A highly customizable iOS range selection slider, developed using autolayout and completely customizable using IBDesignabled and IBInspectable.
There are three ways to install RangeUISlider in your project: manual installation of as a framework.
Manual installation
To manually install RangeUISlider simply drag and drop the RangeUISlider.swift file inside your project.
Framework
RangeUISlider is available also as a custom framework. To install follow the standard procedure used to install a custom cocoa touch framework (simply drag the RangeUISlider.xcodeproj inside your project and add it to the Embedded Binaries/Linked Frameworks and Libraries section of your project. See the demo project for a complete example of the setup of the framework.
CocoaPods
RangeUISlider is also available as a pod on CocoaPods. Add the dependency to your Podfile similar to the following:
target 'MyApp' do
pod 'RangeUISlider', '~> 1.0'
end
and then run pod install (or pod update).
The step needed to use RangeUISlider are:
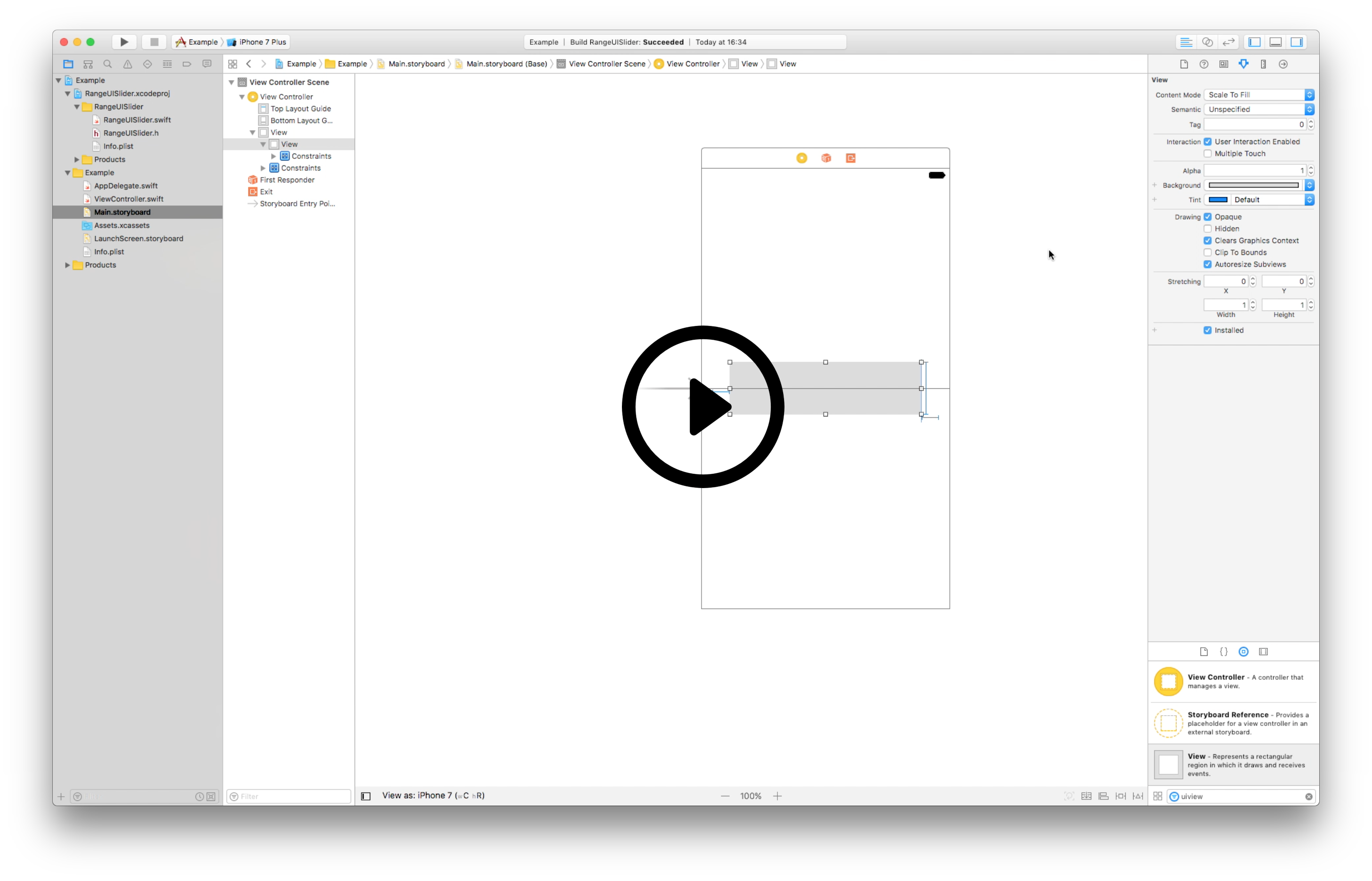
- drag a UIView into you storyboard
- set RangeUISlider as custom class of that view
- IMPORANT: set also the Module to RangeUISlider if you used cocoapods or the framework version during installation
- start editing using interface builder
Here you can find a video tutorial.
To get the current values from the slider, set its delegate property.
The delegate of the RangeUISlider must implement the RangeUISliderDelegate protocol, that has two methods:
/**
Calls the delegate when the user is changing the range by moving the knobs.
- parameter minValueSelected: the minimum value selected.
- parameter maxValueSelected: the maximum value selected.
- parameter slider: the slider on which the range has been modified.
*/
@objc optional func rangeIsChanging(minValueSelected: CGFloat, maxValueSelected: CGFloat, slider: RangeUISlider)
/**
Calls the delegate when the user has finished the change of the range.
- parameter minValueSelected: the minimum value selected.
- parameter maxValueSelected: the maximum value selected.
- parameter slider: the slider on which the range has been modified.
*/
@objc func rangeChangeFinished(minValueSelected: CGFloat, maxValueSelected: CGFloat, slider: RangeUISlider)This is the list of the current customizable property of the RangeUISlider directly from Interface Builder using IBDesignable/IBInspectable:
- range selected color
- range selected image (override range selected color property)
- range selected edge inset top, left, bottom, right (used only if range selected image has been setted)
- range selected gradient color 1 (override range selected color and image)
- range selected gradient color 1 (override range selected color and image)
- range selected gradient start point (used only if range selected gradients color has been choosed)
- range selected gradient end point (used only if range selected gradients color has been choosed)
- range not selected color
- range not selected image (override range not selected color property)
- range not selected edge inset top, left, bottom, right (used only if range not selected image has been setted)
- range not selected gradient color 1 (override range not selected color and image)
- range not selected gradient color 1 (override range not selected color and image)
- range not selected gradient start point (used only if range not selected gradients color has been choosed)
- range not selected gradient end point (used only if range not selected gradients color has been choosed)
- left knob width
- left knob height
- left knob corners radius
- left knob color
- left knob image (override color)
- left knob shadow opacity
- left knob shadow color
- left knob shadow offset
- left knob shadow radius
- left knob gradient color 1 (override left knob color and image)
- left knob gradient color 2 (override left knob color and image)
- left knob gradient start point (used only if left knob gradients color has been choosed)
- left knob gradient end point (used only if left knob gradients color has been choosed)
- left knob border width
- left knob border color
- right knob width
- right knob height
- right knob corners radius
- right knob color
- right knob image (override color)
- right knob shadow opacity
- right knob shadow color
- right knob shadow offset
- right knob shadow radius
- right knob gradient color 1 (override right knob color and image)
- right knob gradient color 2 (override right knob color and image)
- right knob gradient start point (used only if right knob gradients color has been choosed)
- right knob gradient end point (used only if right knob gradients color has been choosed)
- right knob border width
- right knob border color
- bar height
- bar leading distance from container view
- bar trailing distance from container view
- bar cornes
- bar shadow opacity
- bar shadow color
- bar shadow offset
- bar shadow radius
- bar border width
- bar border color
- container corners
In the following screenshot you can find some examples of the level of customization that it is possible to reach. You can find this example in the demo project.