-
Notifications
You must be signed in to change notification settings - Fork 477
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
After run calling localhost:5432 there is a white page #36
Comments
|
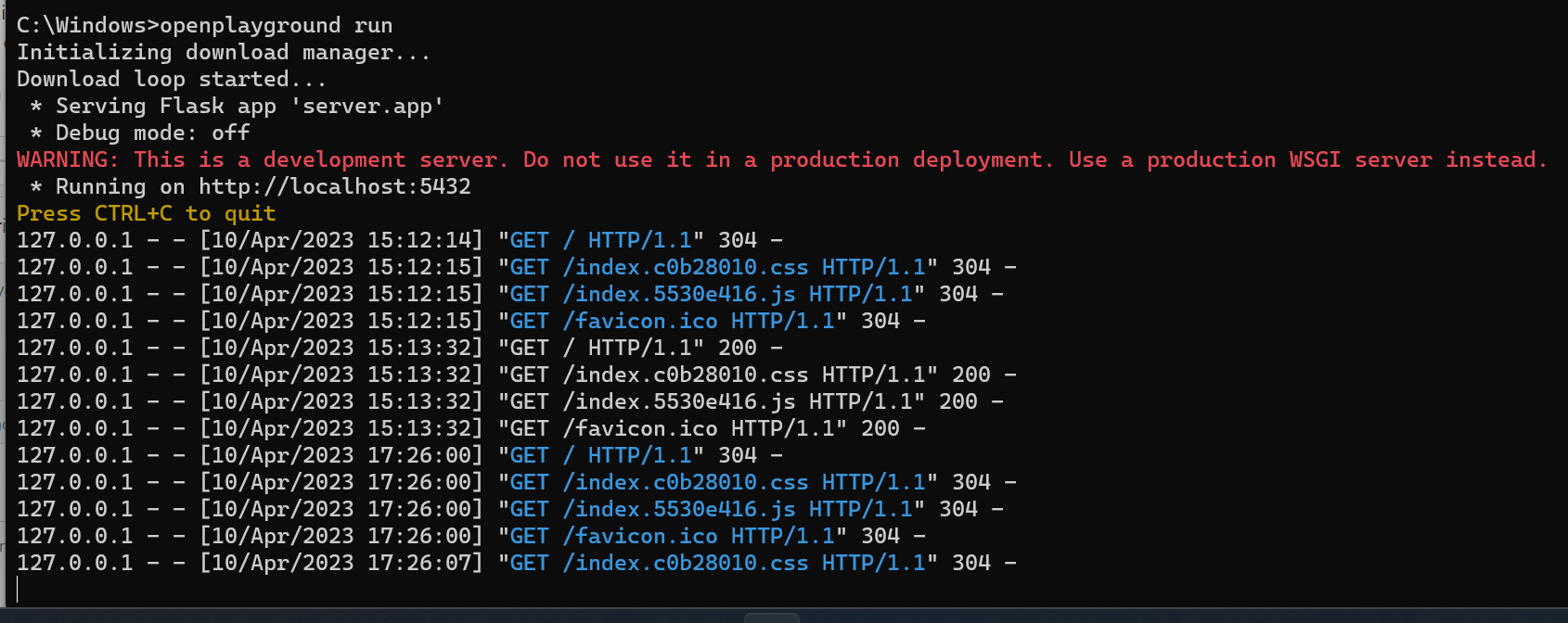
Is this after running |
|
@sbaglieri @MauGal could you try pip installing the latest package? |
|
@AlexanderLourenco I have upgraded package (openplayground version 0.1.5) and I have the same issue. I have tried to uninstall and reinstall but nothing, it's equal. |
|
Same issue, Windows 11 Python 3.10.11 Edit: Information from Chrome DevTools A page or script is accessing at least one of navigator.userAgent, navigator.appVersion, and navigator.platform. Starting in Chrome 101, the amount of information available in the User Agent string will be reduced. Edit 2: |


After pip and run, in localhost:5432 I have a white page, only title in tab report OpenPlayground.
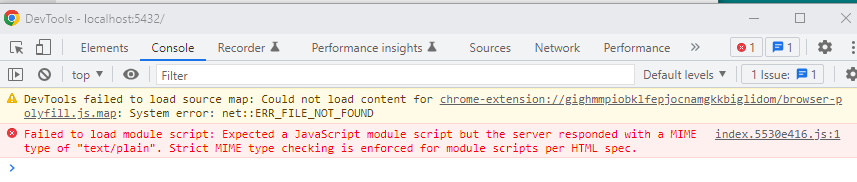
I open developer tool and in console I have this error message:
Failed to load module

script: Expected a JavaScript module script but the server responded with a MIME type of "text/plain". Strict MIME type checking is enforced for module scripts per HTML spec.
The text was updated successfully, but these errors were encountered: