Webview content overlaps some other panel borders #106612
Labels
bug
Issue identified by VS Code Team member as probable bug
insiders-released
Patch has been released in VS Code Insiders
verified
Verification succeeded
webview
Webview issues
Milestone

Webview content overlaps other panel borders
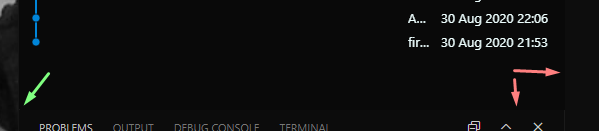
Hi! Just noticed this (red arrows).
There is 1px padding/margin noticeable also (green arrow).
It spoils the clarity a bit in some color themes. Does not happen on default theme.
Noticed when was using Git Graph extension, but its author pointed that it happens with other extensions: mhutchie/vscode-git-graph#380
Steps to Reproduce:
Webview (Git Graph) tab:


File tab:
The text was updated successfully, but these errors were encountered: