You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
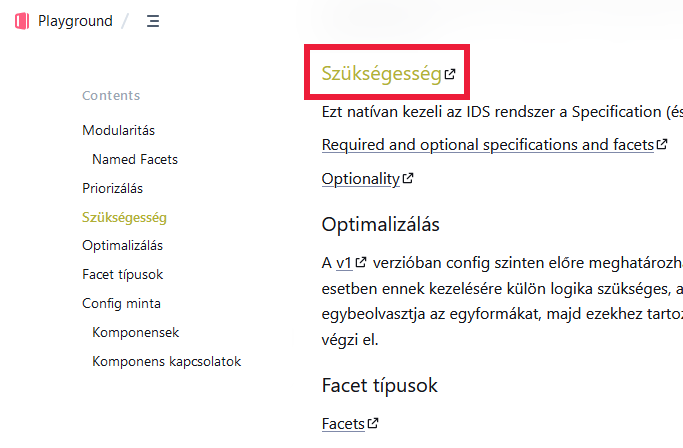
Accent color gets applied on Headings with links in light mode as per the workspace preferences.
Switching to dark mode the color of Headings with links turns to the default blue.
Links in paragraphs have no color applied at all
Expected behavior
Headings should keep their accented color in both appearance setting.
Links in paragraphs could be also accented
Screenshots
Outline (please complete the following information):
Install: getoutline.com
Desktop (please complete the following information):
OS: Win11 Pro 22H2
Browser Firefox
Version 111.0.1
The text was updated successfully, but these errors were encountered:
Accent color gets applied on Headings with links in light mode as per the workspace preferences.
Switching to dark mode the color of Headings with links turns to the default blue.
Links in paragraphs have no color applied at all
Expected behavior
Headings should keep their accented color in both appearance setting.
Links in paragraphs could be also accented
Screenshots

Outline (please complete the following information):
Desktop (please complete the following information):
The text was updated successfully, but these errors were encountered: