We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
xcode
Xcode
Xcode虽好,但是毕竟太大,如果只想简单的发现页面的css或是其他的简单功能,可以直接利用Safari
手机连接电脑,打开iPhone的Safari,输入要访问的页面的 URL,在 Mac 的 Safari 下选中要看的页面即可
URL
chrome 地址栏输入 chrome://inspect/#devices, 即可直接进行真机调试
The text was updated successfully, but these errors were encountered:
No branches or pull requests
1. iOS 系统调试
方法一: 利用
xcode1. 下载
Xcode2. 手机连接电脑,在Xcode中,选择真机调试
Safari 系统偏好设置里面选中开发者功能
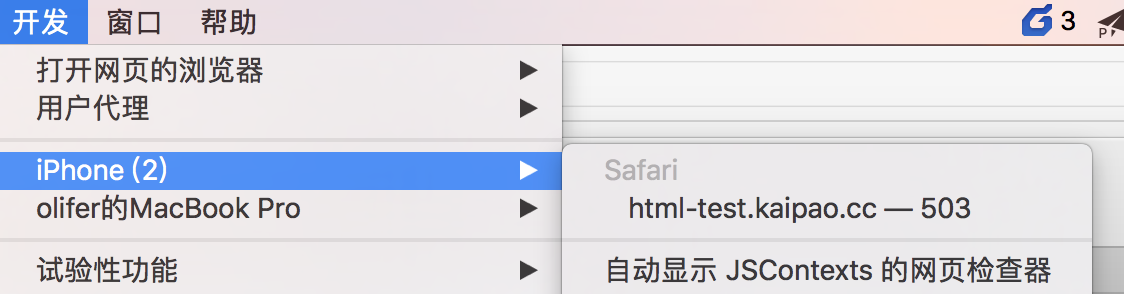
手机打开h5项目,在Safari下,选中页面
duang!!! 可以看见,连接了真的webview!!! 啊哈哈哈哈
方法二: 利用 Safari
Xcode虽好,但是毕竟太大,如果只想简单的发现页面的css或是其他的简单功能,可以直接利用Safari
手机连接电脑,打开iPhone的Safari,输入要访问的页面的

URL,在 Mac 的 Safari 下选中要看的页面即可2. Android 系统调试
chrome 地址栏输入 chrome://inspect/#devices, 即可直接进行真机调试
The text was updated successfully, but these errors were encountered: