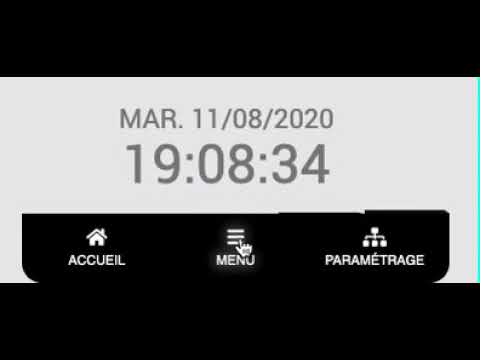
Ce menu affiche un menu en bas d'écran pour mobile. Il affiche un bouton "Menu" au centre et 2 boutons de liens vers des designs à gauche et à droite de ce bouton. La sélection du bouton Menu affiche une nouvelle ligne de 5 boutons permettant l'affichage de nouveaux designs.
Au chargement, le contenu affiché est celui du bouton de gauche du Menu si aucun lien n'est configuré pour le bouton Menu.
En définissant un lien pour le bouton Menu, c'est ce contenu qui sera affiché par défaut au démarrage (Dans cette configuration, un double clic sur le bouton Menu affiche ce contenu à tout moment).
Cliquez ici pour la vidéo de présentation :
-
Copier les dossiers /css et /json dans le répertoire /html/montheme/menuMobileSubMenuFrame à l'aide du plugin jeeExplorer
-
Editer le fichier /json/perso.json à l'aide du plugin jeeXplorer :
- Suivre les indication détaillées sur le paramétrage du paragraphe Paramétrage du menu
-
Vérifier que le fichier /json/perso.json modifié est correct :
- Copier son contenu ici : https://jsonlint.com/
- Cliquer sur 'Validate JSON'
- Le résultat sous Results doit être vert avec le message 'Valid JSON'
Principe : Un design contient le menu et les autres designs ne contiennent que le contenu des pages correspondantes à chaque bouton du menu (plus besoin d'inclure le menu sur chaque page)
- Créer un équipement htmlDisplay 'Contenu' (depuis le plugin htmlDisplay) et copier le code de menuFrame.html dans l'onglet Dashboard
- Créer un équipement htmlDisplay 'Menu' (depuis le plugin htmlDisplay) et copier le contenu de index.html dans l'onglet Dashboard
- Pour ces 2 équipements, cocher 'Activer' et 'Visible' puis 'Sauvegarder'
- Créer un Design de la largeur et de la hauteur de l'écran final (ordinateur, mobile, tablette, ..)
- Ajouter l'équipement htmlDisplay 'Contenu' dans ce même Design (menu clic-droit, sélectionner "ajouter équipement" et sélectionner le htmlDisplay 'Contenu')
- Ajouter l'équipement htmlDisplay 'Menu' dans ce Design (menu clic-droit, sélectionner "ajouter équipement" et sélectionner le htmlDisplay 'Menu')
- Adapter son z-index (clic droit, Paramètres d'affichage, profondeur : mettre niveau 3)
- Cocher 'transparent' pour la couleur de fond (clic droit, Paramètres d'affichage, Couleur de fond : Transparent)
Paramétrage du menu (modification du fichier /html/montheme/menuMobileSubMenuFrame/json/perso.json et SEULEMENT ce fichier)
-
buttons : liste des boutons du haut du menu
- modifier les valeurs label (Libellé du bouton), link (lien vers l'id d'un design) et icon (icône du bouton au format font-awesome) pour personnaliser les boutons du menu
- Attention, vérifier que chaque lien saisi corresponde bien à un design existant
-
buttons_bottom : liste des boutons du bas du menu
- modifier les valeurs label (Libellé du bouton), link (lien vers l'id d'un design) et color (icône du bouton au format font-awesome) pour personnaliser les boutons du menu
- Remarque : la valeur link pour le bouton Menu du milieu n'est pas nécessaire
- Attention, vérifier que chaque lien saisi corresponde bien à un design existant
-
parameters : positions et tailles du menu et de la frame du contenu (par défaut pour une définition de 320px * 500px)
-
menu_x : position x du menu (par défaut "0px")
-
menu_y : position y du menu (par défaut "396px")
-
menu_width : largeur du menu (par défaut "320px")
-
menu_height : hauteur du menu (par défaut "104px")
-
content_x : position x du contenu du contenu (par défaut "0px")
-
content_y : position y du contenu du contenu (par défaut "0px")
-
content_width : largeur du contenu du contenu (par défaut "320px")
-
content_height : hauteur du contenu du contenu (par défaut "500px")
-
Pour information, les avantages de la gestion de la navigation du menu par frame :
- Le code du menu est présent dans un seul Design : plus simple en cas de modifications nécessaires (un seul Design à modifier), pas de recopie nécessaire, pas d'oublis de modifications sur différents écrans
- Les Designs de chaque bouton ne contiennent pas le code du menu :
- On construit chaque écran lié à un bouton sans se soucier du menu choisi
- On peut changer de menu sans modifier le contenu des écrans liés aux boutons : il suffit de créer autant de Design que de menus et ensuite, on appelle le design correspondant à un menu
- Exemple : on crée un Design pour la navigation depuis un ordinateur, un autre menu pour une navigation depuis le mobile, un autre menu pour une navigation depuis une tablette.
Note : il n'y a plus besoin de modifier le code (moins de risque d'erreur)
Seul le fichier perso.json est à adapter à son menu
- Créer un Design si non existant pour chaque lien des boutons du menu (Prévoir de respecter la taille du Design en fonction de l'affichage final dans la frame)
- Ces menus ne contiennent pas le menu mais seulement les éléments de Jeedom à visualiser pour cet écran
- Préciser ces liens dans le fichier de configuration /json/perso.json pour la navigation du menu si nécessaire
- (Indépendant du menu) Pour ces designs, ajouter les différents équipements à afficher (lumières, portes, fenêtres, volets, etc..)
- "Attention, il manque la création de l'équipement htmlDisplay pour la gestion par frame" : l'équipement htmlDisplay Contenu pour la frame de destination des liens des boutons n'a pas été créé, à ajouter.
- "Attention, corrigez le lien 42 du bouton libelleBouton qui pointe vers le menu principal (boucle sans fin)" : un lien saisi dans perso.json est identique au design principal contenant le menu, à corriger.
- Depuis le plugin HTML Display, créer un nouvel équipement
- Recopier le contenu du fichier index.html dans cet équipement et sauvegarder
- Depuis un design, passer en mode édition (Clic droit, puis sélectionner 'Edition')
- Clic droit, puis sélectionner 'Ajouter équipement'
- Sélectionner l'équipement HTML Display créé précédemment
Note : On aura alors l'arborescence suivante (A vérifier avec le plugin jeeExplorer) :
- /html
- /montheme
- /menuMobileSubMenuJsonFrame
- /css/perso.css : le css du menu
- /json/perso.json : le json de personnalisation du menu
- /img/ : les images du menu
Note : Pour utiliser le menu avec un affichage en haut de l'écran, il faut remplacer les fichiers suivants pendant l'installation :
- remplacer index.html par index-up.html
- remplacer perso.css par perso-up.css
- remplacer perso.json par perso-up.json
Liste des icônes font-awesome pour l'affichage des boutons :