New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Notifications UX feedback #91446
Comments
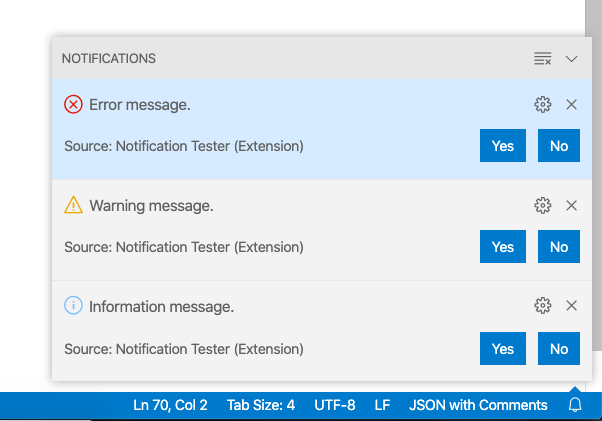
@isidorn to clarify, you mean that the top level X just closes the center while the notification X deletes it. I think one suggestion was to use the arrow down icon from the panel:
No, pressing ESC or waiting until the toast is removed does not mark it as read. The reasoning is that ESC can be pressed accidentally without paying attention to notifications and since the hide after timeout, we also do not know if they were read. This is consistent with what Windows does for notifications afaik.
I think the icon for dismissing all notifications is consistent with other places like search results. I am not sure what you mean with the X icon running on everything, that one simply closes the notification center. Please clarify. |
|
I’d be in favor of using the down chevron to hide the notification center (pretty sure we’ve discussed this before) |
|
I can do that change for Feb if we think it is the right way. |
|
|
My idea is to use the border left and right around notification such that they look like they are floating in the Notifications area. Yeah the chevron works much better. |


Refs: #91163
There are some things which I dislike about the notifications UX:
The text was updated successfully, but these errors were encountered: