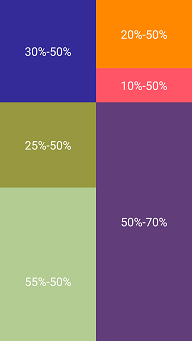
Below example in created using ConstraintLayout since percent support library is deprecated from API level 26.0.0.
This sample uses ConstraintLayout to build xml UI. Helps to avoid the overhead of Nested layouts and thereby improving performance.
Really awesome!!!
Steps:
-
Add below into build.gradle
compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3' -
Add
layout_constraintHeight_percentandlayout_constraintWidth_percentto specify the percentage range. -
Finally add
layout_constraintWidth_default="percent"andlayout_constraintHeight_default="percent". Thats it !!!.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fifty_thirty"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ffff8800"
android:gravity="center"
android:text="@string/fifty_fifty_text"
android:textColor="@android:color/white"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
android:textSize="25sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5" />
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ffff5566"
android:gravity="center"
android:text="@string/fifty_fifty_text"
android:textColor="@android:color/white"
android:textSize="25sp"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
app:layout_constraintLeft_toRightOf="@id/fifty_thirty"
app:layout_constraintTop_toBottomOf="@id/fifty_thirty"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5" />
</android.support.constraint.ConstraintLayout>Bingo we are done !!!
Copyright (C) 2020 Nitesh Tiwari.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.