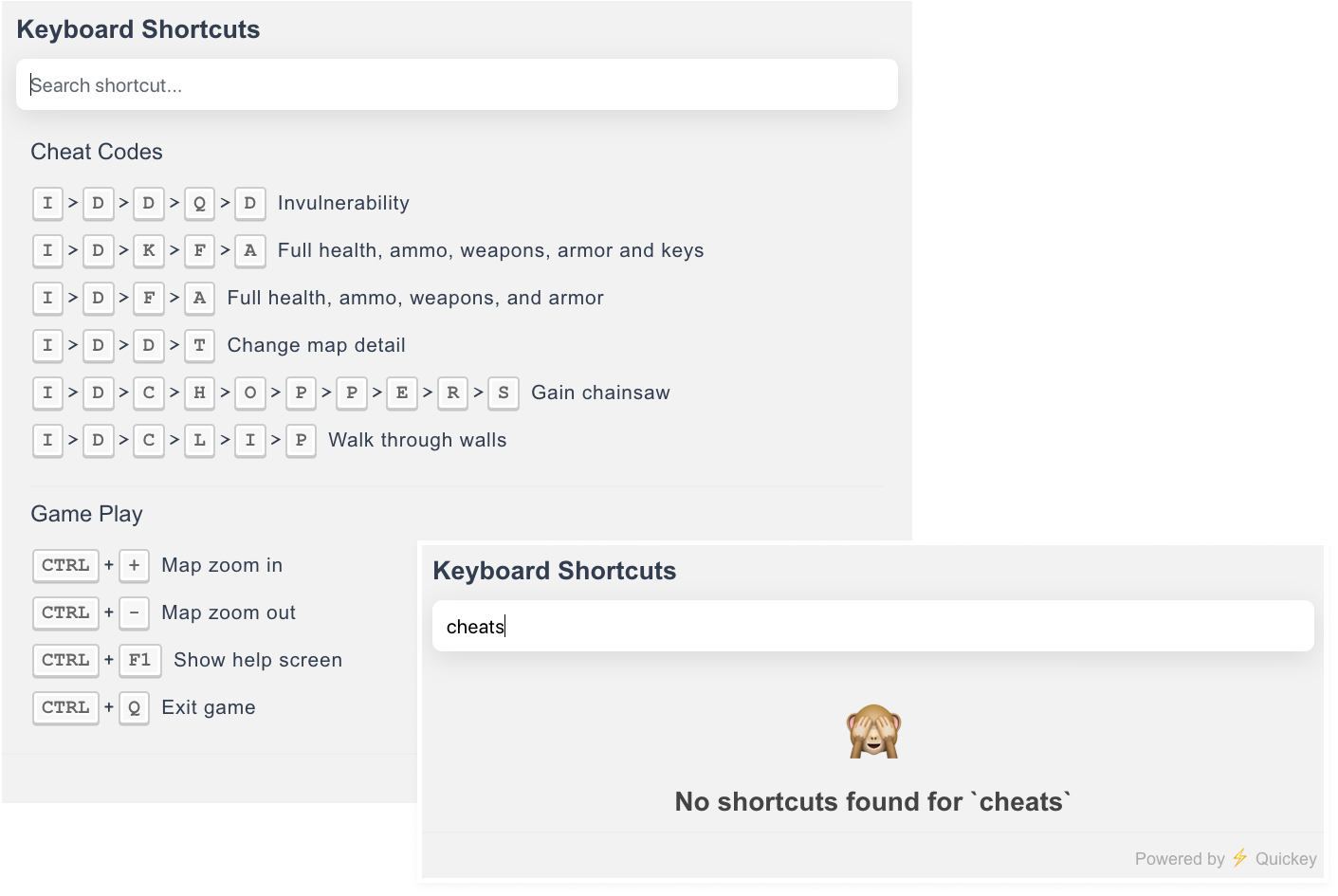
Quickey is a tool that helps you bind keyboard keys to actions in your web app. You can bind multiple actions to specific elements in your page to help your users navigate your application more efficiently and easily. It also includes UI elements that can be easily integrated into your web app. For example, The Quickey Legend element:
Checkout @quickey/ui for details.
If you want a quick intro about how to use Quickey, we suggest that you jump to the @quickey/core package or read the next sections.
Quickey can be installed via npm:
$ npm install --save @quickey/coreOr via yarn:
$ yarn add @quickey/coreOr using the CDN:
<script src="https://unpkg.com/@quickey/core@latest/umd/quickey.core.js"></script>Or the minified version:
<script src="https://unpkg.com/@quickey/core@latest/umd/quickey.core.min.js"></script>import { createQuickey } from "@quickey/core";
// Or when using the UMD module
const createQuickey = Quickey.core.createQuickey;
// First, create a new Quickey instance
const quickey = createQuickey();
// Adding actions to your quickey is simple as
quickey
.addAction({
id: "god",
keys: "I > D > D > Q > D",
alias: [{ keys: 'Ctrl + G' }],
callback: (keyBinding, target) => {
console.log("GOD Mode!");
}
});
// Remove action
quickey
.removeAction("god");Checkout @quickey/core for more options.
For your convenience, we created this Fiddle, so you can take Quickey for a quick spin.
Quickey is built over a few independant packages. Each one can be used by installing via the npm or by importing the UMD module from the CDN.
Each package has its own documentations, explore the list of packages below.
- @quickey/ui
- @quickey/react
@quickey/vue@quickey/angular
We use GitHub Issues as the official bug tracker for Quickey. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Quickey. The issue that you are about to report may be already fixed in the latest master branch version: https://github.com/quickey/quickey/tree/master.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. A JSFiddle is always welcomed, and you can start from this basic one.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
This project is built as monorepo. In the packages folder you can find all it's packages. For more information about monorepos, checkout Lerna docs.
Please make sure to update tests as appropriate.
- Give Quickey a Star and become a Stargazer!
- Add alias to key binding
- Support single key binding
- Finish documentations for all packages
- Add more UI elements to @quickey/ui
- Create the
@quickey/vuepackage - Create the
@quickey/angularpackage
This project is licensed under the MIT License - see the LICENSE file for details