-
Notifications
You must be signed in to change notification settings - Fork 27.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support themable active tab border #29333
Comments
|
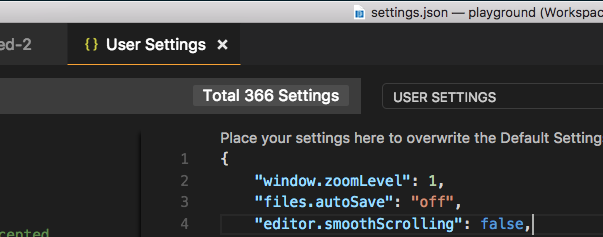
Need to add options below: |
|
Is only for color? and width? |
|
@adrianoresende yes, we have no support for changing any elements dimensions, nor borders for theming in general. |
|
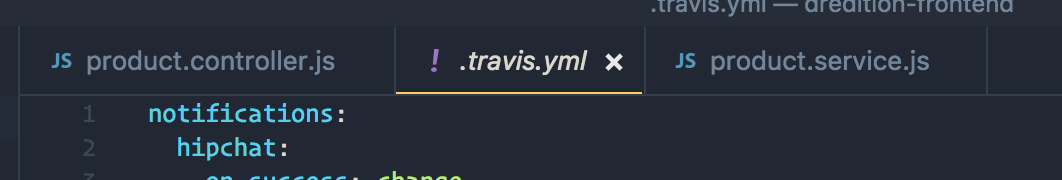
This is awesome @bpasero :) But it doesn't work on the Ayu themes. The bottom border isn't visible when I use |
|
@pahen yeah I noticed this too, can you avoid using a border for the header? Having border for both tabs and header does not work currently. What is the intent of that border, I would assume it looks weird to have one border and then another one directly on top? |
|
@pahen this might be tough to accomplish due to the layering of elements but I will see what I can do. Can you file an issue? |
|
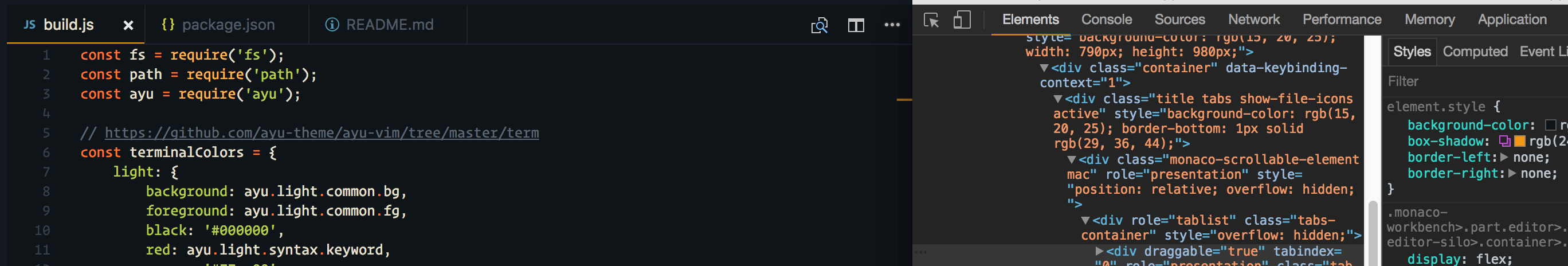
Verification:
|
|
@bpasero This should probably be filed in another issue but it would be awesome if we could get rid of the default transparent border on every tab that causing the bottom border to have 1 pixel gap. Not sure of the intentions of that transparent border though. Setting the left and right border to |
|
@pahen that border is actually used to separate tabs from each other: |







For examples:
and
The text was updated successfully, but these errors were encountered: