You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
However, it can be easily reproduced w/o Bryntum libraries by adding the following styles to index.vue of the application newly created by npx create-nuxt-app:
The bug was discovered by a user of Bryntum Scheduler and reported it in this forum post.
However, it can be easily reproduced w/o Bryntum libraries by adding the following styles to
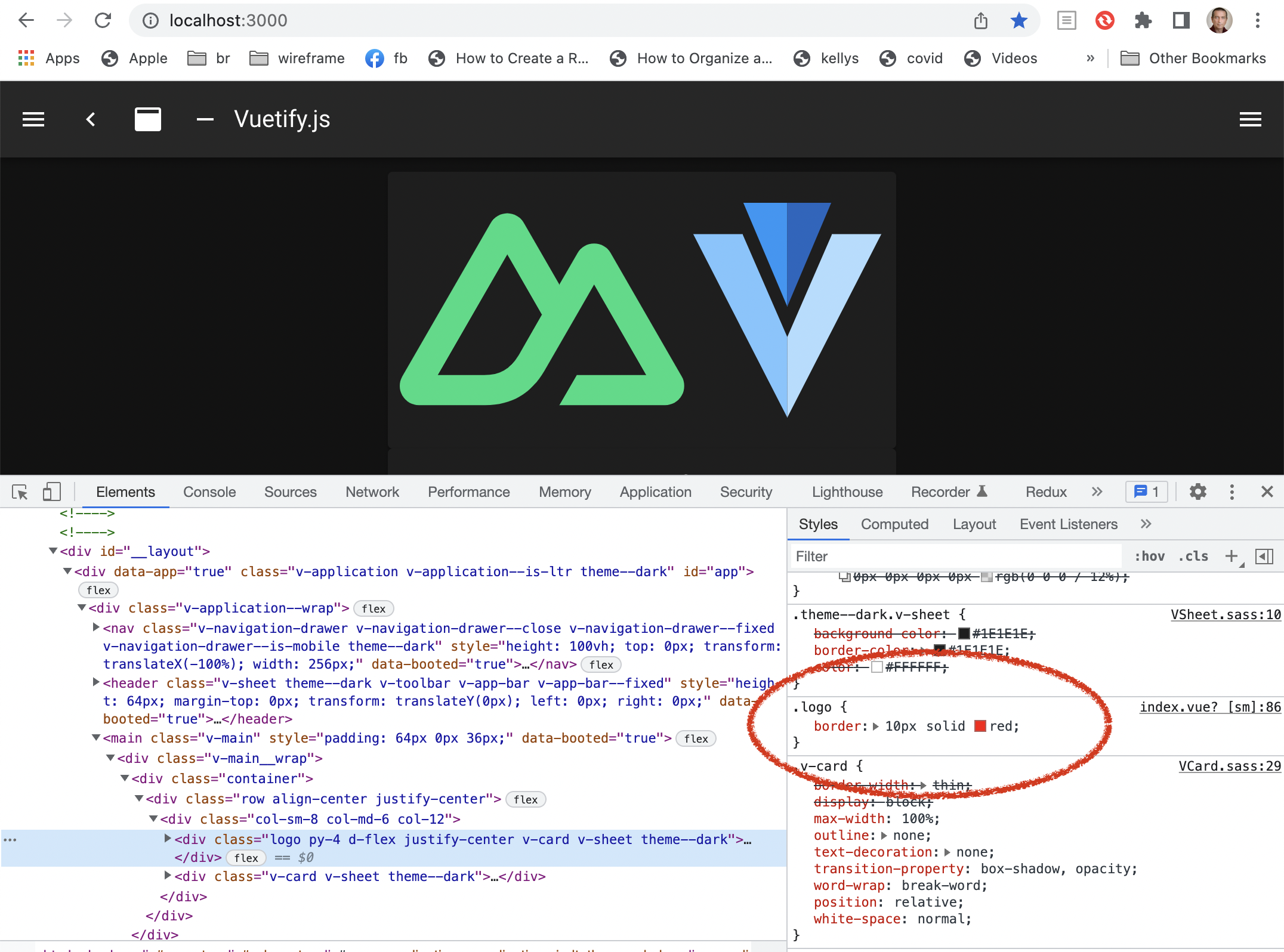
index.vueof the application newly created bynpx create-nuxt-app:That results in the markup shown on the screenshot-1:

It can be remedied by disabling PostCSS but that's not a real fix, just a workaround:
That leads to the expected result on the screenshot-2:

I'm also attaching the showcase application.
nuxt.zip
The text was updated successfully, but these errors were encountered: