tinyTweetEmbed is a simple plugin to embed tweets directly into your TinyMCE editor. Just copy the URL of the tweet and let this plugin transform it into an HTML Tweet card. It uses PHP to connect to the Twitter API to transform the URL. NO API keys required :)
Copy the plugin folder into the tinymce main plugin folder:
tinymce/plugins/twembed
Additionally copy the php, js and css files to the desired path. The php and theme paths can be configured in the js/tweetembed script file:
php/TweetEmbed.class.php // Script to connect to Twitter API
js/tweetembed.js // Script to instantiate the tinymce and communicate with the PHP file
theme/ // Styles for TinyMCE
- jQuery
- TinyMCE
- Twitter Javascript API
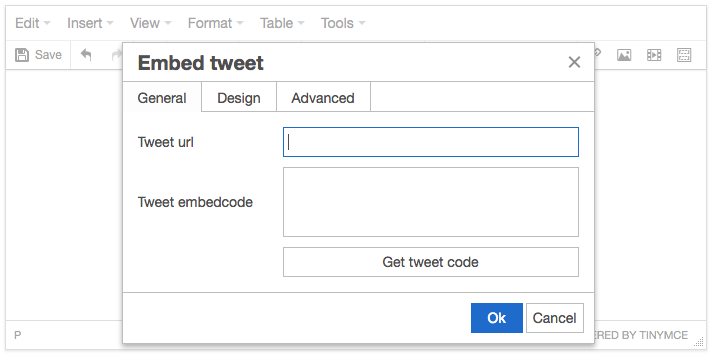
- Open the Tweet Embed plugin navigating through the TinyMCE menubar Insert > Embed Tweet.
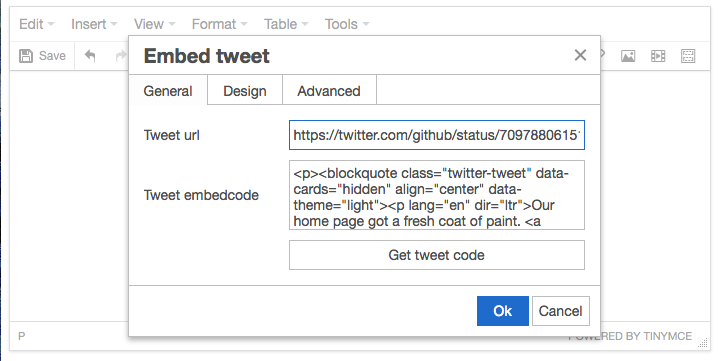
- Paste the url of your tweet (something like https://twitter.com/{username}/status/{status-id}).
2.1 Optionally configure any desired advanced parameters for your embeded tweet. - Click on "Get Tweet Code". After you see the embedcode then click "OK" to insert it into the editor.
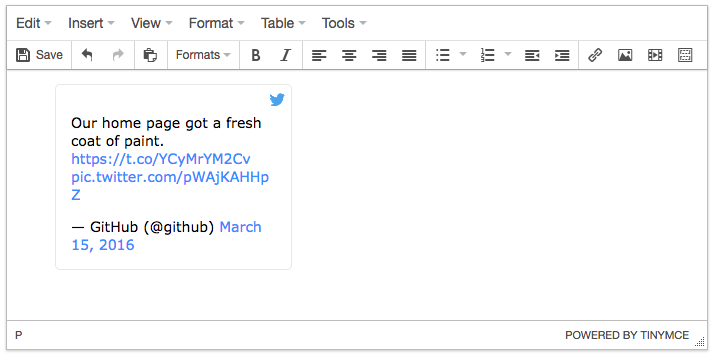
You will see a simple design of the card inside the TinyMCE editor:
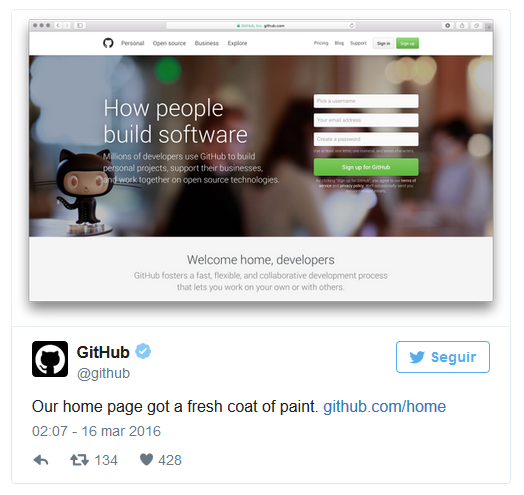
But in your website you will see the full tweet card like this:
Remember you need the Twitter Javascript API file in your live website in order to render the card correctly. Find out more here.
If you download the repository, just open the index.html for a live example. Just add jQuery and the full tinymce script files to the project.
This plugin was coded by Erik Lopez.
Licensed under GNU General Public License v 3.0