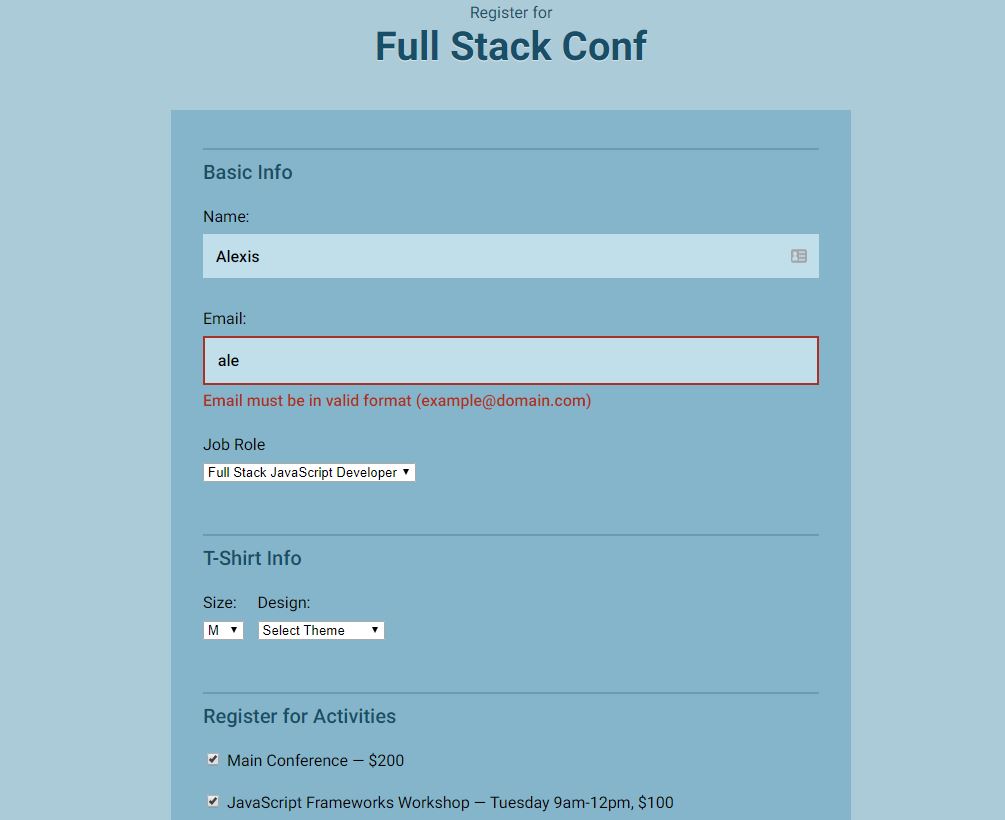
Using JQuery to create an interactive and enhanced user experience with real-time form validation.
View Demo
Report Bug
·
Request Feature
This project is part of the Team Treehouse Full Stack JavaScript Techdegree program.
- HTML / CSS
- JavaScript
- JQuery
- Clone the repo
git clone https://github.com/othneildrew/Interactive-Form.git- Enjoy
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature) - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Othneil Drew - LinkedIn - codeguydrew@gmail.com
Project Link: https://github.com/othneildrew/Interactive-Form