New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
New Collective Page V2 Feedback #2225
New Collective Page V2 Feedback #2225
Comments
|
I have some comments myself...
|
|
Thanks for opening this @alanna! I'm assigning @raulgrafico as well because a lot of the feedback will involve the design team. I've added below replies for the points where I have some things to say and let aside pure design feedback for @raulgrafico or @cuiki.
Right now we only show the "main tag", that is actually more a category. Details about how we find out the main tag
export const CollectiveCategory = {
ASSOCIATION: 'association',
COLLECTIVE: 'collective',
CONFERENCE: 'conference',
COOPERATIVE: 'coop',
OPEN_SOURCE: 'open source',
MEDIA: 'media',
MEETUP: 'Meetup',
MOVEMENT: 'movement',
POLITICS: 'politics',
TECH_MEETUP: 'Tech meetups',
US_NONPROFIT: '501c3',
};
The tagline is in fact the short description. They may have been a longer on the design in the past but not in the current version. I agree that the about section is really not visible and that is going to be a problem for some collectives. A possible answer that we can also give is the ability to change sections order in collective's settings (we're just missing the admin UI for it). With it collectives can bring the about section up.
100% agree. Also I think that an increasing number of collectives are going to need #2183 that solves the issue too.
I wouldn't do that for all the buttons but I think too that the
Yes, that's #1980. Can you provide examples of default photos that could illustrate tiers?
The
Good point. |
|
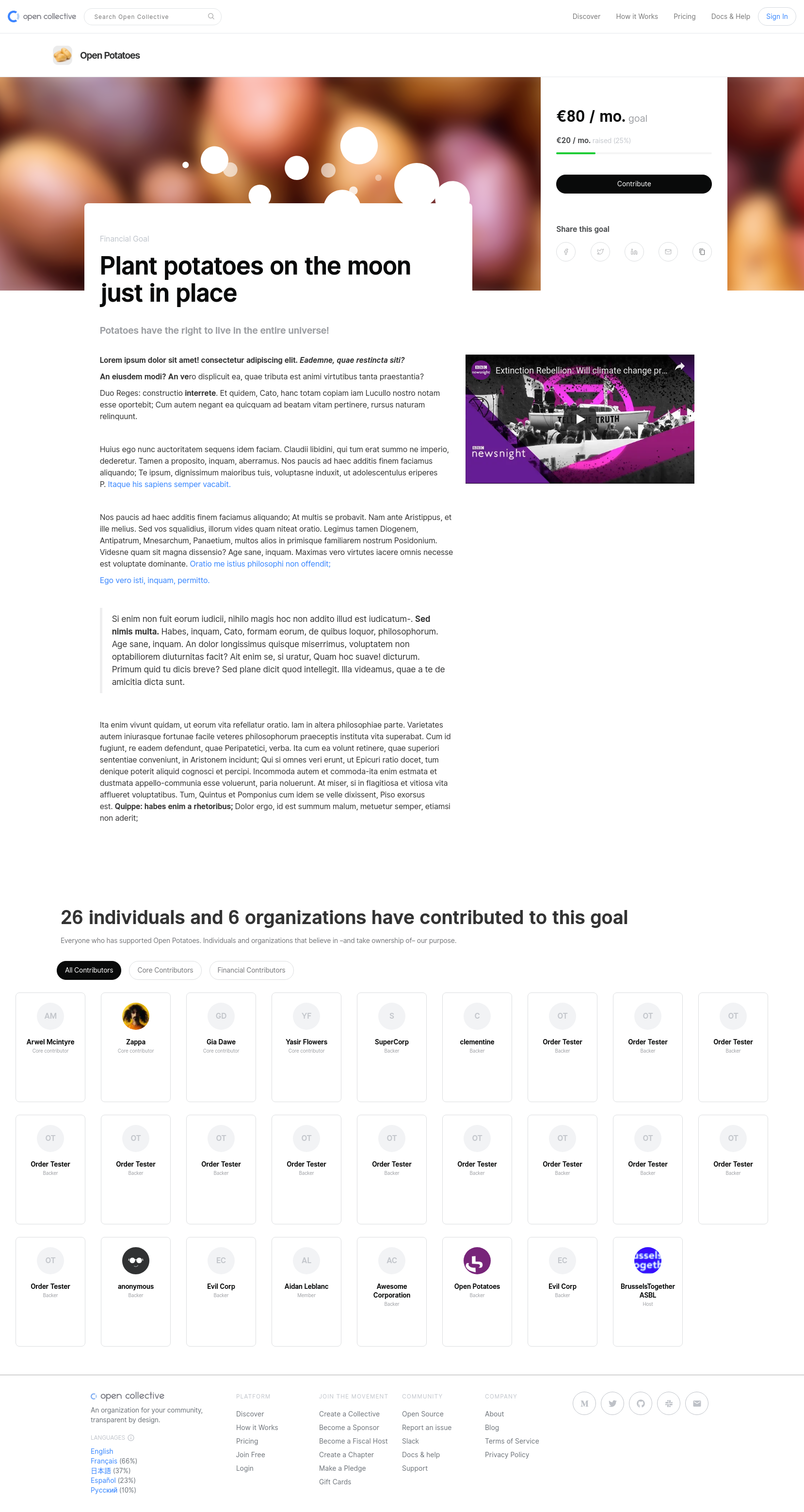
Adding @dodgepong's comments here as well for record. The contrast in the top contributors section seemed hard on the eyes, felt noisy one user had this issue on the mobile view Generally it felt like the layout suffered from "designed on a wide monitor" syndrome. especially how you have to scroll horizontally to see all the tiers. Some smaller displays had issues with the "Our Contributors" section, where it would not fit vertically or horizontally, meaning he had to scroll each direction constantly Personally from a sales perspective, I felt like the "About" section being on the bottom was out of place, like making the sales pitch the least important part of the page The "_____ is all of us" header seemed overly large The overall impression was that it was "very white" I do like that you can see the messages people left when contributing -- I didn't even know those existed with the old system. It would be nice if those messages were in the notification email we got when someone contributed Companies/orgs that don't have square/circle logos seem to suffer as well as companies with white logos |
This one is fixed by opencollective/opencollective-frontend#2109 that will be deployed today. |
|
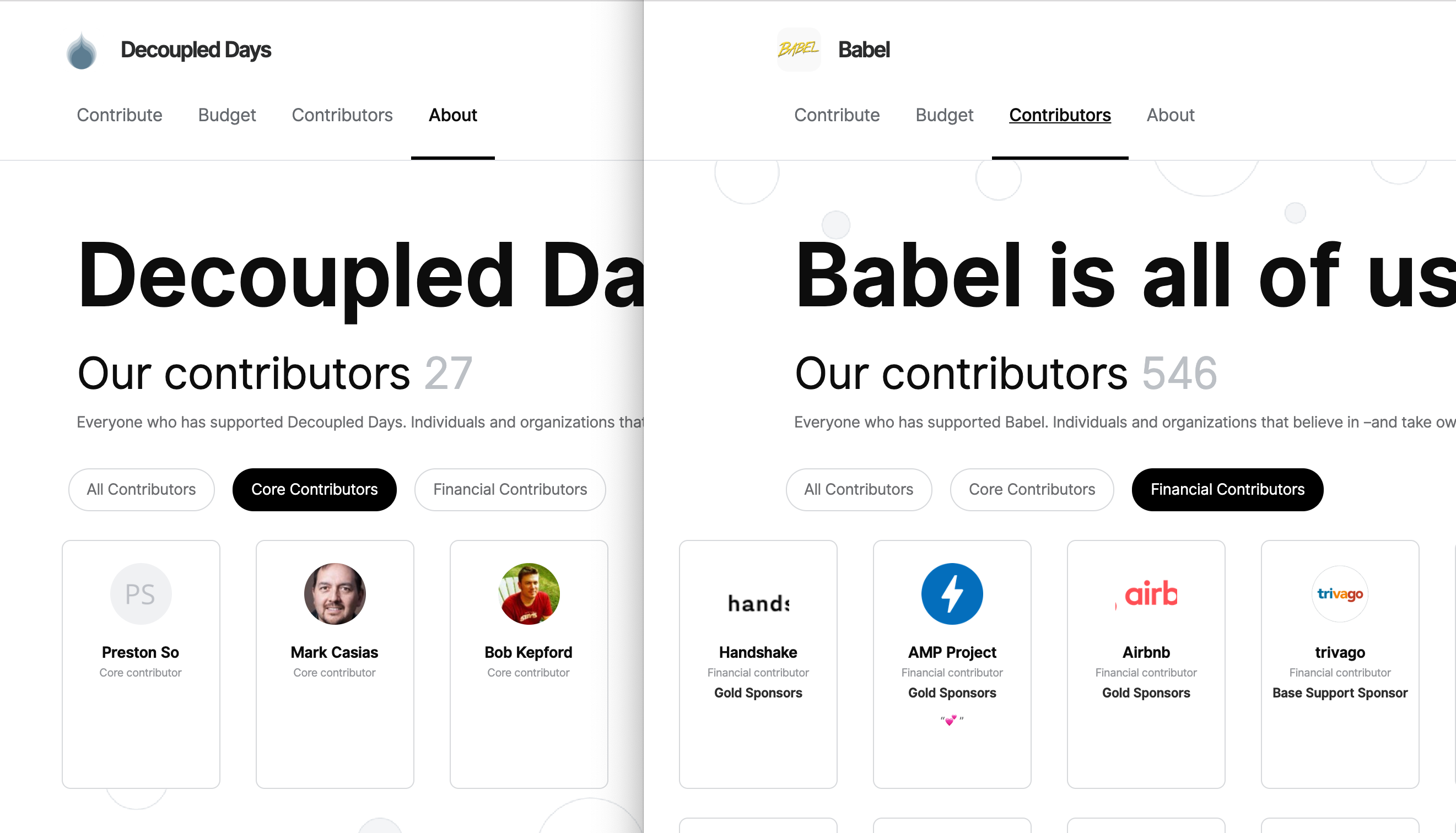
@yellowwoods12 The horizontal scroll is a choice that design team made to be able to see all the contributors of a collective, even when there are hundreds of them. If we only show a subset of them then we loose the ability to see all collective's contributors in one place. There may be things we can improve on the implementation side for this one, but I think the design for it is clever. A way to improve that would be to not show any padding on the left if the grid is full. On your screenshot the navbar seems to appear on the middle of the screen, is it a bug you encountered or a problem with Firefox's integrated screnshot feature? |
|
@Betree Sure I get it. But can't we create paging instead of horizontal scrolling according to the time period in which a particular person became a contributor. That will be a more standard way to do this I guess, isn't it? |
This comment has been minimized.
This comment has been minimized.
|
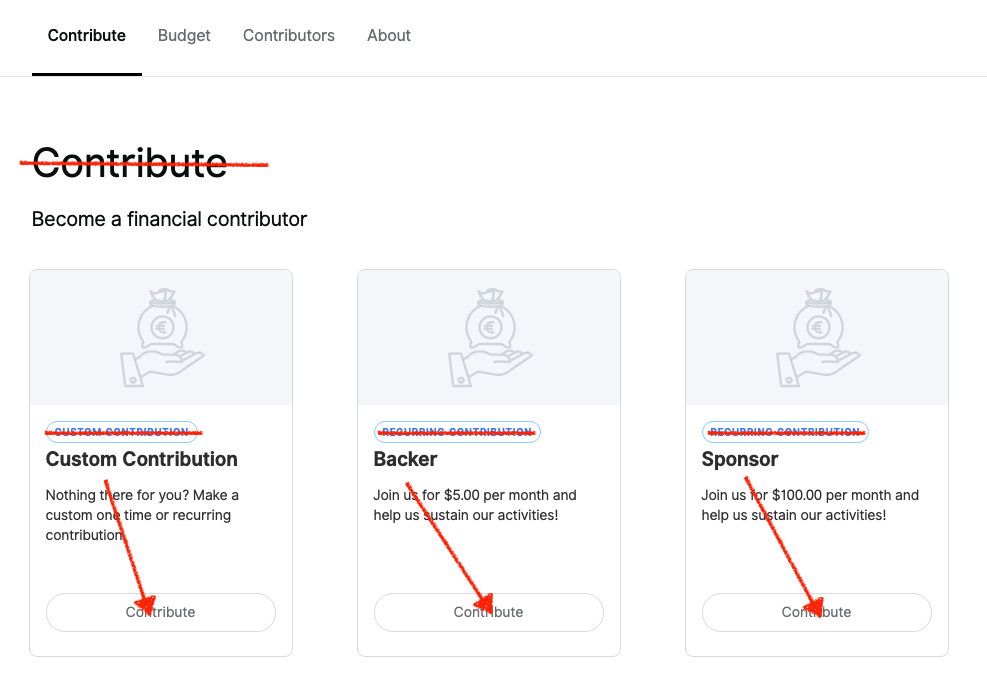
There's too much redundant language in the contribute section. We could make "Become a financial contributor" the section title, delete the current section title, lose the blue 'contribution' badges, and make the tier title what goes on the button. Viola, a whole lot less text, a much simpler design, and no information lost. |
This comment has been minimized.
This comment has been minimized.
|
Looks nice! Two things I noticed:
|
As we make all cards the same height, the longest one will define the size. In the case of babel, the last one has a long description: @jfdh, thanks for mentioning these issues. I'll make sure we prioritize this so hosts don't loose precious info when we roll out the page. |
Ah sorry ignore that one then, I was scrolling through the three side by side and didn't check the content across the carousels. |
|
@Betree I am also interested in clarification about @jfdh 's question above about the design for host pages. I didn't think about how this would affect host and organization pages as the focus was on Collectives. There are a lot of issues that will need to be fixed for hosts before this goes live. A few I noticed:
|
|
@alanna The design team already worked on this by providing a design that will work for Users/Organizations/Hosts: https://www.figma.com/file/e71tBo0Sr8J7R5n6iMkqI42d/OC.COM-04-%2F-Collectives-%E2%86%92-Create%2C-Edit?node-id=3889%3A145 But these two points remain:
|
|
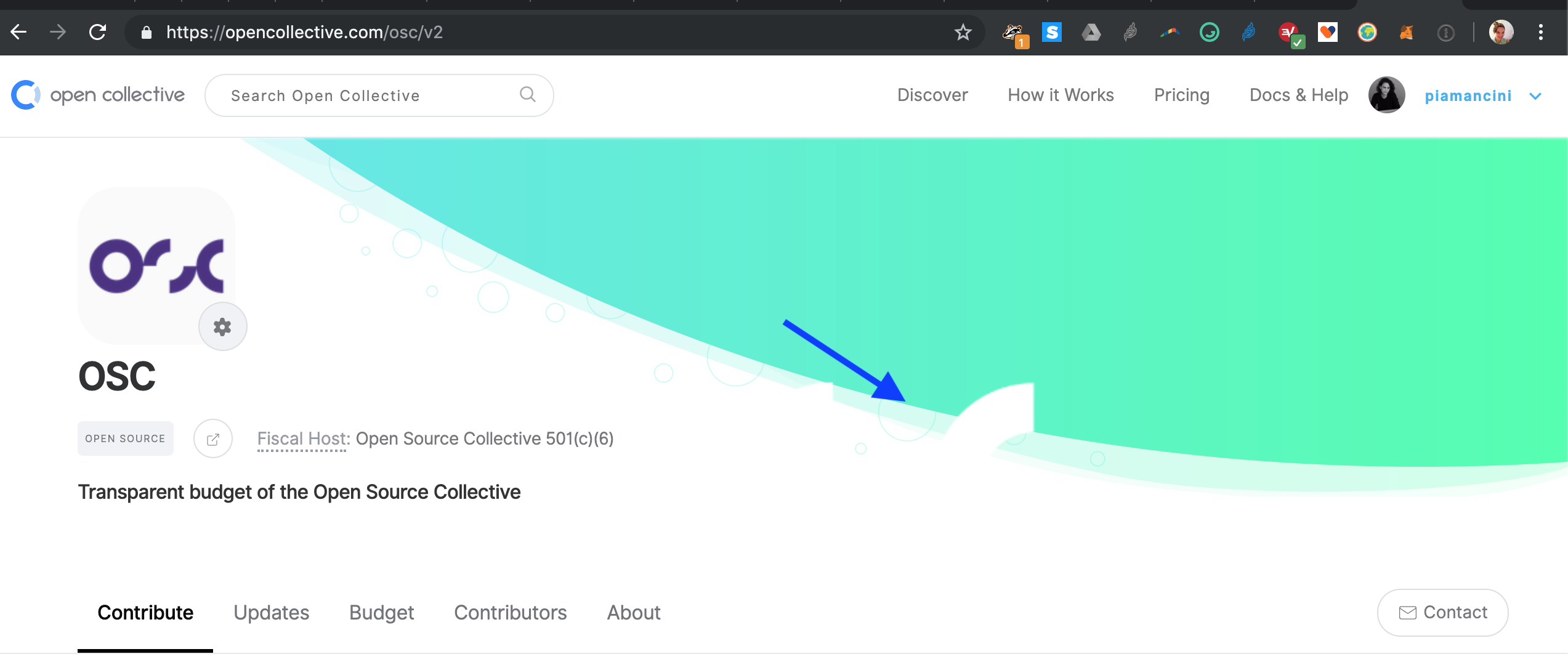
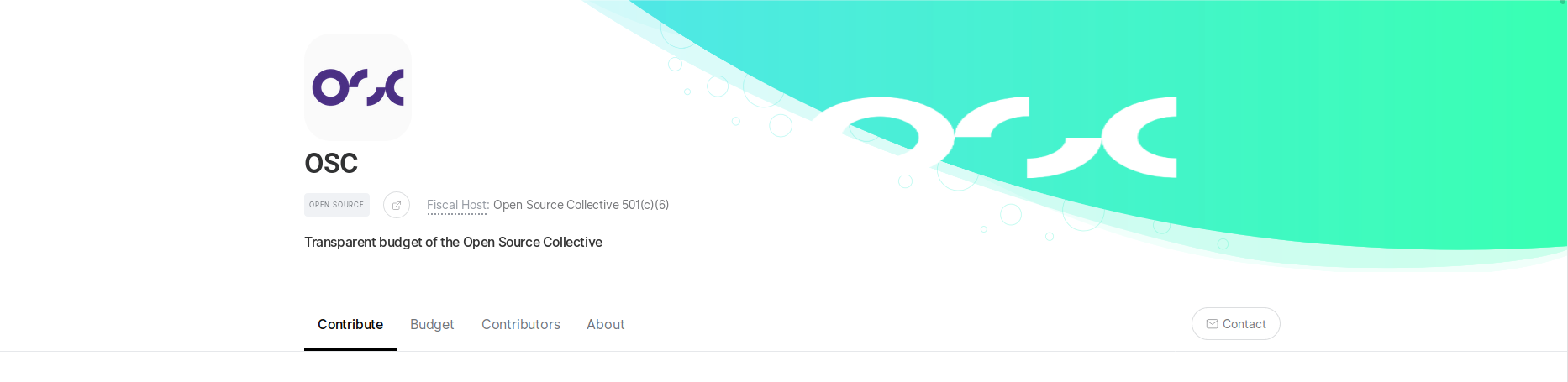
@piamancini The background image don't have the same dimensions on this page that it used to, we'll have other cases like this (though this one looks really bad). Stretching to the size would not work because we'll end up with strange images: What we've discussed with @raulgrafico to solve this one is to add the ability to change position/zoom/crop when you edit the image, similar to what you have on facebook/twitter: |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
This is really good! Only one issue though, markdown is completely broken on tiers. Where you could actually use markdown in v1 of tiers, you can't now. Is that intentional? v1: v2: Also it seems you can't view who has pledged to which tier anymore. Thanks for the incredible work on OpenCollective over the years. I'm really digging v2. |
@CheesePwn The use of markdown in v1 was undocumented, I'll bring up the topic but there's good chances that we're going to get rid of this behavior to incentive a new way of presenting things: you can now attach goals and rich descriptions to tiers, which results in a page where you can add as much text as you want, images, a video -- everything you need to describe the contribution 🙂
This one is yet to come, final design will look like this:
Thank you so much, that's very kind! @opencollective/design and especially @raulgrafico worked hard on this 🙏 |
You're doing great work @Betree. Thanks for the updates. That's actually more than enough to what I was expecting! |
|
Congrats in advance! Here's a bug I found:
and a feature request: the # suggests this field will only accept hex codes, it would be nice if it accepted color names (or full CSS color value syntax ?) |
|
@simonmichael thanks for testing that! We'll make sure this gets fixed before the release |
|
NCP has been released! |


























This issue is where we will be collecting feedback from the team and community about the newly redesigned Collective page.
To see a preview of the new Collective page design, append "v2" to the end of any Collective URL.
Examples:
The person leading this implementation is @Betree - he will be monitoring this thread and taking feedback on board.
The text was updated successfully, but these errors were encountered: