode/src/vs/editor/common/viewLayout/lineDecorations.ts Lines 31 to 43 in 29e9717
I've tested both options in DevTools and this fixes issue. Since this is rather crucial part of code I'll leave proper implementation to you. |
|
To verify:
|
|
This bug has been fixed in to the latest release of VS Code Insiders! @usernamehw, you can help us out by confirming things are working as expected in the latest Insiders release. If things look good, please leave a comment with the text Happy Coding! |
|
/verified Tested by using Error Lens extension decorations |

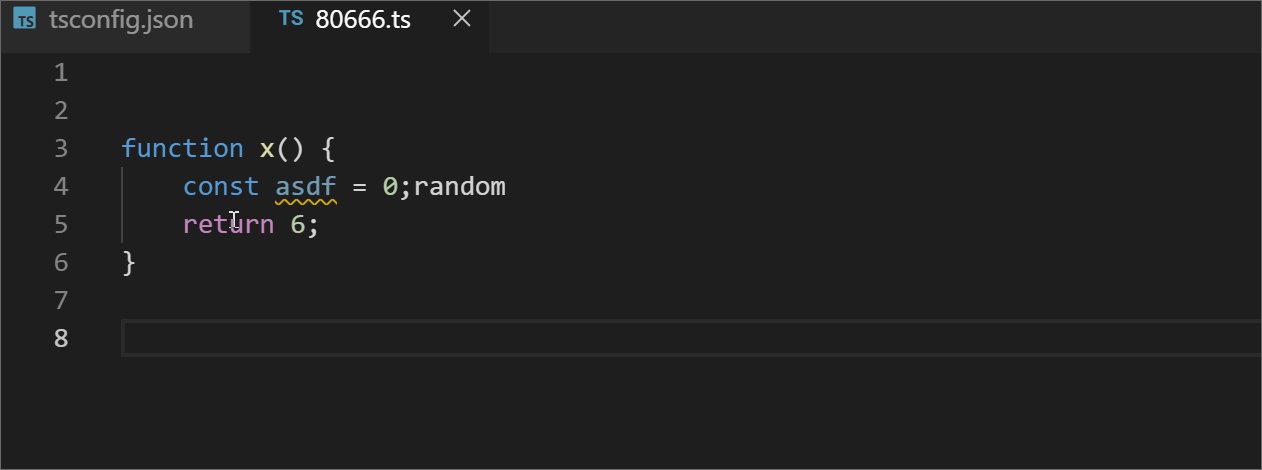
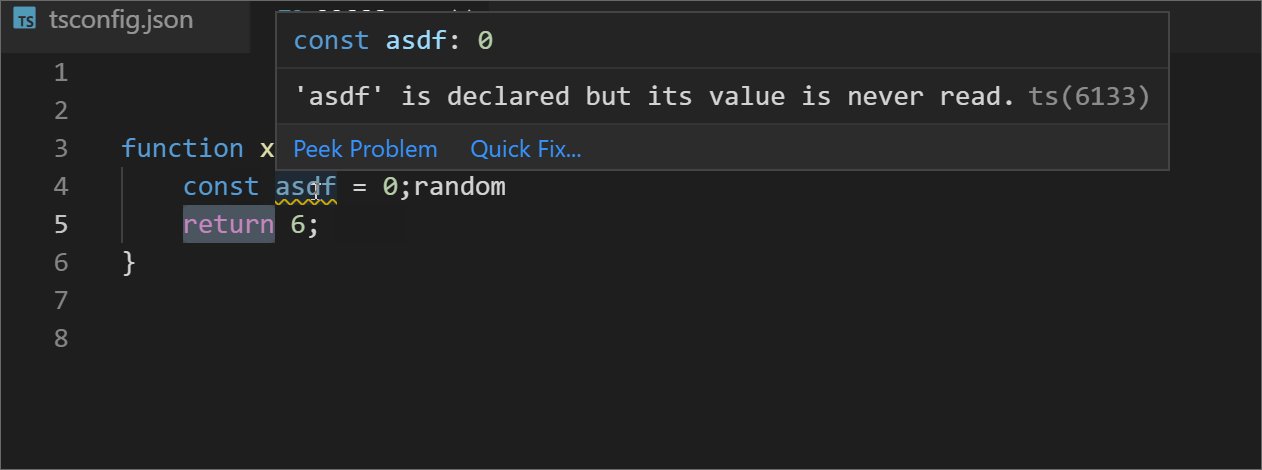
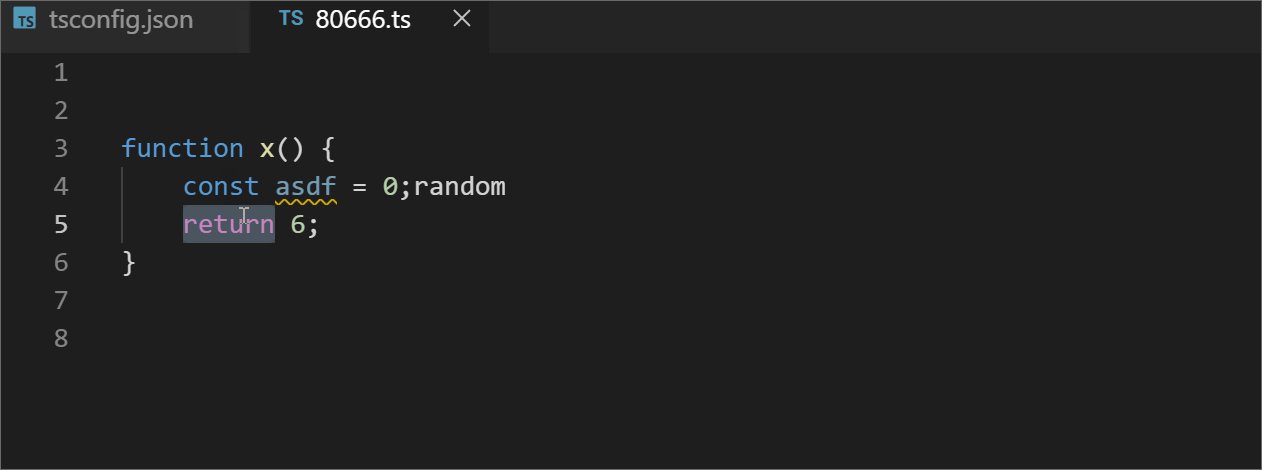
Issue Type: Bug
const asdf = 0;(any line tbh, just an example)afterproperty specifiedIf I reference that variable (remove unused status) - then dnd works fine again.
VS Code version: Code - Insiders 1.39.0-insider (55825e9, 2019-09-10T05:25:22.729Z)
OS version: Windows_NT x64 10.0.18362
The text was updated successfully, but these errors were encountered: