New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Focus color contrast ratio for non text element is less than 3:1. #99244
Comments
|
This is regarding color contrast of icons. |
|
I think in this case it’s referring to the focus border color. |
|
You are correct. Renamed the issue. |
|
Updated this issue to reflect all focus treatments in all areas (from #99426) like Activity Bar, Sidebar, Tabs, etc. |
|
@isidorn in order for us to properly fix this issue, we'll need to make sure that the focus border color passes the 3:1 ratio on our lightest background (in this case it's the activity bar). After playing with the blue color, it appears that |
|
@misolori thanks for looking into this and for finding a good color. I think the focus being more visible is perfectly fine, and the new color still blends well with everything. I personally prefer it to the previous one, simply because it makes the focus more clear. fyi @bpasero |
|
Great, also works for me in Light. |







Environment Details:
VSCode Version : 1.46.0 Insider
OS Version : Win10
Additional Details:
Screenreader: NVDA[2019.3.1], JAWS[2020.70]
GitHubTags:#A11ySev2;#A11yTCS;#A11yMAS;#Benchmark;#DesktopApp;#MAS1.4.11;#Win10;#Visual Studio Code;#CAITestPass_May2020;#FTP;
Repro Steps:
1.Open Visual studio code insider editor.
2.Using "Ctrl+`" key open the Integrated Terminals.
3)Using "Ctrl+" key to split the terminal
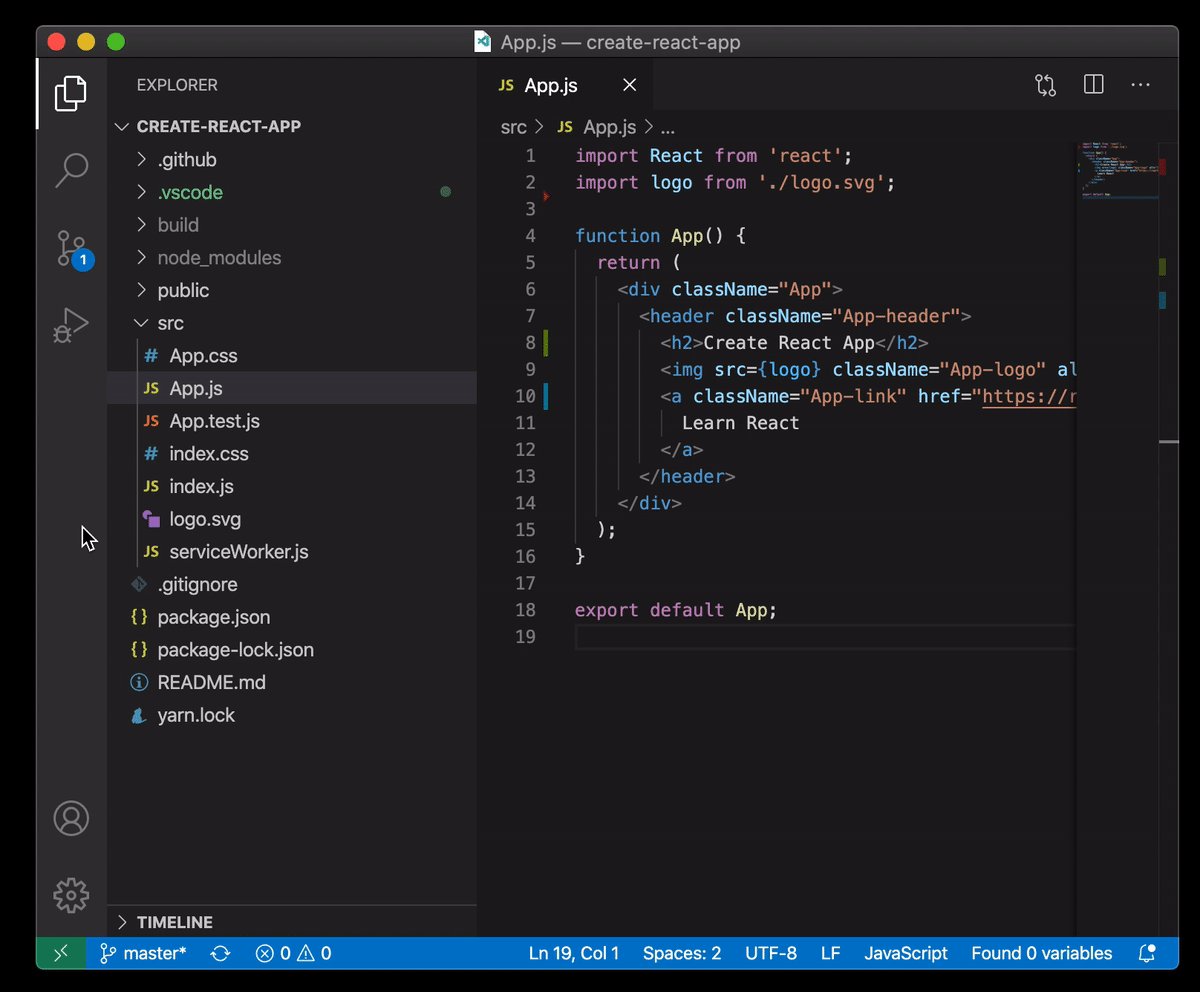
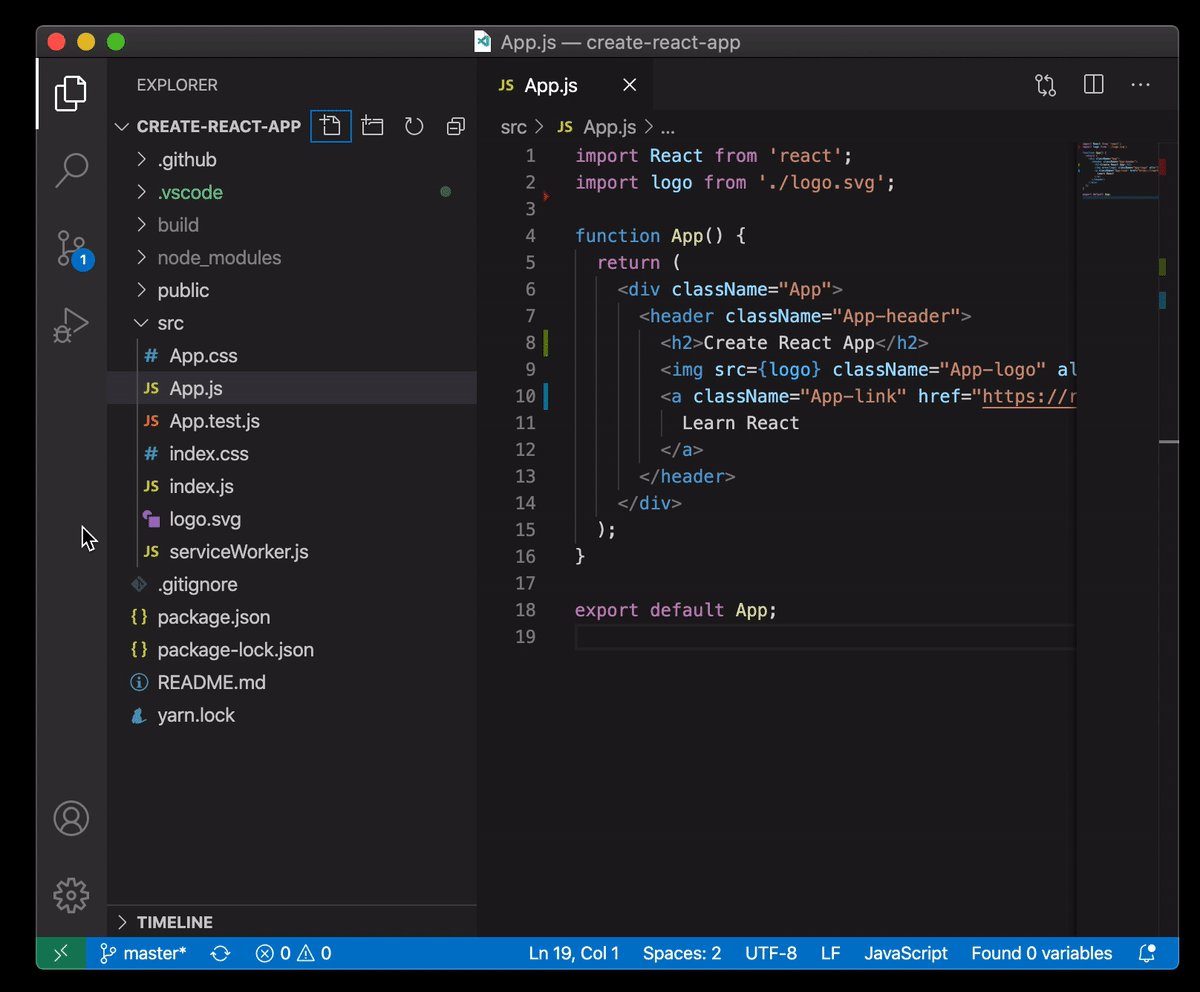
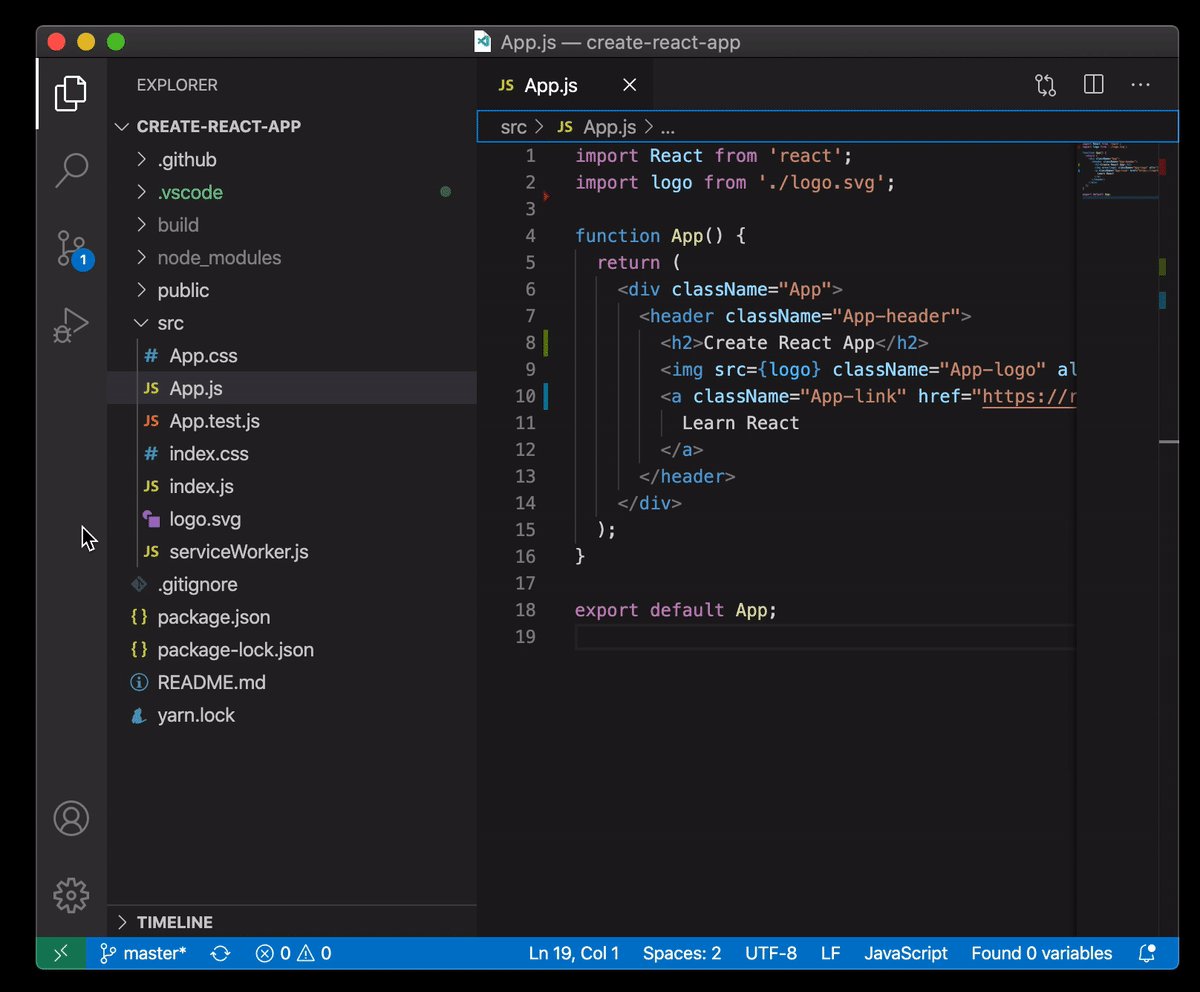
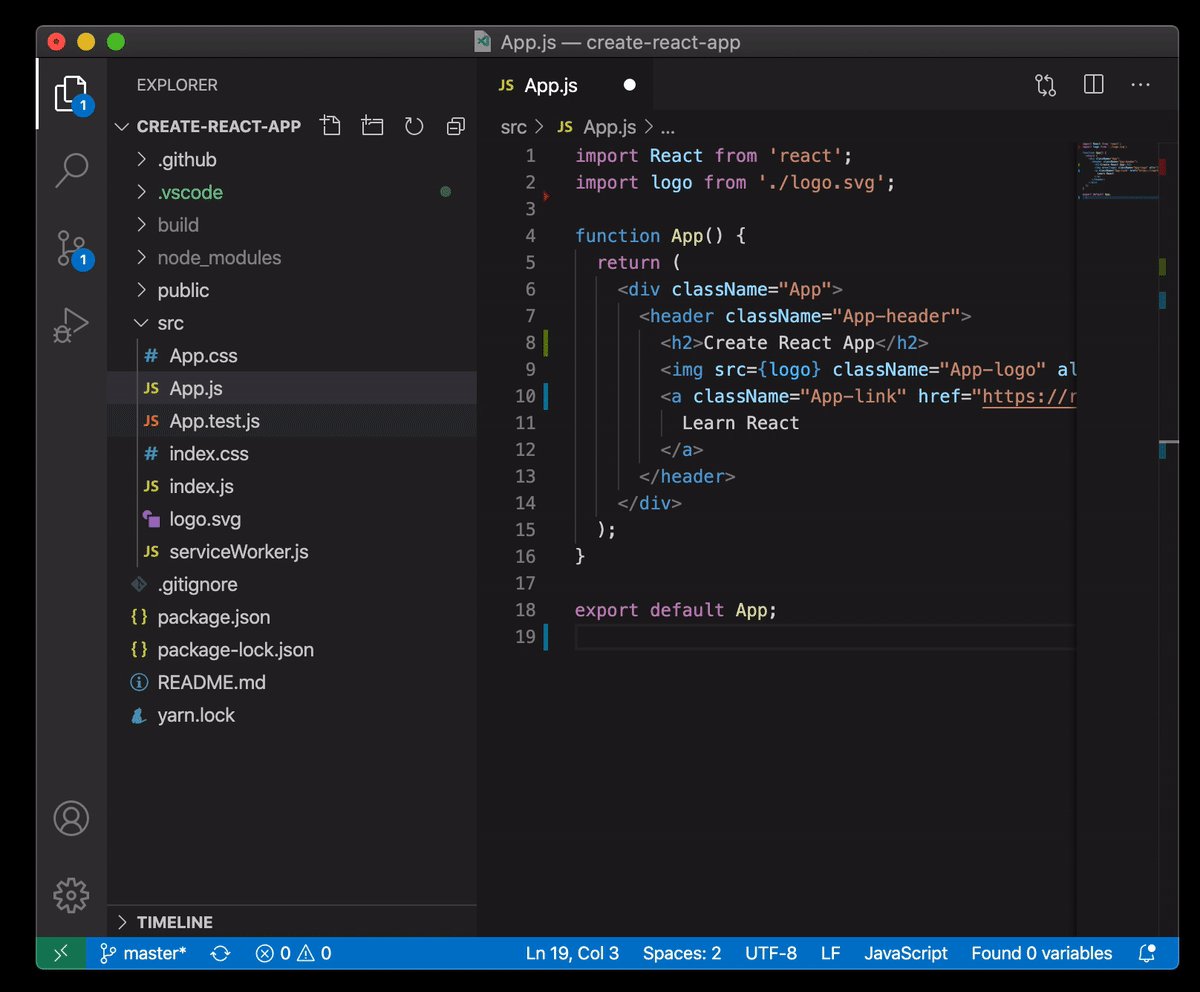
4)Navigate to Spilt terminal icon using tab and turn on color contrast analyzer.
Steps to Reproduce:
Actual:
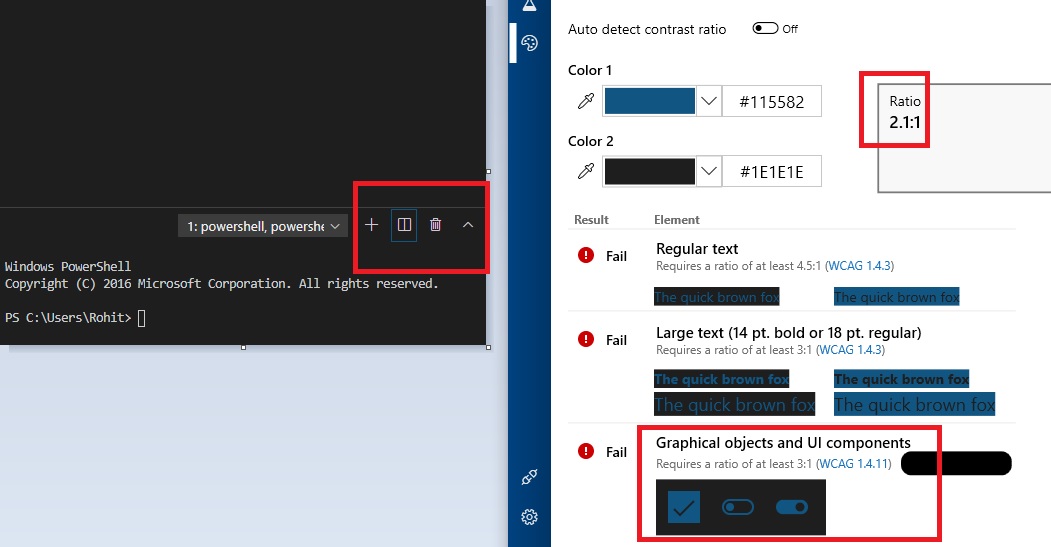
Contrast ratio of focus line when it is on Spilt screen icon is less that 3:1.
Expected:
Color contrast ration of non text contrast content should be more that 3:1
Attachment For Reference:

Does this issue occur when all extensions are disabled?: Yes/No
The text was updated successfully, but these errors were encountered: