You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
@hellohejinyu Thank you for your report.
I'm sure that the Material widget is required in PopoverItem. Otherwise, we will have an exception.
Feel free to create a PR with the appropriate fix.
Describe the bug
A clear and concise description of what the bug is.
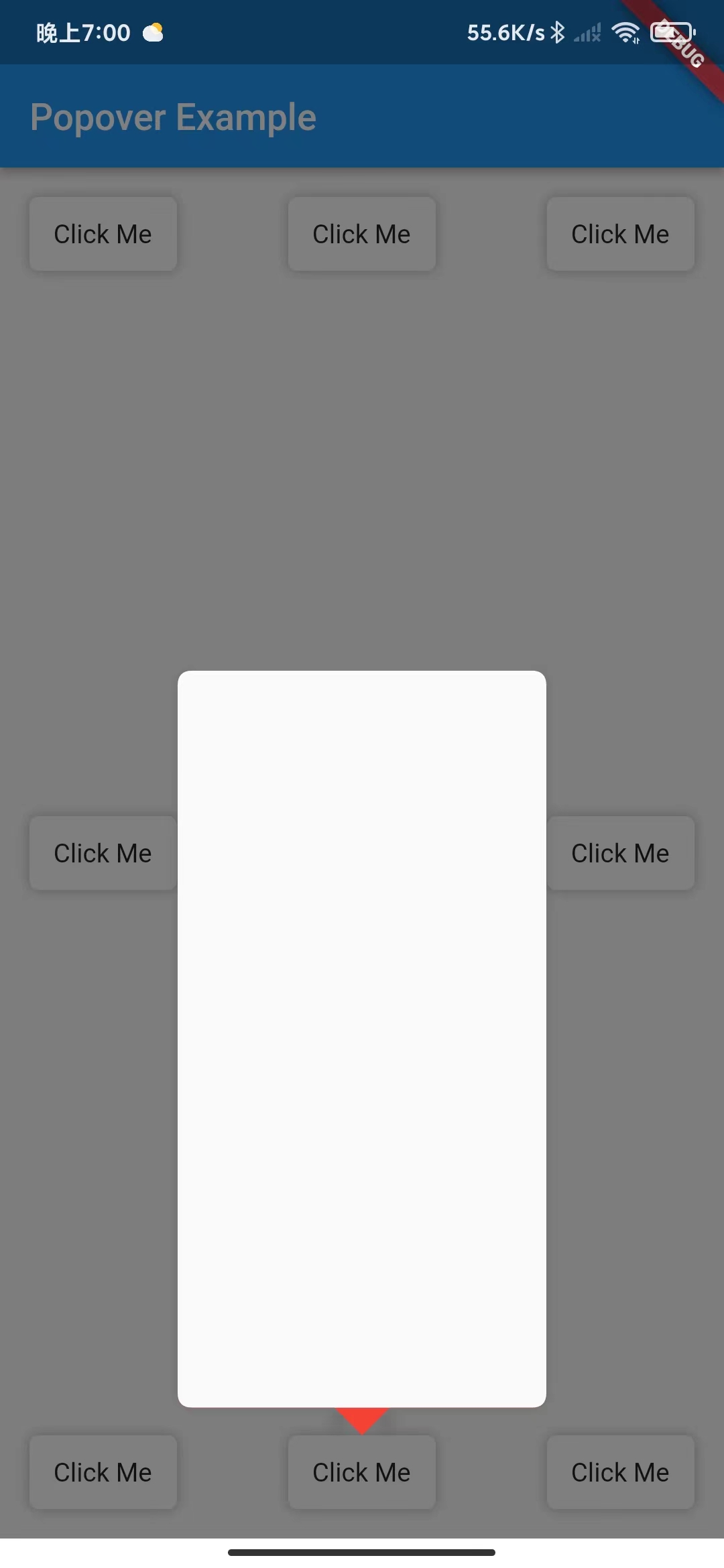
Set the background color, only the arrow part takes effect.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
the popover is red
Screenshots

The text was updated successfully, but these errors were encountered: