预览地址:https://mall.cxmmao.com/#/
接口文档:https://mall.cxmmao.com/cat-mall-api-doc/
后端源码:https://github.com/ccxm/cat-mall-server
体验账号:cxmmao@163.com,123456
(ps: 此账号是真实的邮箱,要用到验证码的地方还是要自己注册一个账号哦)
这是一个基于vue.js实现的电商项目,模拟了整一个购物流程。从注册到登录、挑选商品、加入购物车、编辑收货地址、下单、修改个人信息等等功能。此项目的初衷是为前端初学者提供一个项目参考,此项目包含了前后端以及接口文档(后台管理在计划开发中),初学者可以用此项目练练手(ui方面我一直不太具有艺术细胞,界面就丑一些啦,求大家放过...)
- vue
- vuex
- vue mixins、vue filters
- element
- scss
- axios(深度封装)
- node.js
- typescript
- mongodb
- jwt
-
注册
-
登录与登出
-
商品价格的筛选与排序
-
查看商品详情
-
实现看了又看功能
-
加入购物车
-
设置支付密码
-
收货地址的添加、修改、删除
-
下单
-
查看历史支付订单
-
短评
-
评论
-
修改个人信息,如修改昵称、更换头像
git clone https://github.com/ccxm/cat-mall.git
cd cat-mall
cnpm i
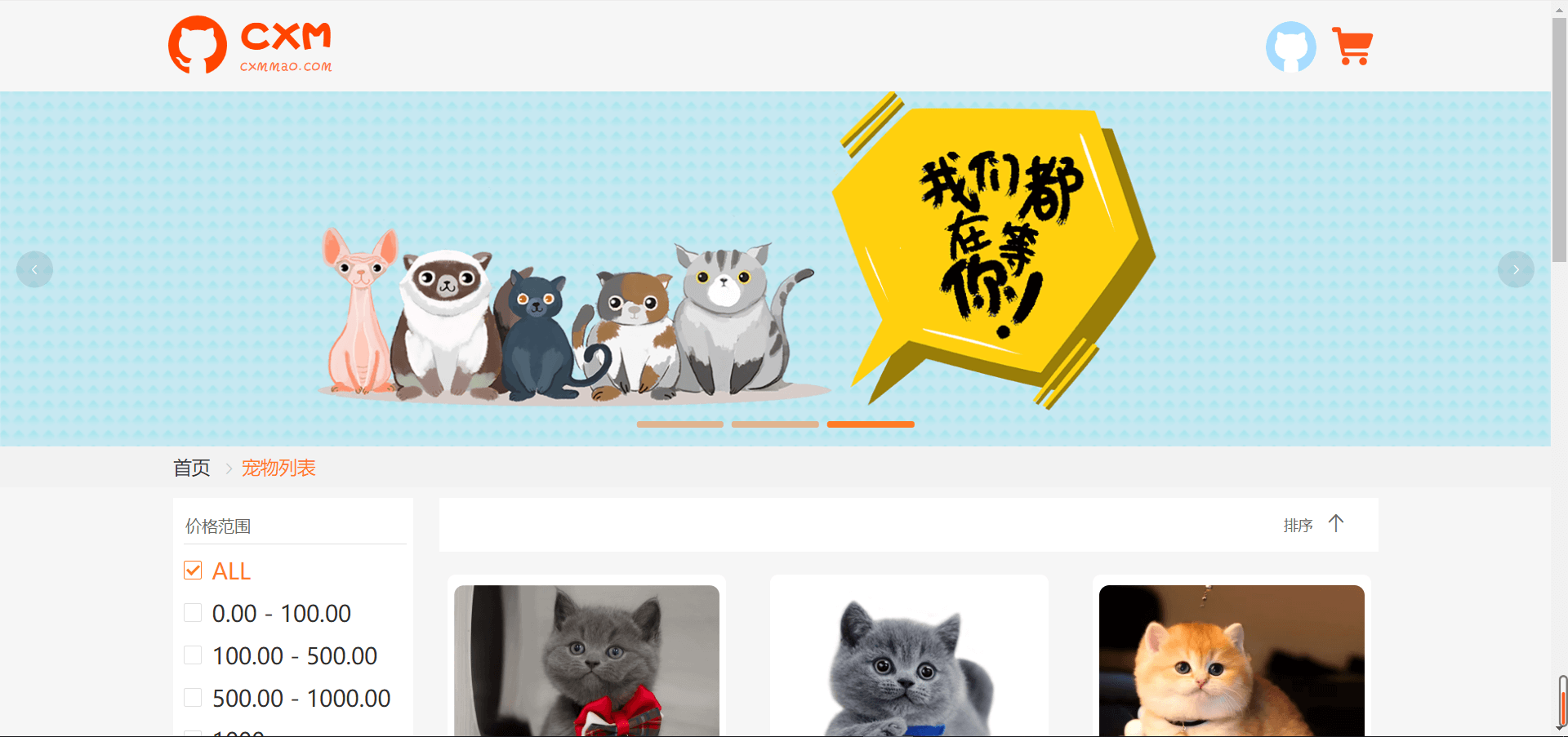
npm run serve首页
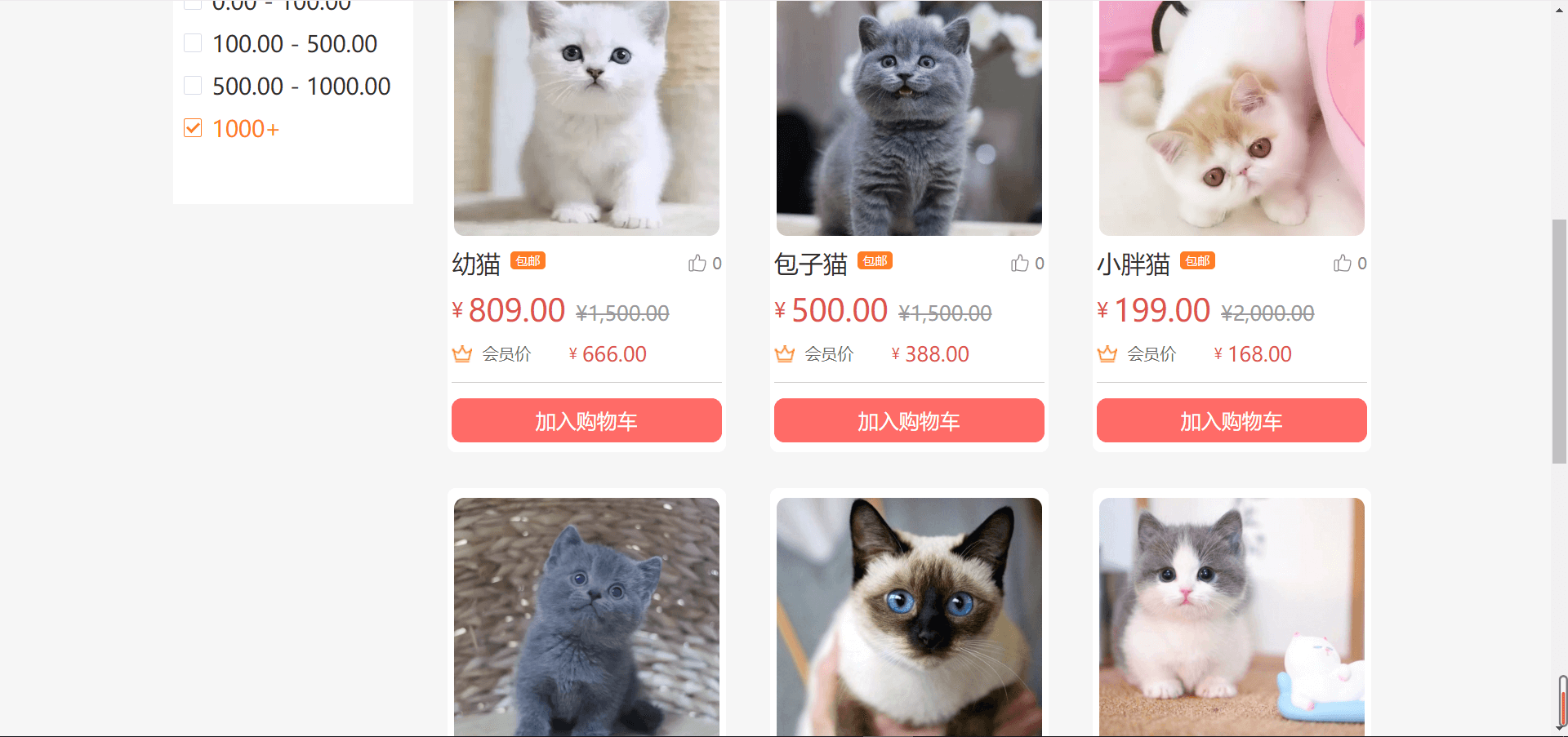
首页-筛选价格
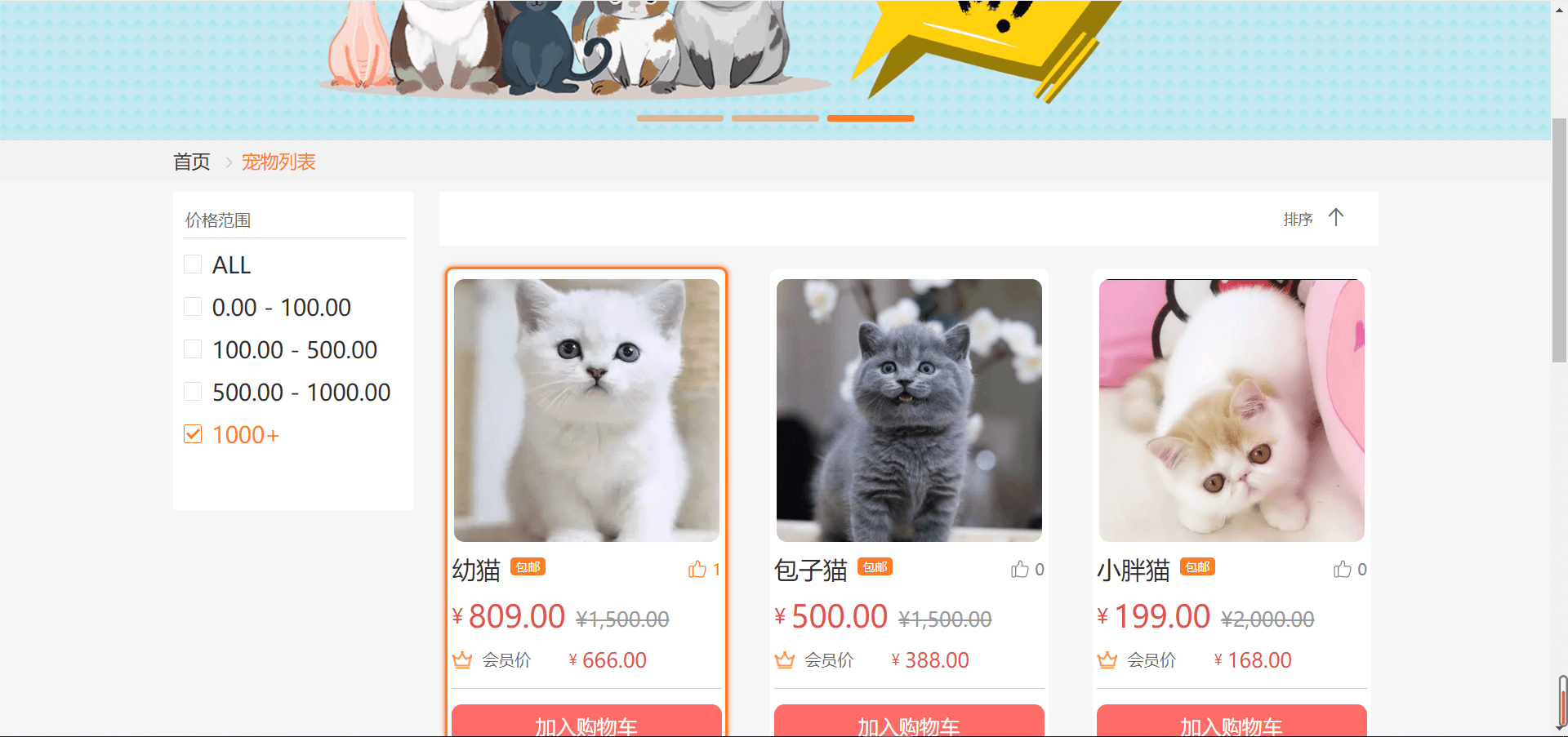
首页-选中商品
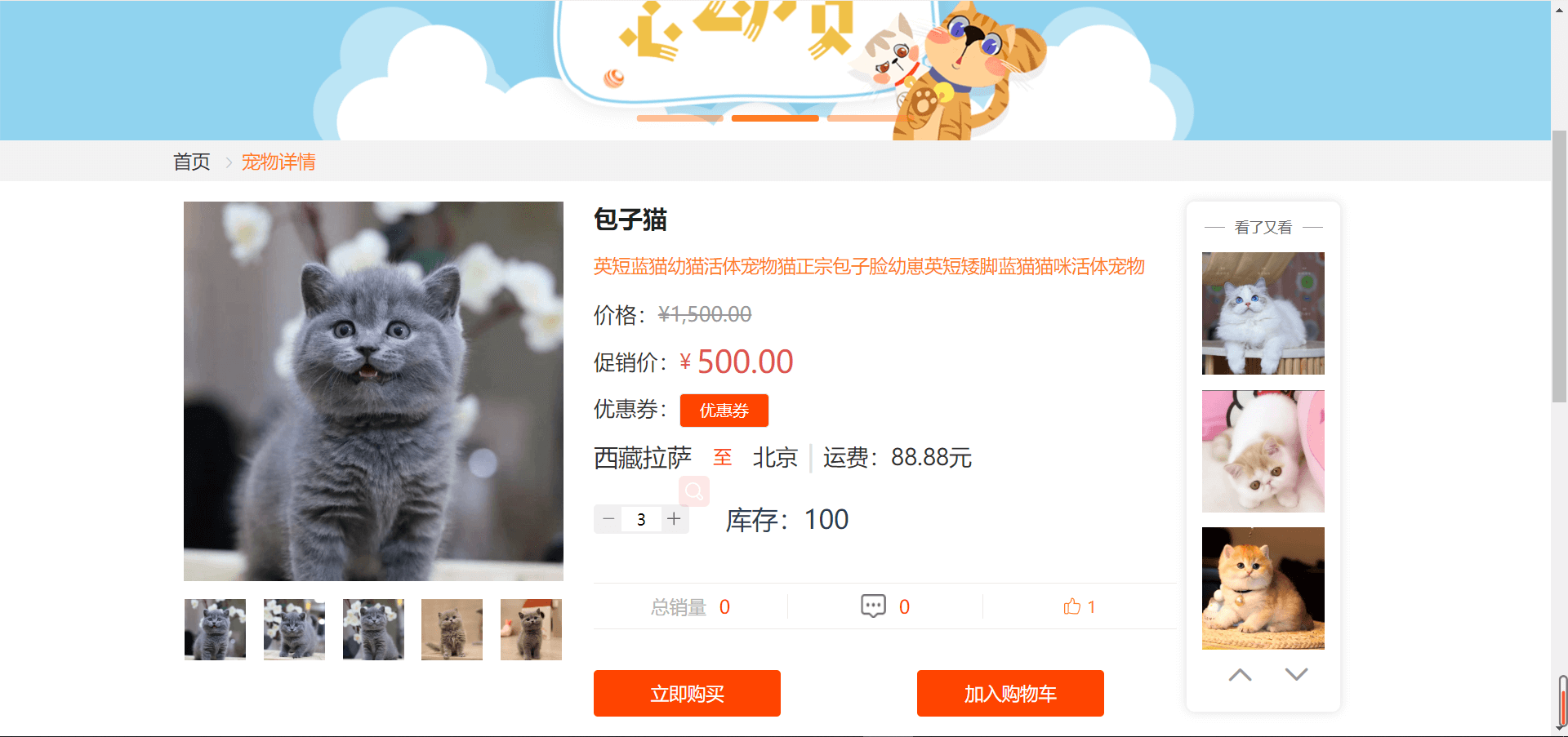
商品详情
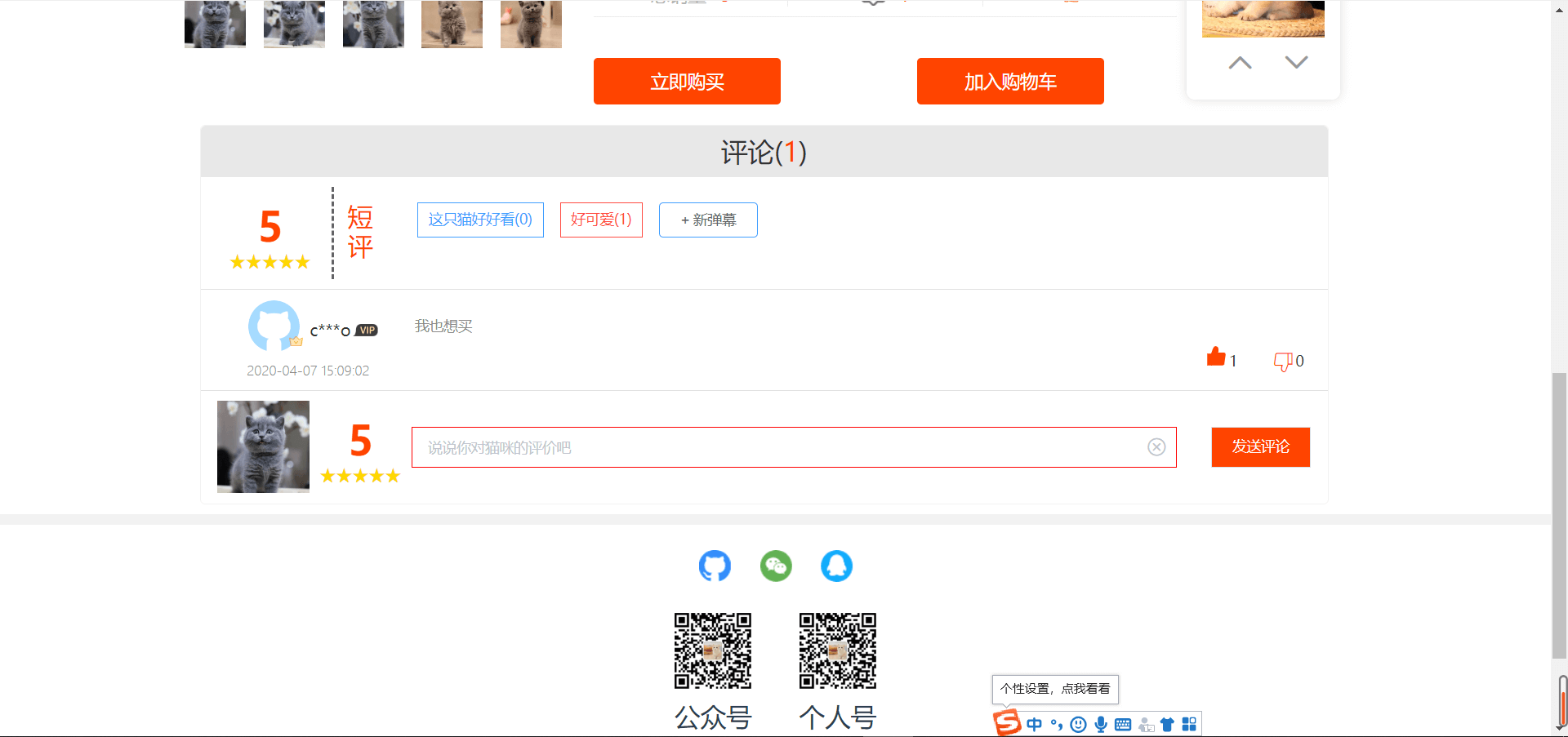
评论与短评
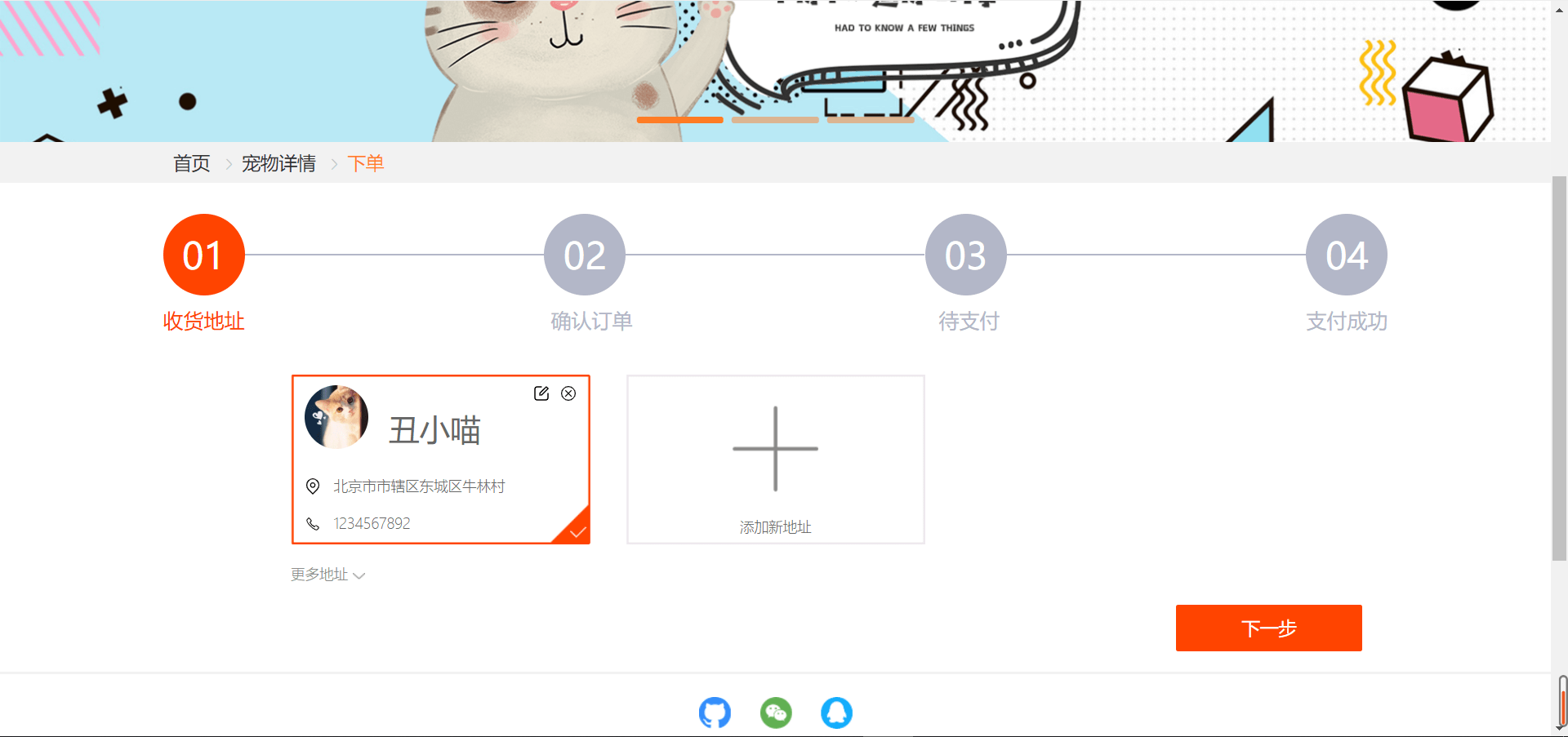
下单-选择收获地址
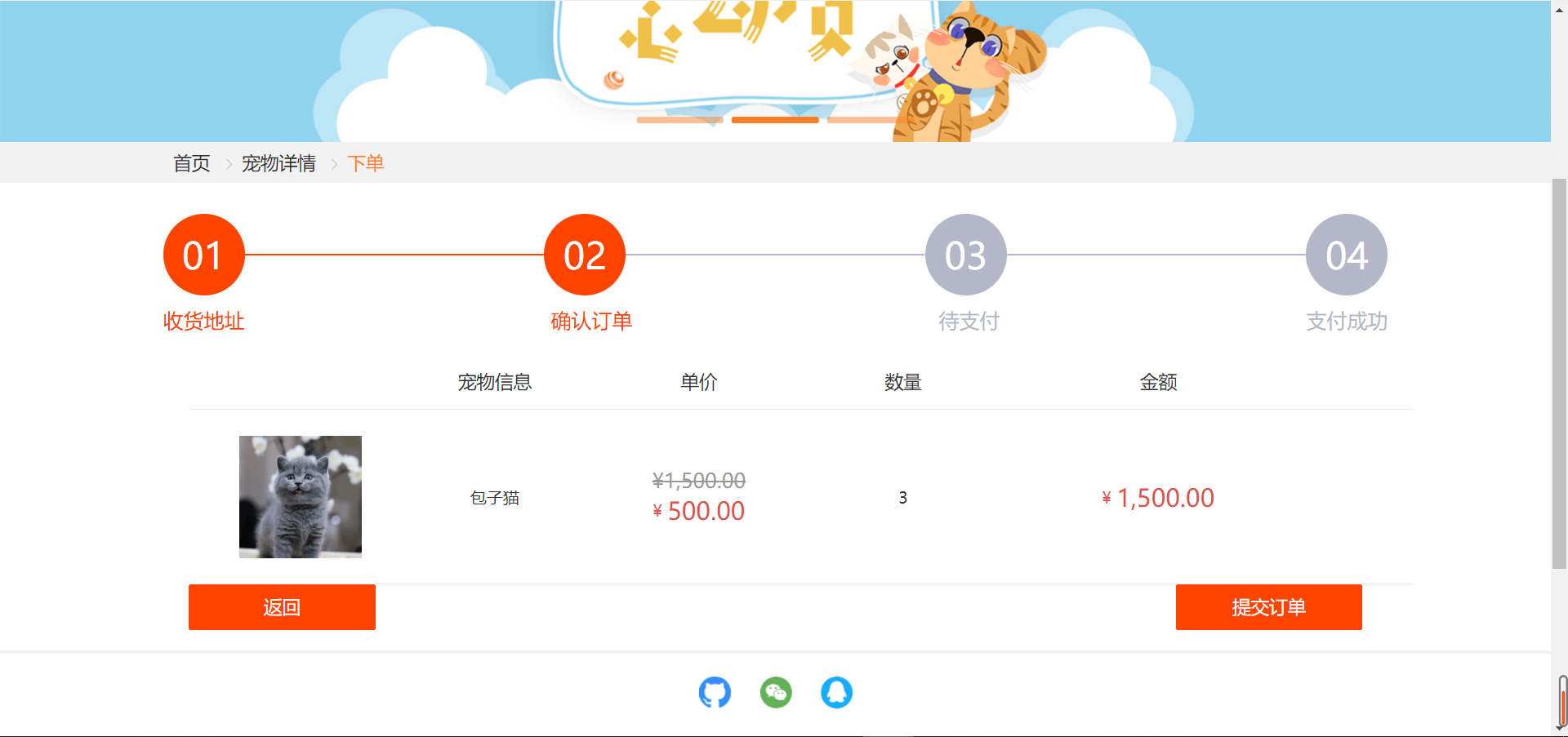
下单-预览商品
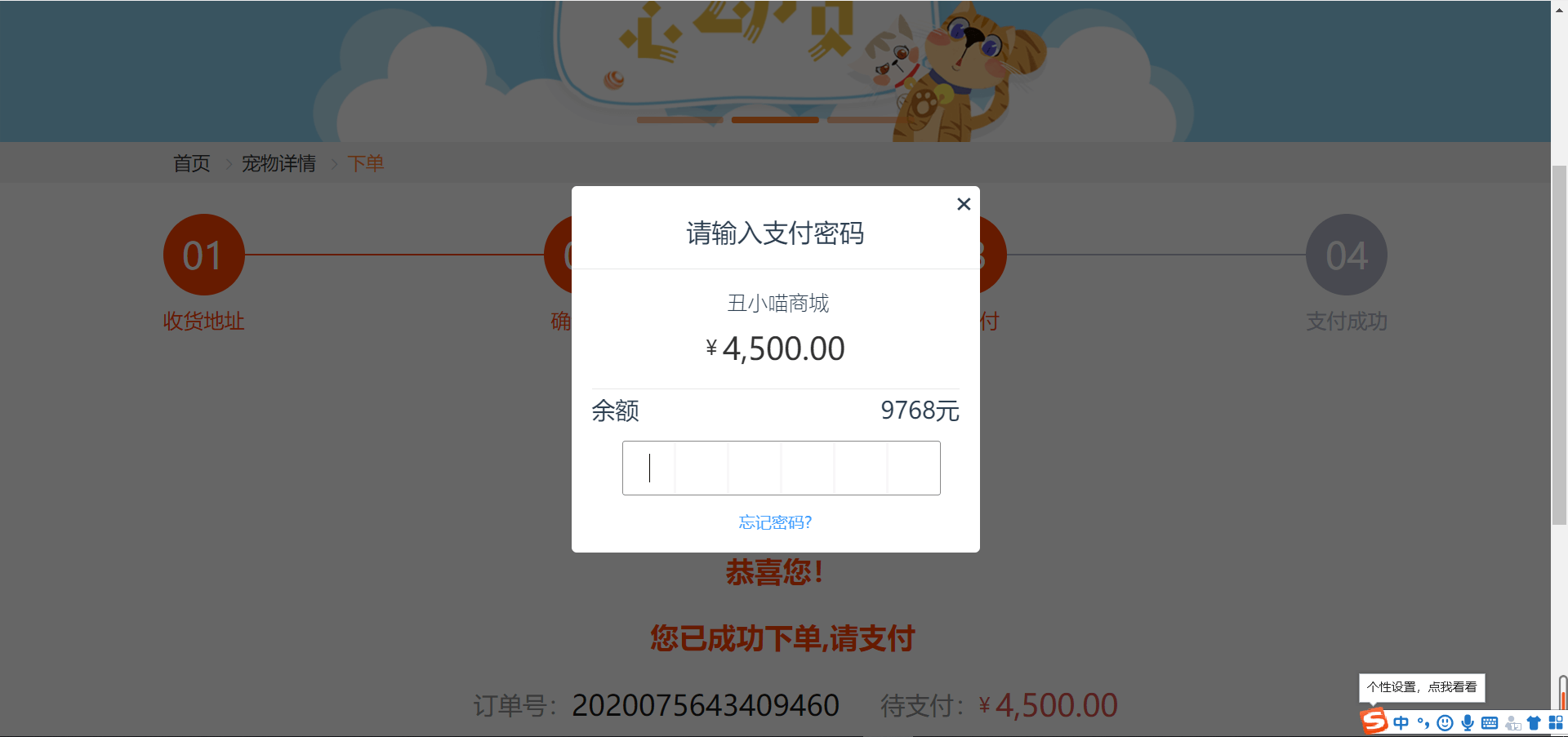
下单-输入支付密码
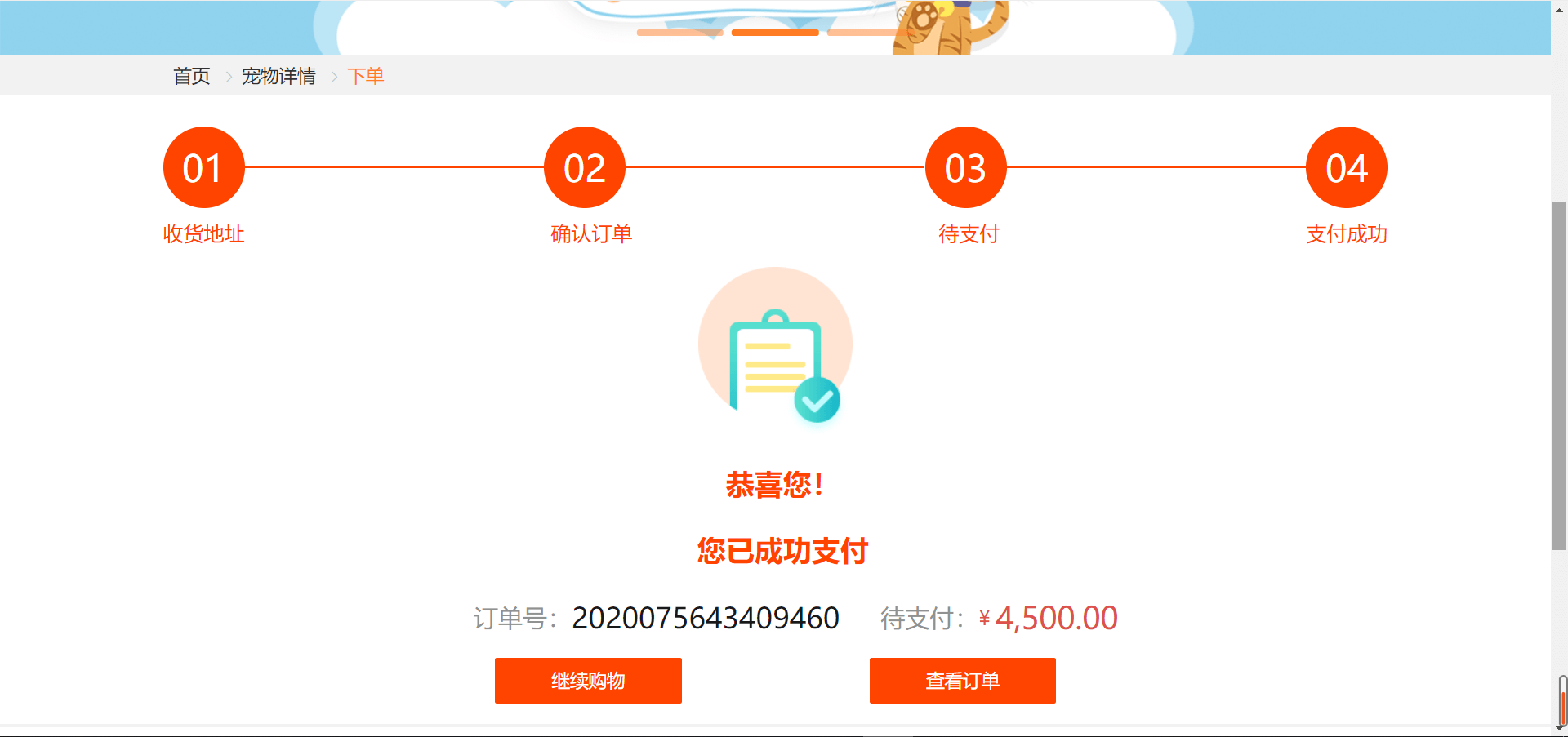
下单-成功下单
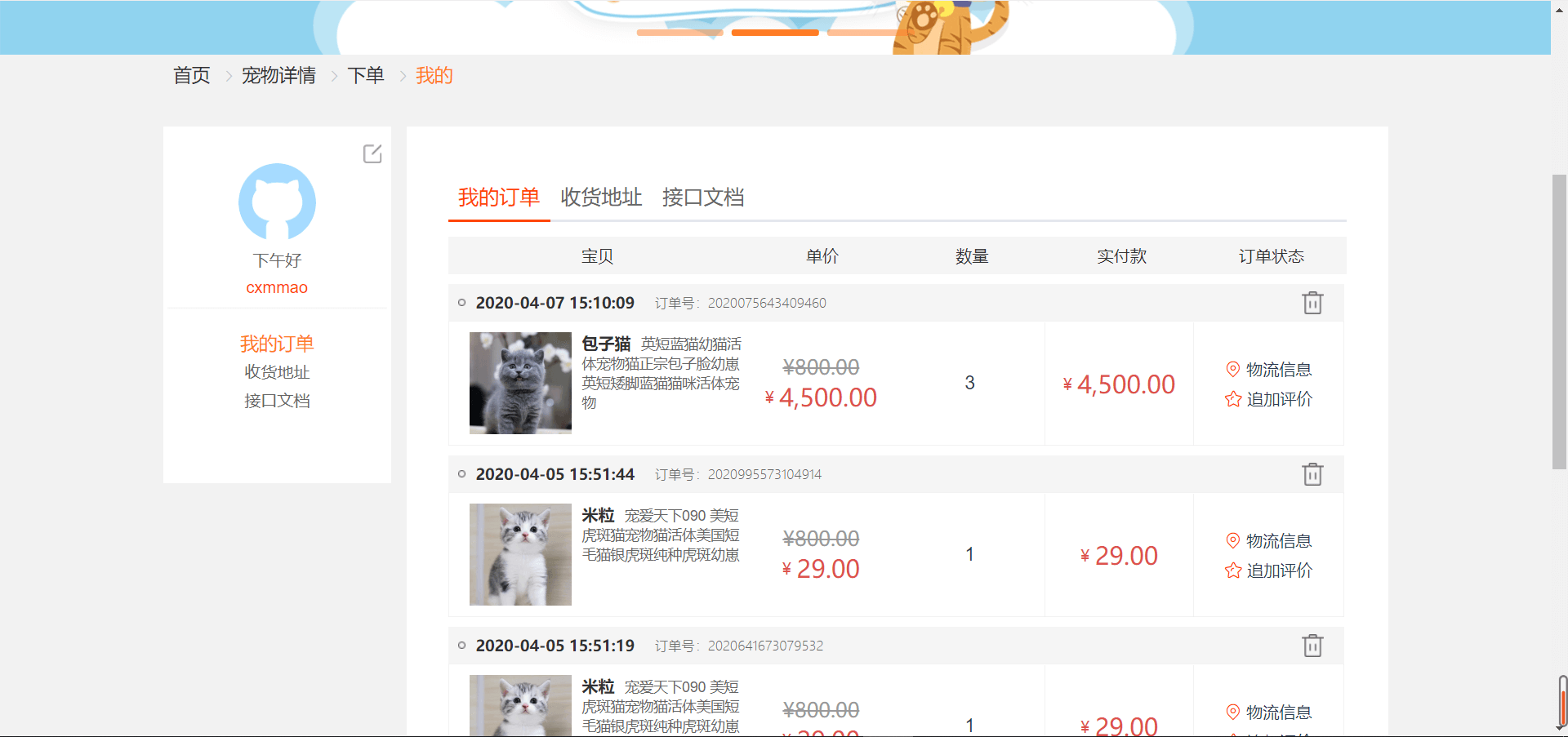
订单列表
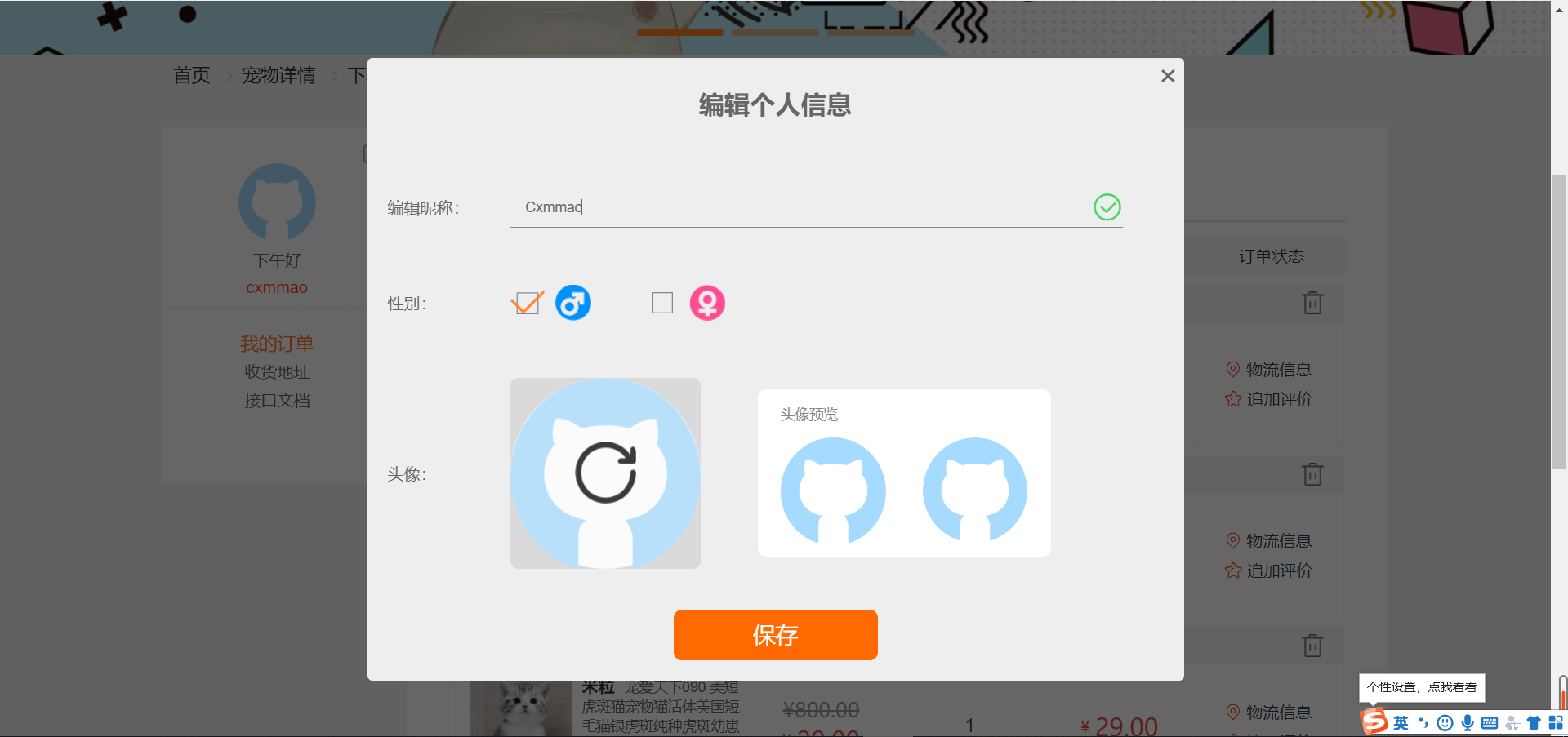
修改个人信息
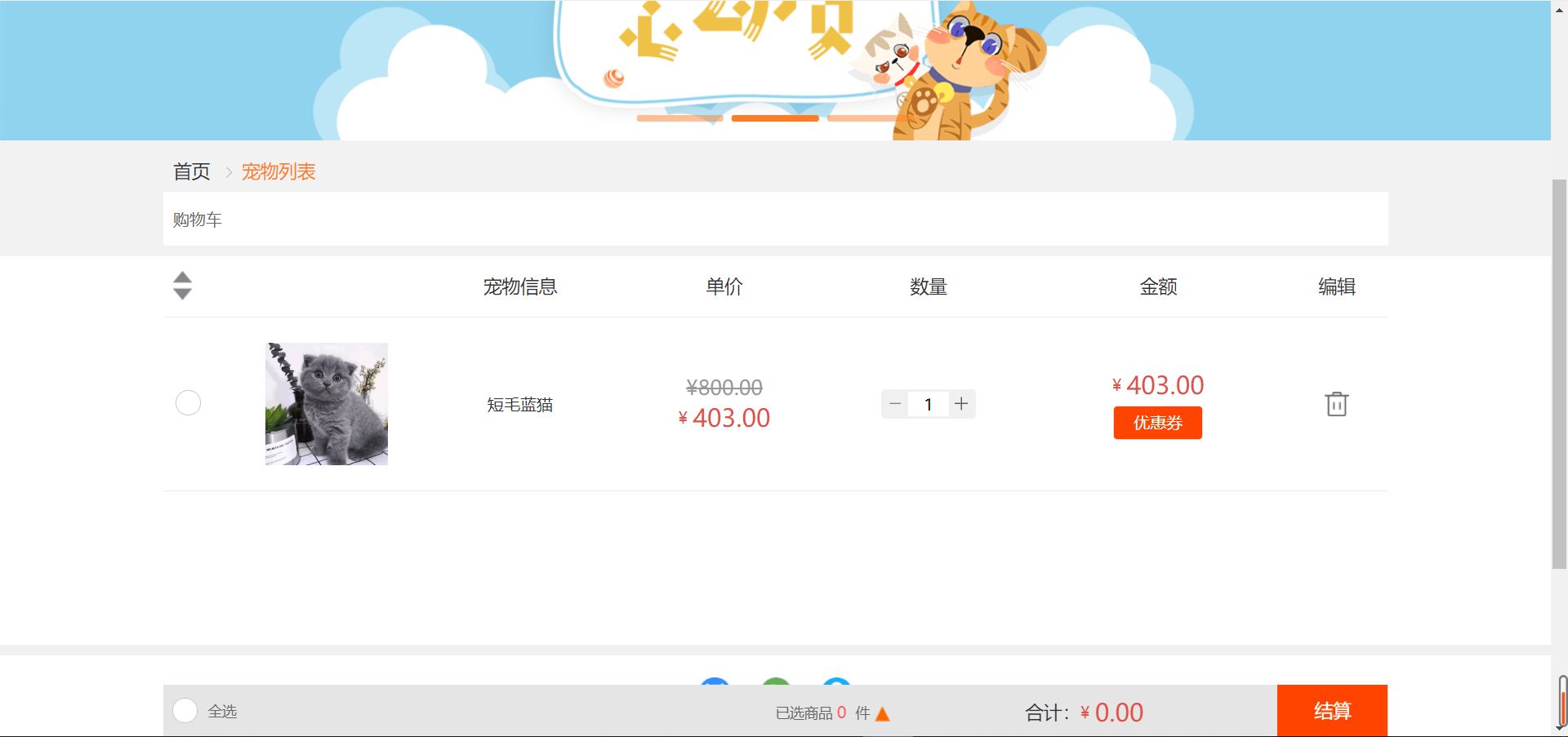
购物车
| 支付宝 | 微信 |
|---|---|
 |
 |
觉得写得还不错的记得给个star哦,持续更新~