-
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
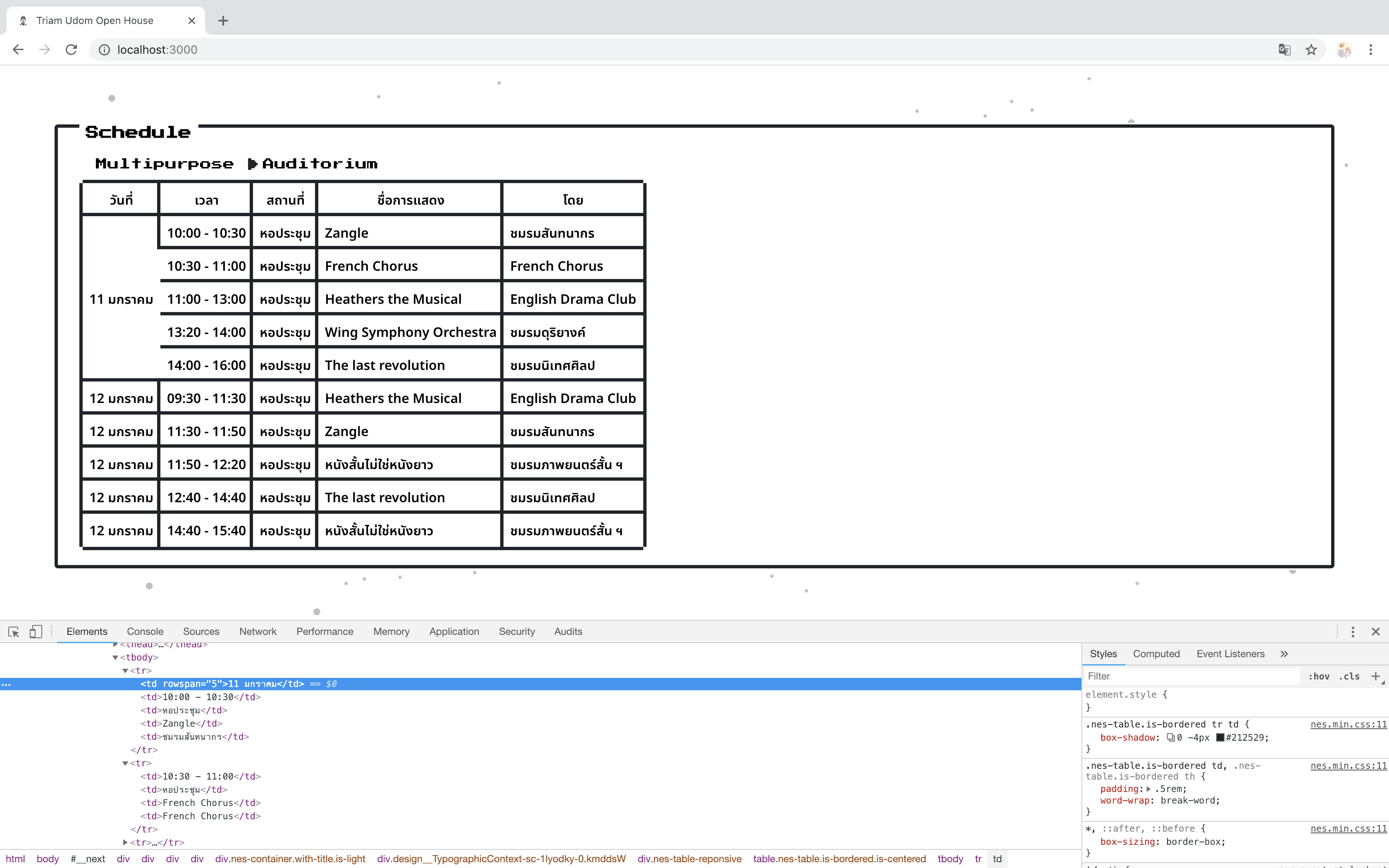
Table border disappear when using "row-span" attribute #232
Comments
|
Would like to work on this if no one else is. @iammarkps |
|
No update since February. So, I would like to work on it now. @iammarkps @evexoio |
|
I can't confirm if anyone is still working on this, so I think you can start if you want @thisisabhinay 👍 |
|
@guastallaigor @iammarkps @BcRikko Part of the problem stems from the way of working of CSS itself! There's no 'pure CSS' way to change the properties of a parent based on the detection of one specific attribute (here, rowspan) in any of its children. CSS doesn't work like that, if I am not wrong. |
|
I've deleted the improper comment posted on this Issue. |
|
Different web browsers may interpret table rendering slightly differently. Make sure that your code is compatible with various browsers by testing it on different browsers and using CSS resets or normalization techniques if necessary. |
chatgpt, is that you? |

Describe the bug
When using row-span attribute border is missing!
To Reproduce
Expected behavior
Border show normally
Screenshots

Environment:
The text was updated successfully, but these errors were encountered: