You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Greetings! First of all I just wanna say thanks for creating this cool tiny library. This is exactly what's needed on the project I'm working on currently.
I only have one "issue". Designs for the color picker in the app I'm working on were designed without using any library as reference and in the design the hue bar is vertical, but react-colorful has it by default in horizontal position.
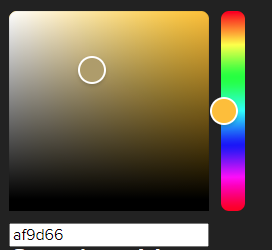
I'm wondering if it's possible to achieve this layout? This is react-colorful btw, just with some different CSS.
Currently, no matter what I do and what positioning technique I use, the hue pointer can only slide left-right (you can see it actually overflows outside the hue bar).
Is this possible to achieve with the current library or is it something that would need to be integrated? Would you be willing to accept a PR to allow for something like this or you think it is unnecessary and would add bloat or unnecessary options?
I'm just trying to look at my options before reaching for another library or trying to convince designers to use the horizontal hue layout 😄
The text was updated successfully, but these errors were encountered:
I've thought about vertical sliders, but still not sure that it worth adding since it will make the package's bundle size 25-40% bigger. This factor is important for the maintainers of this repo because react-colorful is a micro-library and its goal is to be as small as possible.
Most of the popular in-app color pickers (Figma, Sketch, Chrome, etc) have horizontal hue and alpha sliders. The only vertical picker I know is Photoshop, but it doesn't feel like a good example to follow.
I've thought about vertical sliders, but still not sure that it worth adding since it will make the package's bundle size 25-40% bigger. This factor is important for the maintainers of this repo because react-colorful is a micro-library and its goal is to be as small as possible.
Most of the popular in-app color pickers (Figma, Sketch, Chrome, etc) have horizontal hue and alpha sliders. The only vertical picker I know is Photoshop, but it doesn't feel like a good example to follow.
Yep, totally understand you. I was mostly wondering if I was missing something while trying to make this work. Good news is that I just got an answer from designers and I won't be needing vertical sliders after all, we'll use the defaults that this library gives us.
Greetings! First of all I just wanna say thanks for creating this cool tiny library. This is exactly what's needed on the project I'm working on currently.
I only have one "issue". Designs for the color picker in the app I'm working on were designed without using any library as reference and in the design the hue bar is vertical, but react-colorful has it by default in horizontal position.
I'm wondering if it's possible to achieve this layout? This is react-colorful btw, just with some different CSS.

Currently, no matter what I do and what positioning technique I use, the hue pointer can only slide left-right (you can see it actually overflows outside the hue bar).
Is this possible to achieve with the current library or is it something that would need to be integrated? Would you be willing to accept a PR to allow for something like this or you think it is unnecessary and would add bloat or unnecessary options?
I'm just trying to look at my options before reaching for another library or trying to convince designers to use the horizontal hue layout 😄
The text was updated successfully, but these errors were encountered: