You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Originally posted by nickjhathaway August 28, 2022
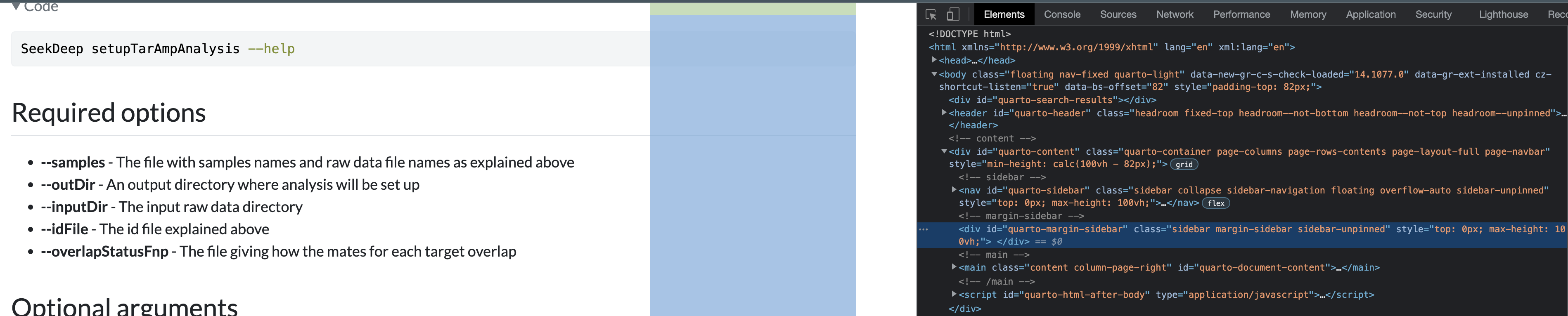
When creating a Quarto website project with the code copy to the clipboard turned on I noticed that I couldn't actually get to the copy button and it appears to be an issue with the margin-side bar on the right side. When hovering over the code block the clipboard button appears.
but as you approach it, it then disappears.
This seems to happen where the margin-sidebar on the right is.
When I use the dev tools to delete the sidebar, then I'm able to get over to the copy to clipboard button and I tested this in chrome, firefox, and safari.
I'm wondering if I'm doing anything wrong with the setup and if there is anything I can do to fix this. I'm not currently using anything in the right margin sidebar and wonder if there's a straightforward way to just delete it on every page by default, I'm not very familiar with quarto yet.
Discussed in #2173
Originally posted by nickjhathaway August 28, 2022
When creating a Quarto website project with the code copy to the clipboard turned on I noticed that I couldn't actually get to the copy button and it appears to be an issue with the margin-side bar on the right side. When hovering over the code block the clipboard button appears.
but as you approach it, it then disappears.

This seems to happen where the margin-sidebar on the right is.

When I use the dev tools to delete the sidebar, then I'm able to get over to the copy to clipboard button and I tested this in chrome, firefox, and safari.
I'm wondering if I'm doing anything wrong with the setup and if there is anything I can do to fix this. I'm not currently using anything in the right margin sidebar and wonder if there's a straightforward way to just delete it on every page by default, I'm not very familiar with quarto yet.
My YAML for the site looks like this
The text was updated successfully, but these errors were encountered: