You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
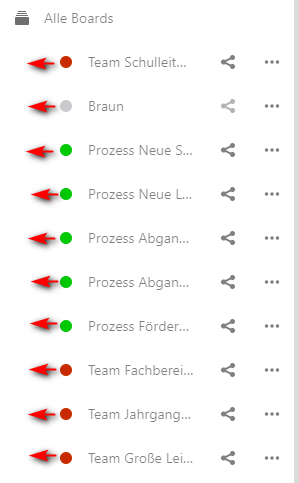
I didn't mean to pull the boards a level up in the hierarchy, but to vertically align the icons of the lower hierarchy level with the text of the main items:
Something that is part of the mockup at #2807 is a simplification of the board list. Instead of being an unnecessarily complex tree view, it would be a simple flat list.
Since V 1.0 there is wasted space in den left column

The text was updated successfully, but these errors were encountered: