We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Visible in the docs: https://blueprintjs.com/docs/#core/components/menu.menu-item
It is not vertically aligned + the height is 31px.
It is vertically aligned + the height is 30px.
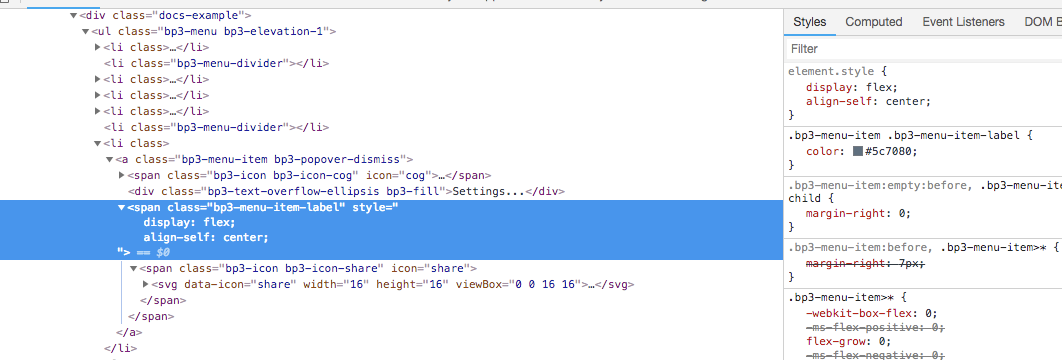
Aligning self to center:
center
The text was updated successfully, but these errors were encountered:
aw fudgins this SVG alignment is really obnoxious.
Sorry, something went wrong.
No branches or pull requests
Environment
Steps to reproduce
Visible in the docs: https://blueprintjs.com/docs/#core/components/menu.menu-item
Actual behavior
It is not vertically aligned + the height is 31px.
Expected behavior
It is vertically aligned + the height is 30px.
Possible solution
Aligning self to

center:The text was updated successfully, but these errors were encountered: