-
-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ユニバーサルUI以外のUIで一部のスタイルが適用されない #9302
Comments
|
ローカルでは再現しなかったわ |
|
@syuilo これと関係があるかわからないけどyarn.lockが正しいか確認してみてほしい |
|
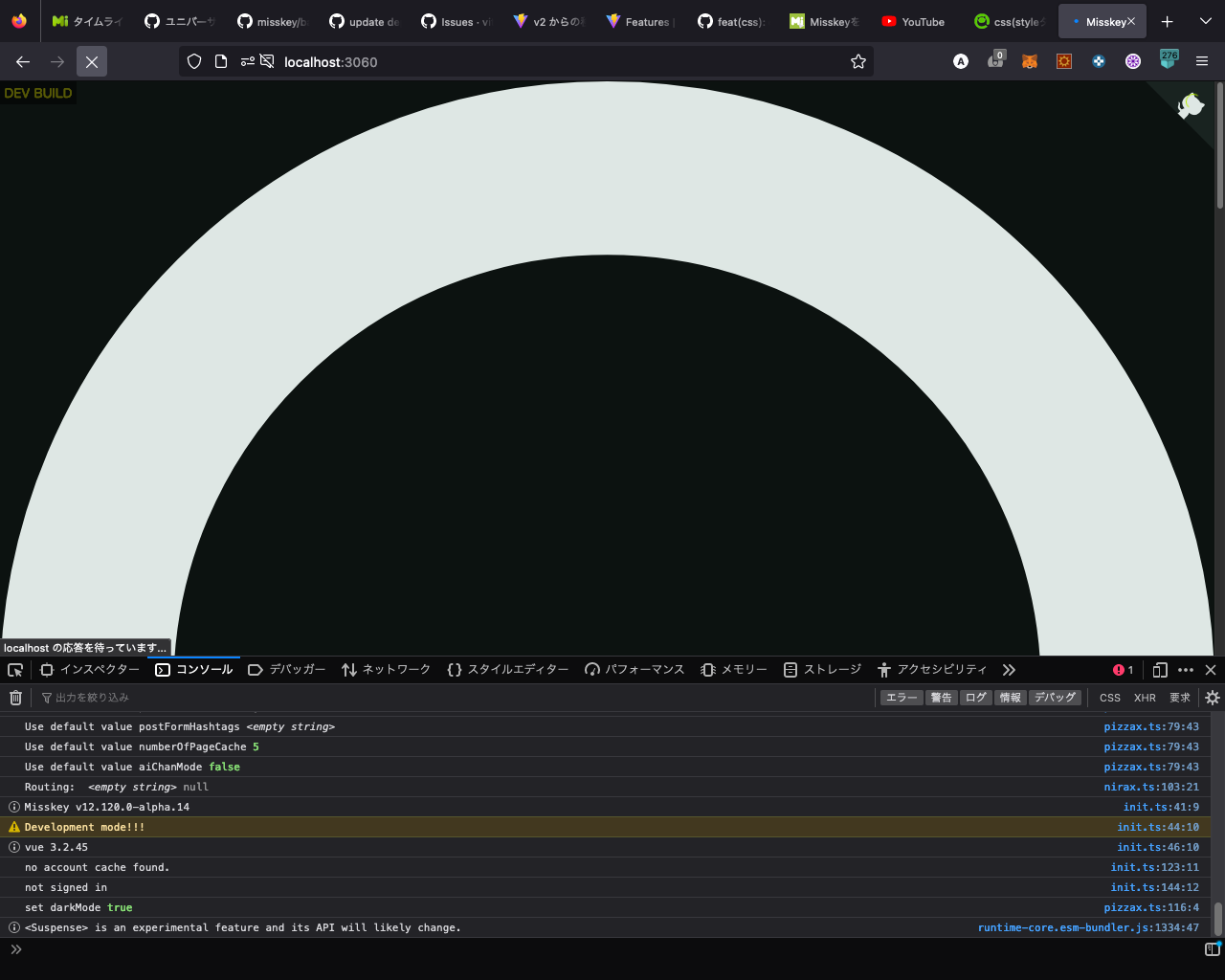
developmentモードでもこうなるような… |
|
うん、NODE_ENV=developmentでもぶっ壊れる |
|
update depsはdevelopにプッシュした |
|
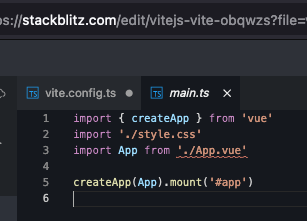
https://vitejs.dev/guide/migration.html#importing-css-as-a-string 順当に考えると原因これだろうなぁ |
style.scssが読み込めていないのかなと思ってここをrel='stylesheet'にしてみたけどダメだった |
これやるとユニバーサルUIもぶっ壊れる |
|
iOS Safariだと問答無用で崩壊した |
|
これ |
|
そもそも使い方がおかしかった説(だからと言ってどうやってimportしようか悩むところではある) |
MkLoadingっぽい? |
|
ほう、MkLoadingやMkPageHeaderのCSSも欠けてる ということはcomponents/globalもダメそう |
|
@/style.scssはcommon.vueで@use "../../style.scss";することにする |
これ怪奇現象なんだけど(Windowsだから再現しないの??) |
|
macOSのSafariだと未ログイン時のトップページが崩れるだけで他は問題なかった |
あーデッキで再現した |
|
Minimum Reproductionから逃げてるんだけど誰か作って欲しい() |
|
Vite v4のせいではない説が濃厚になってきた これのせい? |
これも違うっぽい |
|
コミット1つずつおってくか 2067180 →動く |
|
c5213dd →動かない ←犯人 |
|
rollupOptions.outputを書けばreproductするかもしれないけど書くまでが面倒だわね |
|
https://vitejs.dev/config/build-options.html#build-modulepreload
I have overlooked this until now, this could be part of the cause |


Vite v4が関係しているかも?
どのスタイルを読み込めていないのか把握できていない
Misskey version: v12.120.0-alpha.14
Your OS: macOS Ventura
Your browser: Chrome, Firefox, Safari
The text was updated successfully, but these errors were encountered: