-
-
Notifications
You must be signed in to change notification settings - Fork 307
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature]: Collapsible group card #566
Comments
|
Would love this! |
|
Just want to add a +1 to this request. I'm currently doing it through conditional cards but that's a complex solution for what seems like a frequent use case. |
|
@piitaya could you transfer this issue into a discussion (if you feel it would help)? |
|
It would be good to not only check the group entity but if it's a zha group for example where the group entity as of now does not have child entities to provide an alternative (config option) which would be to check the area of the group. That would provide the entities in the same area provided the user added them. Hopefully soon zha group entities will have child entities exposed in the frontend the same way ha group entities are. Would be great for this to work with template cards as well. Perhaps it's a config option added to multiple cards to allow multiple cards to have this functionality. Either a collapsible drop-down or a pop-up. These are template cards generated by auto-entities it would be great to tap on them or have some ability to pull up the child entities using their corresponding area as they are also all zha groups. |
|
Since all my cards are build this way right now, this missing feature is what keeps me of away from switching to mushroom cards. |
|
I've implemented it with help of the It's a nice trick to use it right now, but doesn't solve the request that this should be implemented directly into mushroom. |
|
Just want to add my +1 to this. |




Is your feature request related to a problem?
Right now, if I want to have a toggle for a light group but also be able to control the individual lights, I have to either make separate cards or give up on controlling the different lights.
Describe the solution you'd like
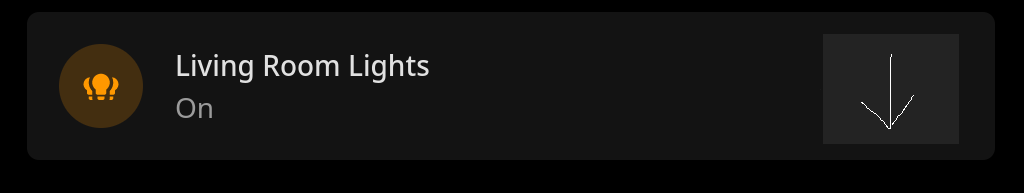
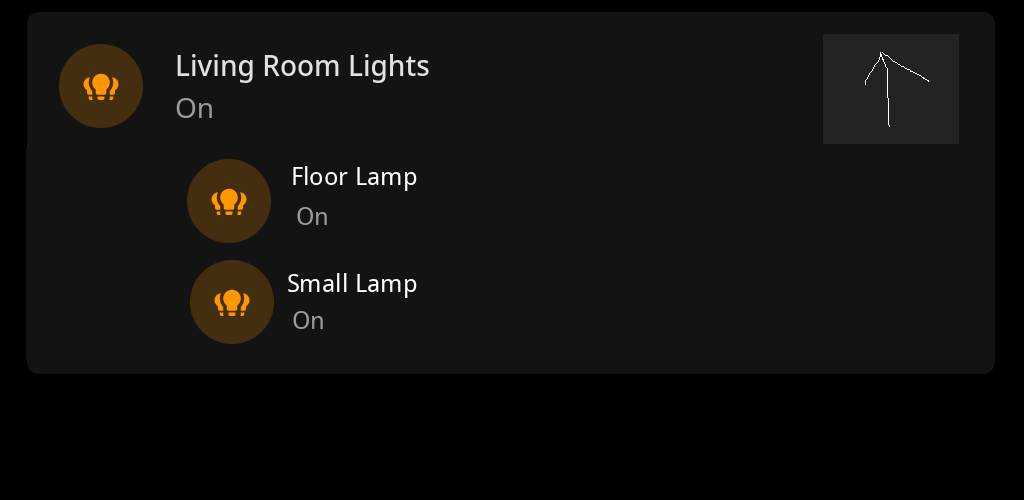
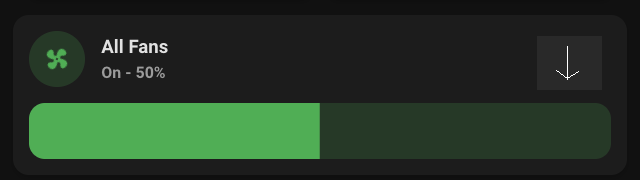
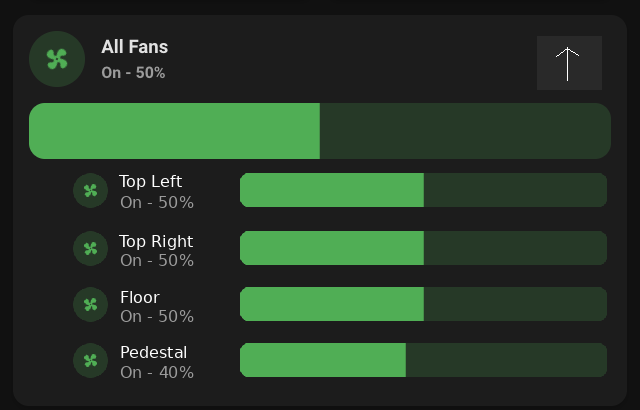
Cards that can expand into the different entities inside of the group.
Describe alternatives you've considered
Add a separate card for each light, or use browser-mod to show a card in a popup on hold/double tap
Additional context
[Poor quality] mockup:





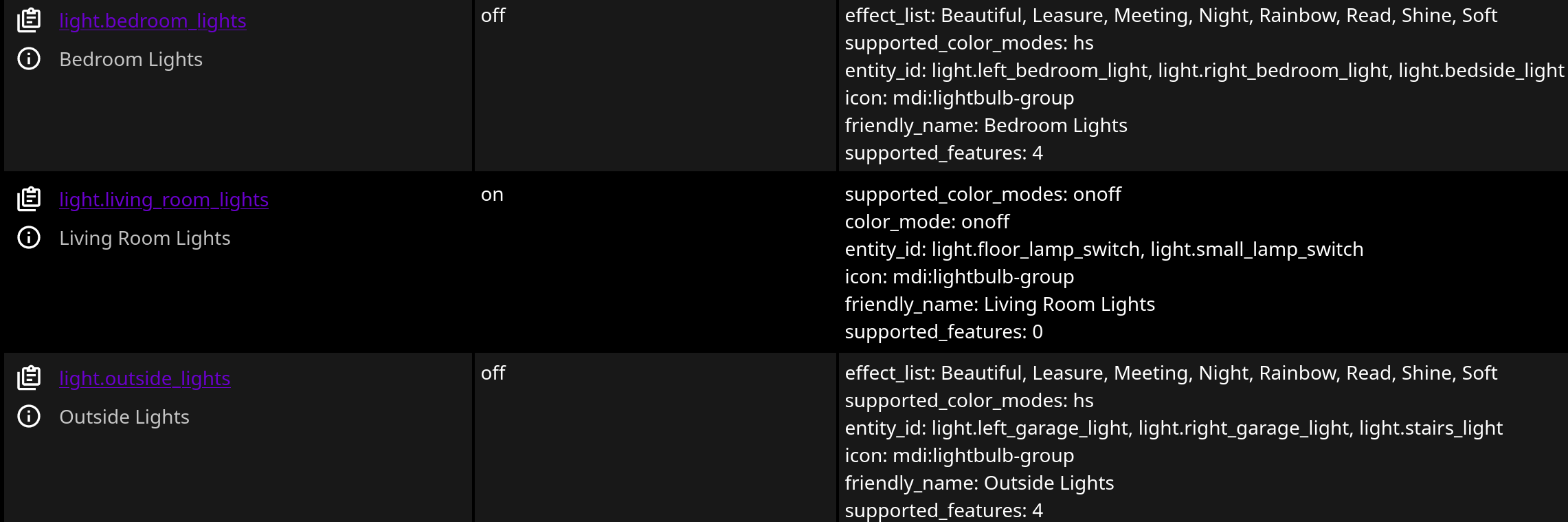
For the light group from the Helpers tab, you would use the
entity_idfield:The text was updated successfully, but these errors were encountered: