$ npm i @qiqi715/react-native-alert --saveRNAlert.alert(
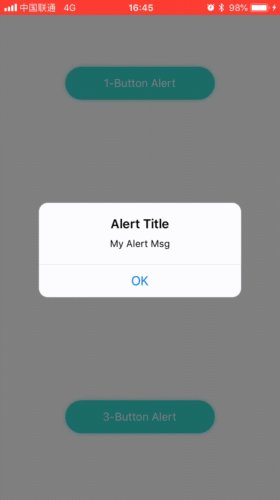
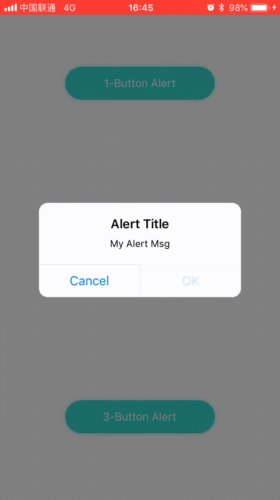
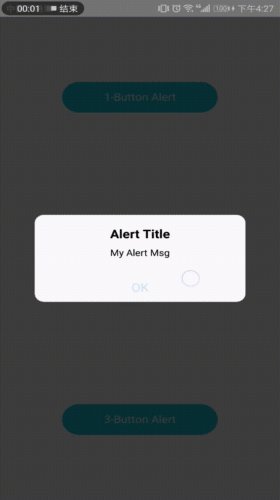
'Alert Title',
'My Alert Msg',
[
{
text: 'Ask me later',
onPress: () => console.log('Ask me later pressed'),
},
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed'),
},
{
text: 'OK',
onPress: () => console.log('OK Pressed'),
},
],
);static alert(title: string, [message]: string, buttonsArray)
| Prop | Type | Description | Default |
|---|---|---|---|
| title | string |
Title text to display | - |
| message | string |
Message text to display | - |
| buttonsArray | array |
an array of buttons, each button should include a text key, as well as optional onPress and style keys |
[] |
| Prop | Type | Description | Default |
|---|---|---|---|
| text | string |
text of button | - |
| onPress | func |
Action to perform when button is pressed | - |
| style | object |
button style | - |
Released under the Mit License