A WebAssembly framework to build GUI with Go, HTML and CSS.
# Package sources:
go get -u -v github.com/maxence-charriere/app
# Goapp cli tool:
go get -u -v github.com/maxence-charriere/app/cmd/goapproot
├── cmd
│ ├── demo-server
│ │ └── main.go
│ └── demo-wasm
│ └── main.go
└── web
├── wasm_exec.js
├── style sheets...
├── images...
└── etc...This layout follows the project layout defined in golang-standards/project-layout:
- The
cmddirectory contains the project main applications. - The
demodirectory contains the app that is compiled in wasm and that will run in the browser. - The
demo-serverdirectory contains the server that serves the wasm app and its resources. - The
webdirectory contrains the app resources like style sheets (css), images and other static resources.
Project layout can be initialized by running this command in the repository root.
goapp init -vThe app is the Go code compiled in web assembly and executed in the browser.
// root/cmd/demo-wasm/main.go
package main
import (
"log"
"github.com/maxence-charriere/app"
)
type Hello struct {
Name string
}
func (h *Hello) Render() string {
return `
<div class="Hello">
<h1>
Hello
{{if .Name}}
{{.Name}}
{{else}}
world
{{end}}!
</h1>
<input value="{{.Name}}" placeholder="What is your name?" onchange="{{bind "Name"}}" autofocus>
</div>
`
}
func main() {
app.Import(&Hello{})
app.DefaultPath = "/hello"
if err := app.Run(); err != nil {
log.Print(err)
}
}The server serves the web assembly Go program and the other resources.
// root/cmd/demo-server/main.go
package main
import (
"fmt"
"log"
"net/http"
"os"
"github.com/maxence-charriere/app"
)
func main() {
http.Handle("/", &app.Handler{})
if err := http.ListenAndServe(":3000", nil); err != nil {
log.Fatal(err)
}
}The whole project is built with the goapp CLI tool. Goapp builds the server, the wasm app, imports the required javascript support file and puts the pieces together to provide a ready to use project.
# Get the goapp CLI tool:
go get -u github.com/maxence-charriere/app/cmd/goapp
# Builds a server ready to serve the wasm app and its resources:
goapp build -v
# Launches the server and app in the default browser:
goapp run -v -b defaultOnce built, the directory tree should look like:
root
├── cmd
│ ├── demo-server
│ │ └── main.go
│ └── demo-wasm
│ └── main.go
├── demo-server (server)
└── web
├── goapp.wasm (app)
├── wasm_exec.js
├── style sheets...
├── images...
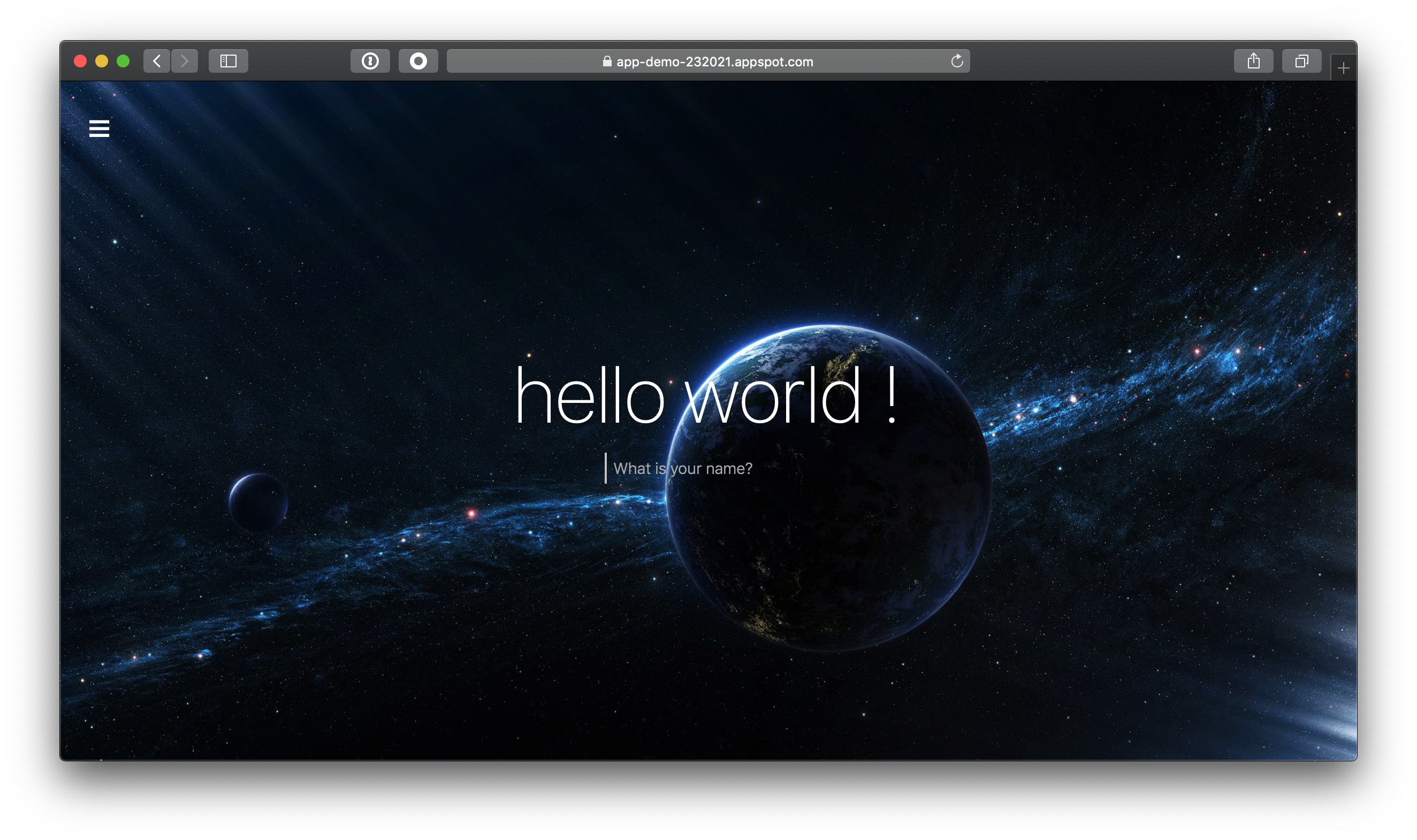
└── etc...See the full example code and the online demo.
Requires Go 1.12.
| Platform | Chrome | Edge | Firefox | Safari |
|---|---|---|---|---|
| Desktop | ✔ | ✖ | ✔ | ✔ |
| Mobile | ✖ | ✖ | ✖ | ✖ |
Issues:
- Go wasm currently triggers out of memory errors on mobile platforms (golang/go#27462).
- Edge does not support
TextEncoderwhich is used by the javascript support file.