-
Notifications
You must be signed in to change notification settings - Fork 1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
PanelMenu: style does not load under custom theme #3218
Comments
|
There were some style changes during our accessibility improvements. If you have some custom styles for panel menu, I suggest you re-review. If you create a reproduce link, I would like to help. |
|
We're unable to replicate your issue, if you are able to create a reproducer or add details please edit this issue. This issue will be closed if no activities in 20 days. |
|
You could check this commit about the style changes 2580c00#diff-cccea1c9b76d17e3f72fae1ea5bdb4cc0fb6bda98d8879c44098751954eafbf9 and also you could find the latest classnames on the Styling section on the docs. If there is any problem about saga-blue, please let us know. |
Describe the bug
Since the 3.18.0 update, our PanelMenu has not been displaying correctly under our custom theme.
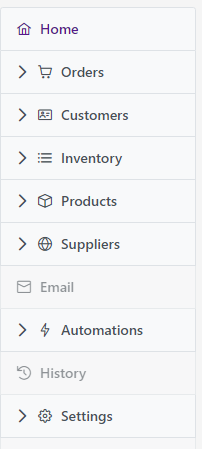
PanelMenu under saga-blue theme (similar to our custom theme):

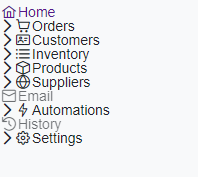
PanelMenu under our custom theme:

The PanelMenu still appears without styling, even when copying the CSS from saga-blue directly into our custom theme. All other aspects of the theme are still correct.
Reproducer
No response
PrimeVue version
3.18.1
Vue version
3.x
Language
ALL
Build / Runtime
Vue CLI App
Browser(s)
No response
Steps to reproduce the behavior
No response
Expected behavior
The PanelMenu under the custom theme should look similar to the menu in the saga-blue theme.
The text was updated successfully, but these errors were encountered: