You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Jan 19, 2022. It is now read-only.
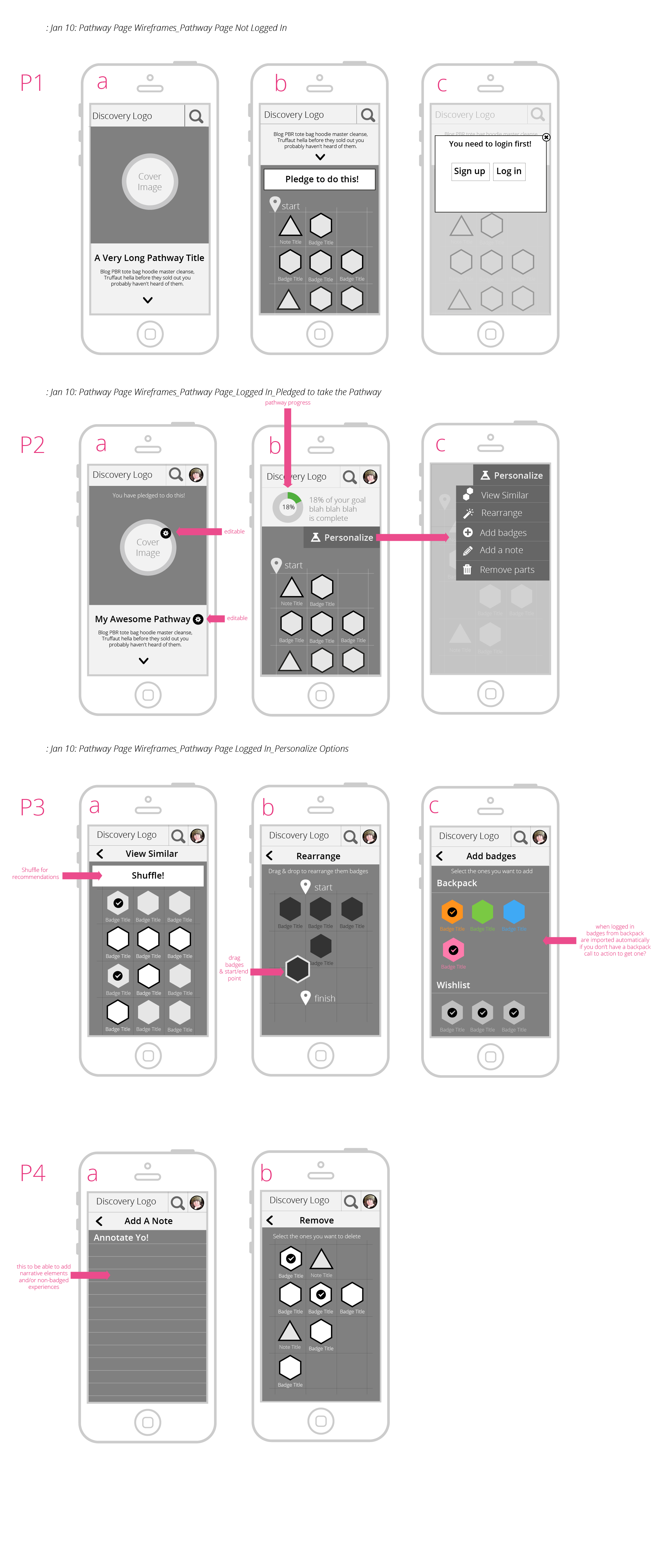
Following #5, this is the Pathway Flow. We have been using the grid from our earlier prototype with @stenington as a reference to design this. Especially interested in some feedback on the design by @LucasBlair re: how content will fit in, what are some challenges you see with current design. We ll be working on solidifying this flow over sprint as well with @xmatthewx who is working on the backend UX of the system via Badgekit 🎯 You can use pink numeration to refer to specifc wireframes:) As with issue #5 we will also discuss this on Mondays Discovery call to get through questions and clarify touch points
cc/ @threeqube
The text was updated successfully, but these errors were encountered:
Reorganizing, to break down these giant scrolls to smaller tickets that can be directly associated with implementation tickets. Final wireframes will live in a wiki. Please hold- will have this done within the hour 💃 :
Following #5, this is the Pathway Flow. We have been using the grid from our earlier prototype with @stenington as a reference to design this. Especially interested in some feedback on the design by @LucasBlair re: how content will fit in, what are some challenges you see with current design. We ll be working on solidifying this flow over sprint as well with @xmatthewx who is working on the backend UX of the system via Badgekit 🎯

You can use pink numeration to refer to specifc wireframes:)
As with issue #5 we will also discuss this on Mondays Discovery call to get through questions and clarify touch points
cc/ @threeqube
The text was updated successfully, but these errors were encountered: