-
-
Notifications
You must be signed in to change notification settings - Fork 196
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Design] Design the Insider Program Onboarding for insights.opensauced.pizza #59
Comments
|
Here is an example of how to opt-in user to sign to see more data. Crunchbase
PatreonI actually like Patreon's approach encouraging this post to be unlocked by paying, but we are just asking for them auth and provide a token. more thoughts.The onboarding process includes a manual step (for now), which is providing a token. I think the text should state, "complete onboarding" or similar.
|
|
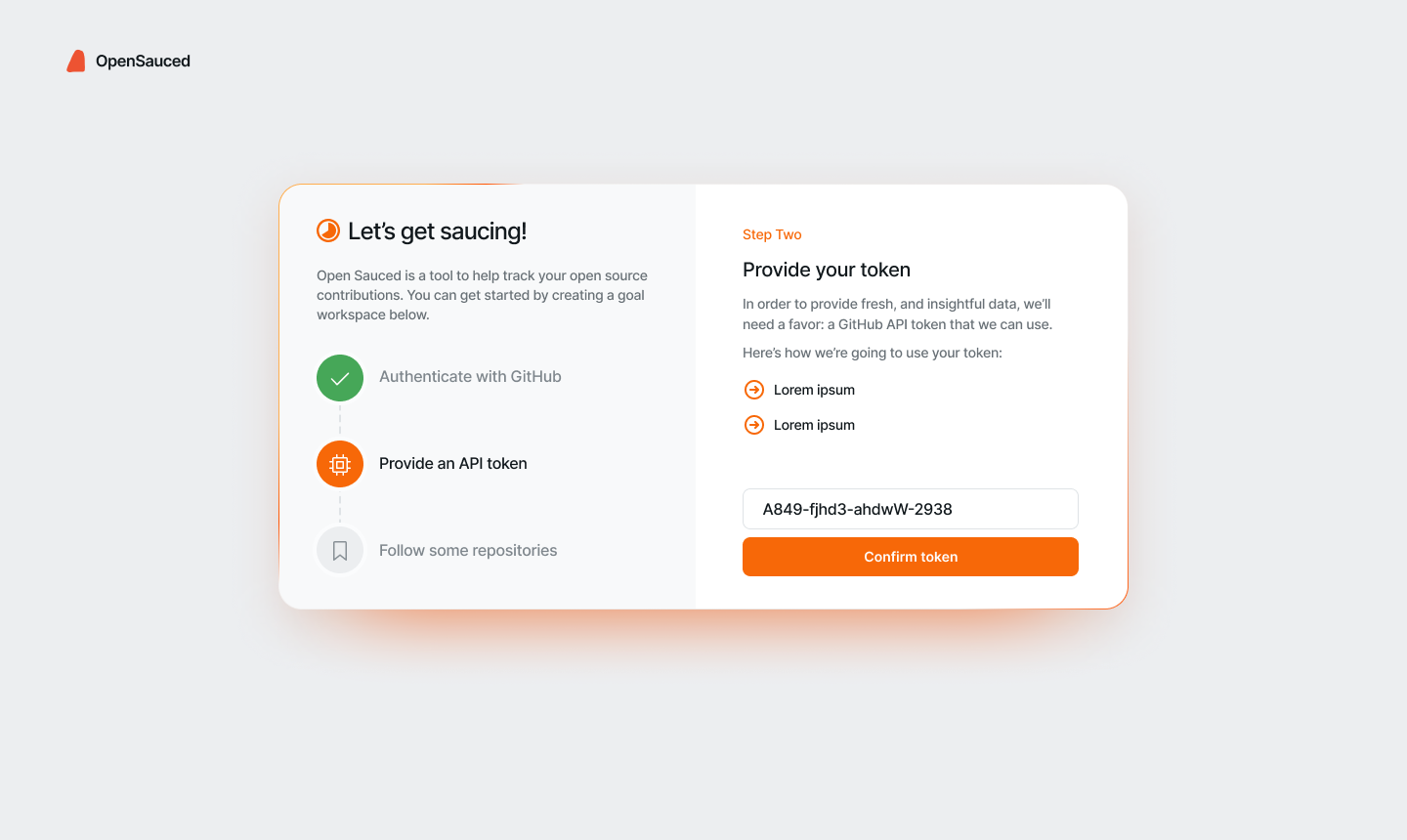
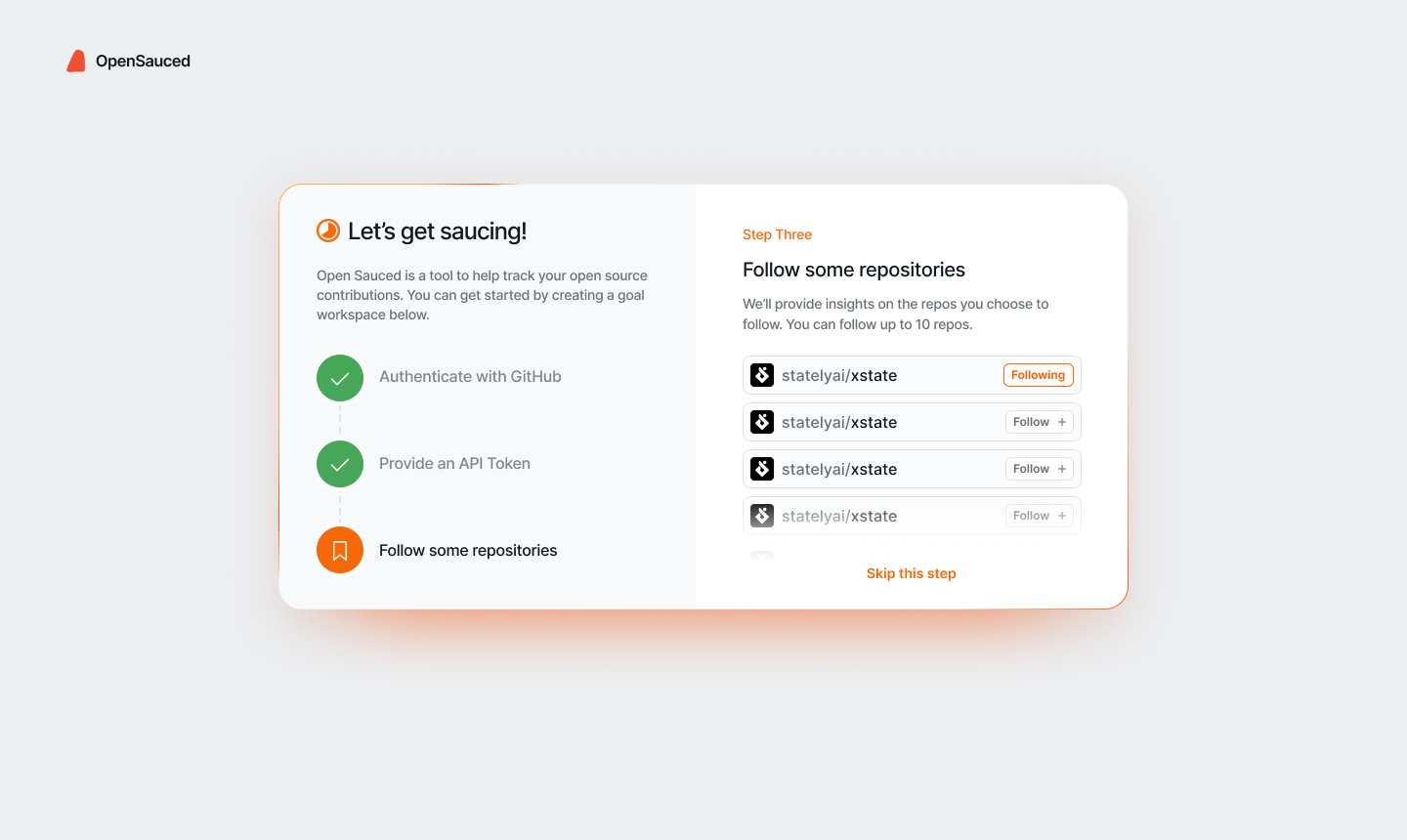
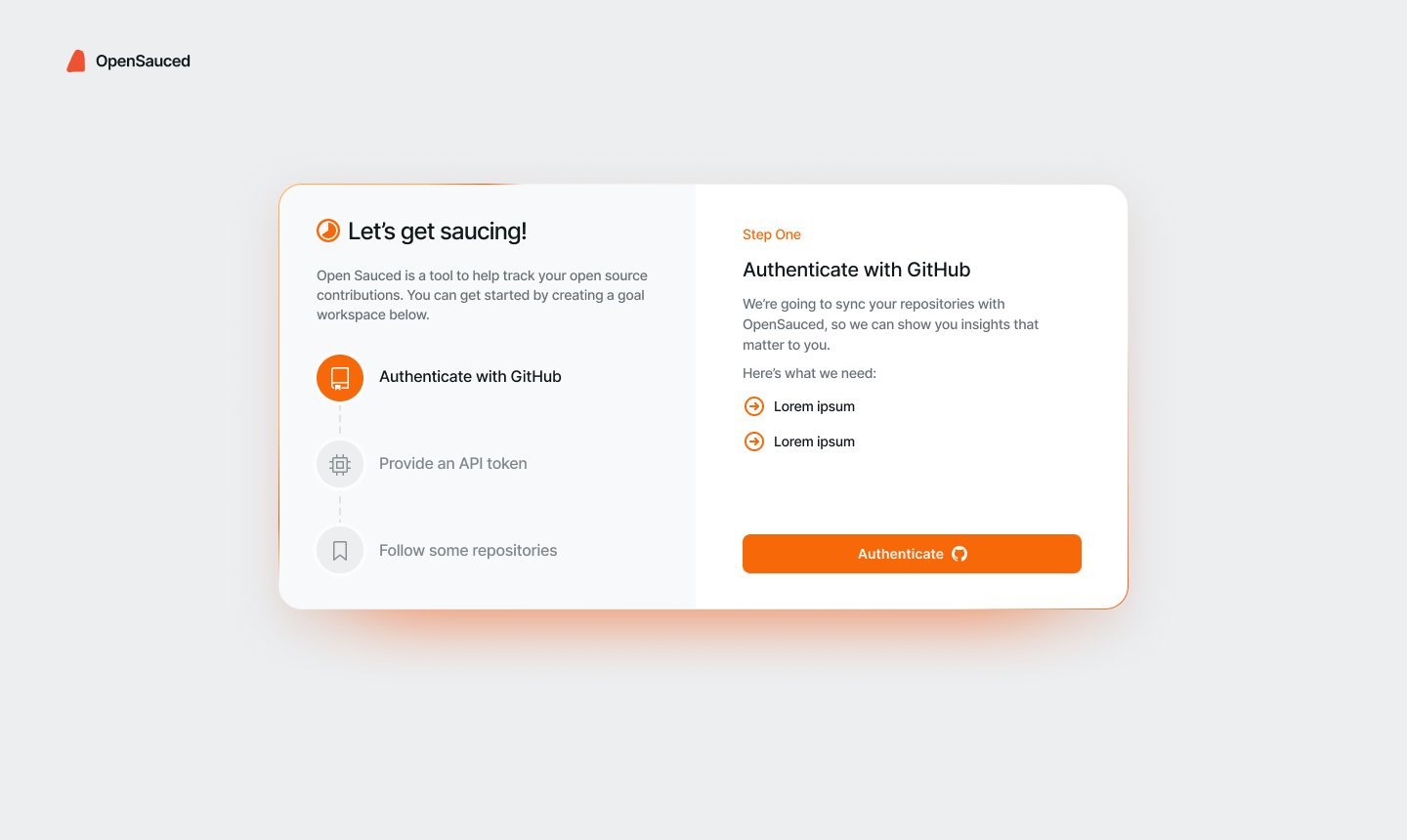
Here are the steps in the authentication flow (copy needs to be adjusted). Screens To-do:
|
|
Updated the description to add tasks for what's missing until we close this issue. |
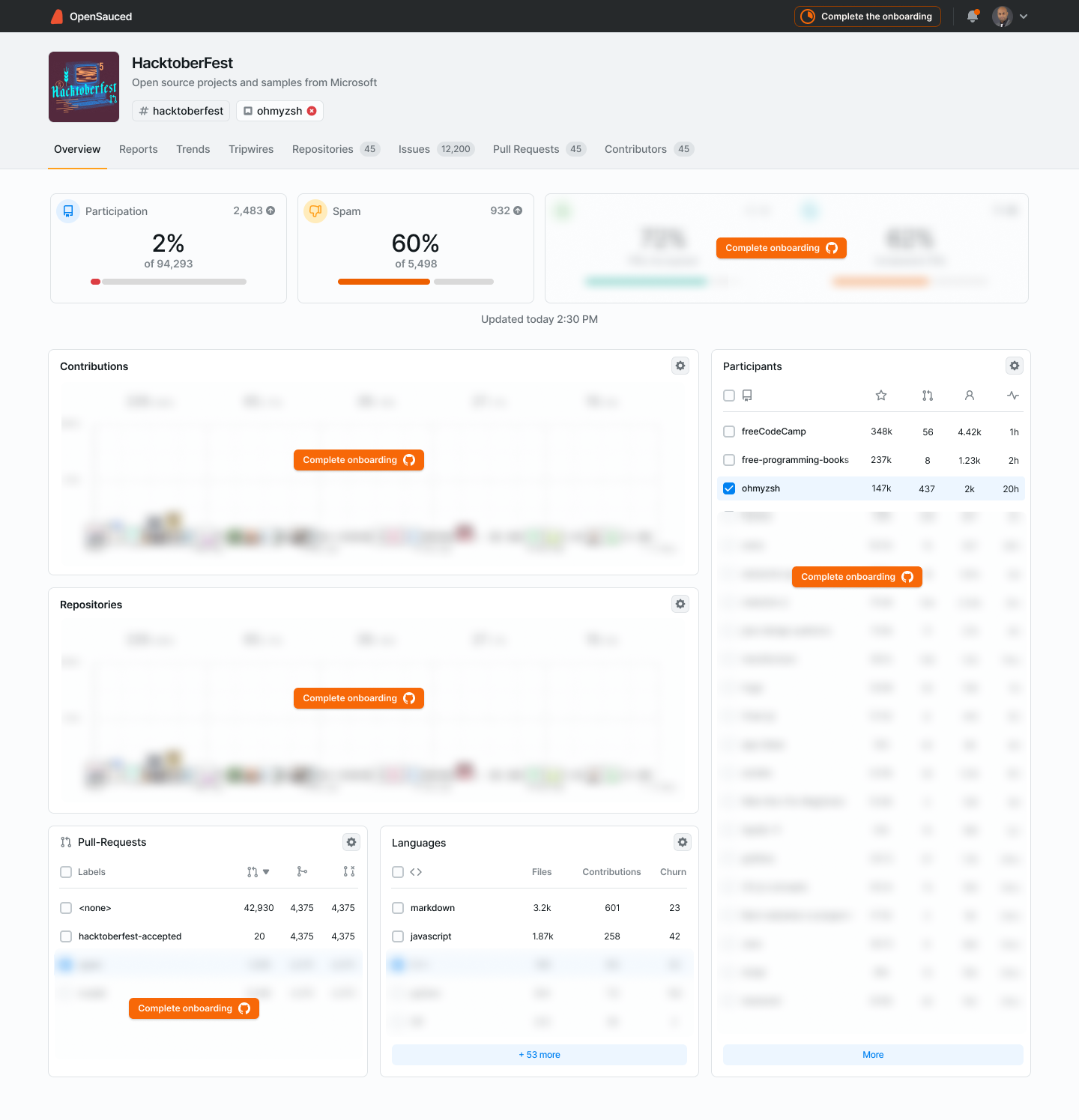
User not logged inWill show the button up top, and blur out some of the information on the page.
User hasn't provided tokenIf the user has authenticated with GitHub, but hasn't provided a token:
|










To design:
Implementation:
Reference:
Design something similar to this (found in https://design.opensauced.pizza/?path=/story/onboardring--onboarding-flow):
The text was updated successfully, but these errors were encountered: