自动计算宽高的 react 组件
简体中文 | English
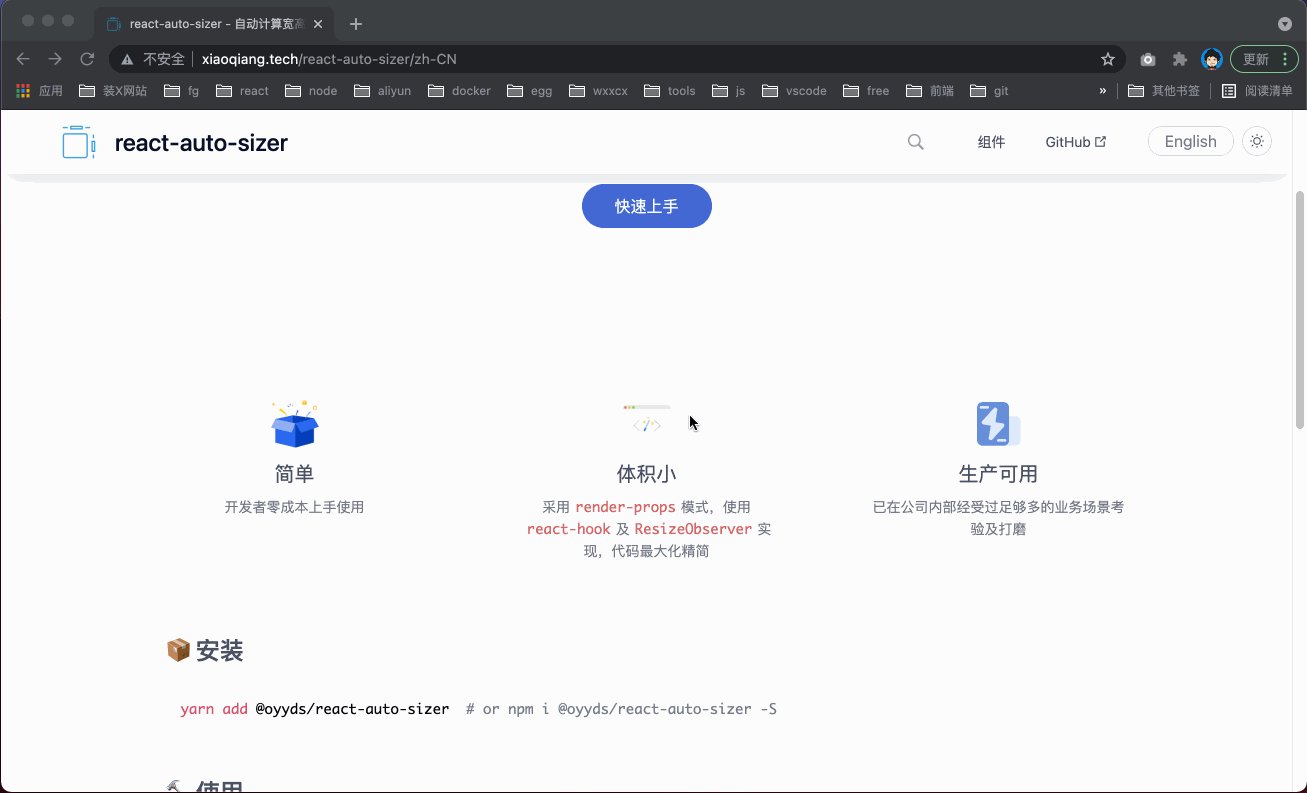
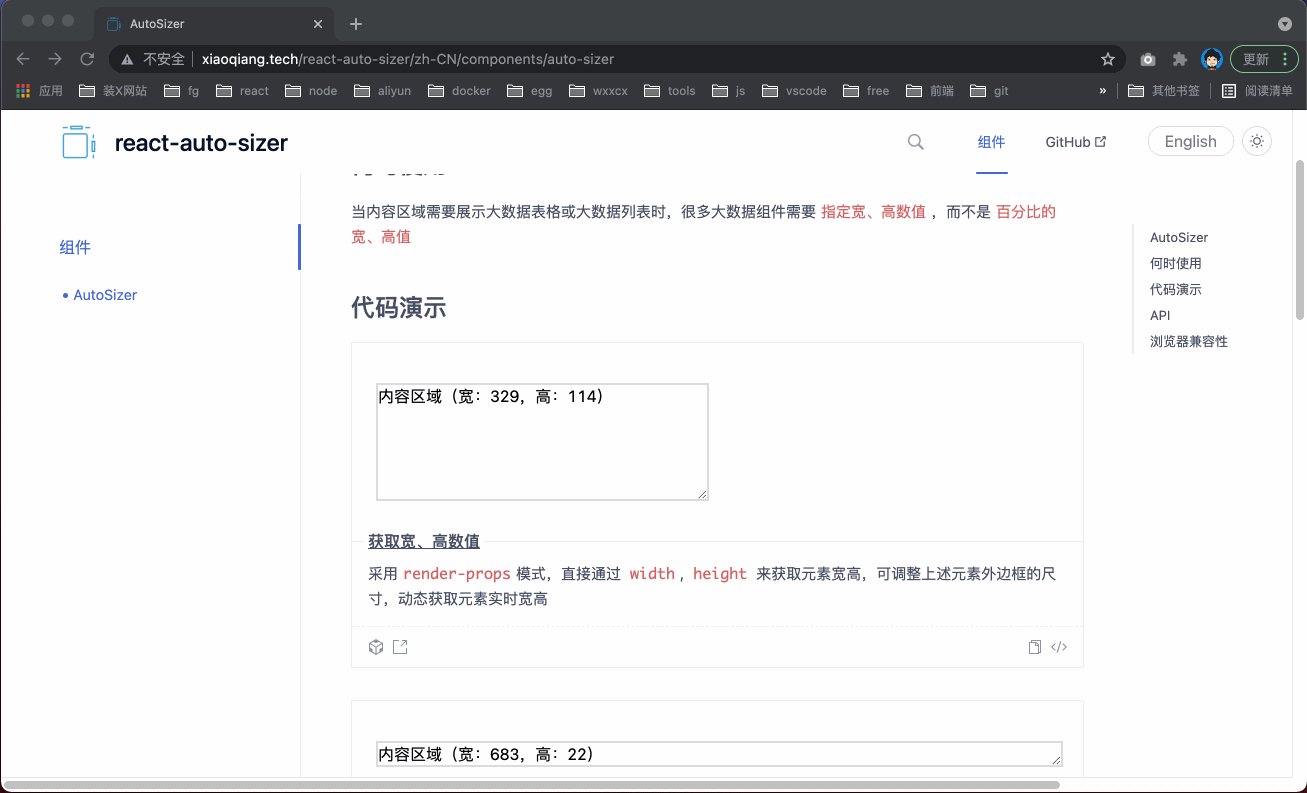
🏠 主页预览
yarn add @oyyds/react-auto-sizer # or npm i @oyyds/react-auto-sizer -Simport AutoSizer from '@oyyds/react-auto-sizer';
const AutoSizeComponent = () => {
return (
<div>
<AutoSizer>
{({ width, height }) => (
<div
style={{
width,
height,
}}
>
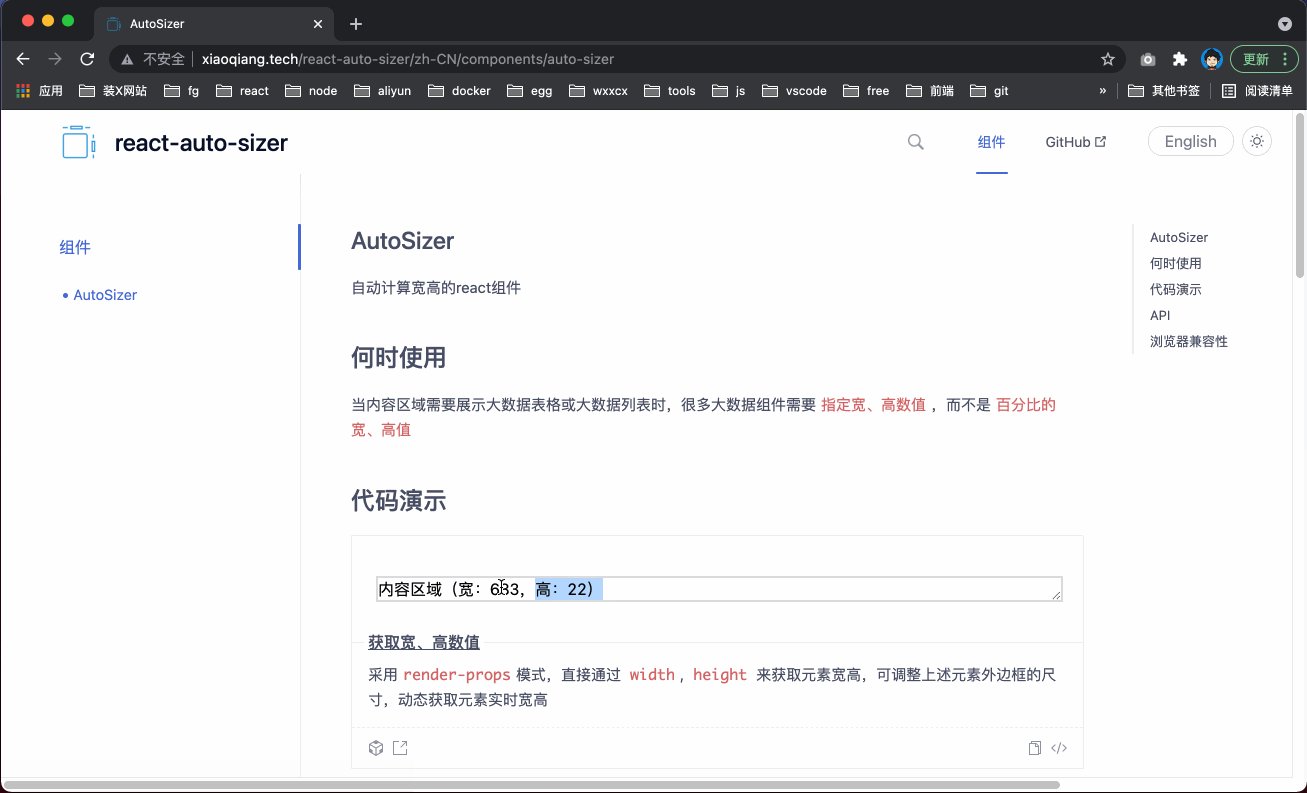
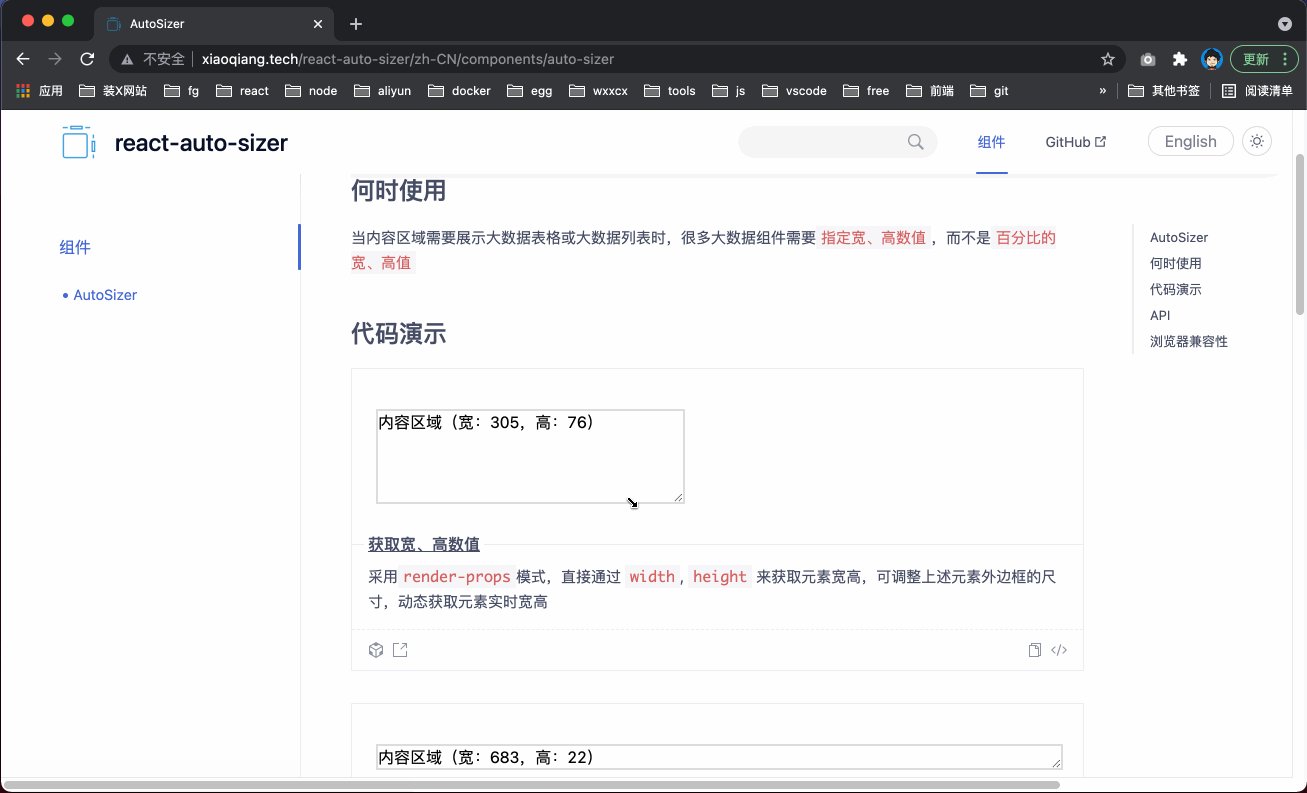
内容区
</div>
)}
</AutoSizer>
</div>
);
};欢迎投稿、问题和功能请求!
随时检查 issues.
如果这个项目对你有帮助,请给一个 ⭐️!
这个项目是 MIT licensed.
react-virtualized-auto-sizer
ResizeObserver
 Chrome |
 Edge |
 Firefox |
 Internet Explorer |
 Opera |
 Safari |
 WebView Android |
 Chrome Android |
 Firefox Android |
 Opera Android |
 Safari iOS |
 Samsung Internet |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 64 | 79 | 69 | ❌ | 51 | 13.1 | 64 | 64 | 79 | 47 | 13.4 | 9.0 |