Package for formatting JSON data in a coloured YAML-style, perfect for CLI output
Just install it via NPM:
$ npm install prettyjsonThis package installs a command line interface to render JSON data in a more convenient way. You can use the CLI in three different ways:
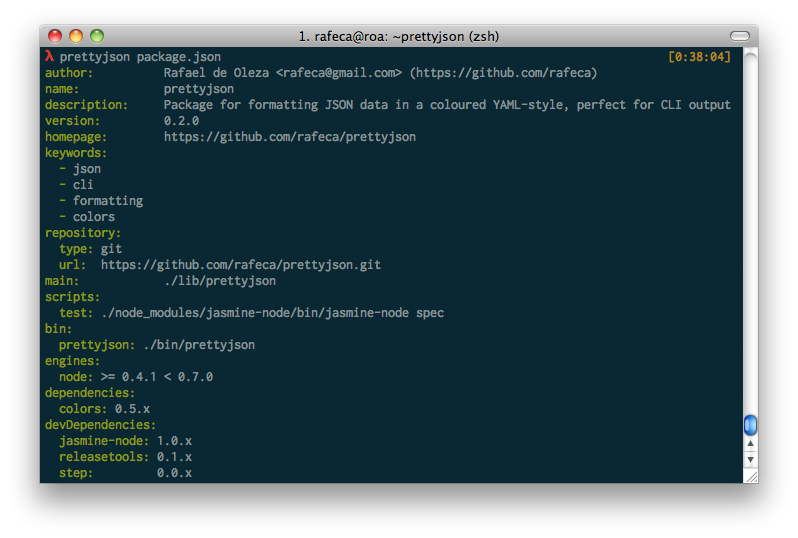
Decode a JSON file: If you want to see the contents of a JSON file, just pass it as the first argument to the CLI:
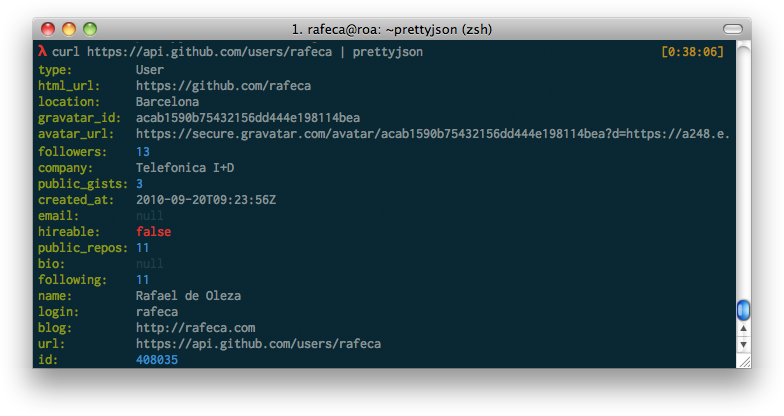
$ prettyjson package.jsonDecode the stdin: You can also pipe the result of a command (for example an HTTP request) to the CLI to see the JSON result in a clearer way:
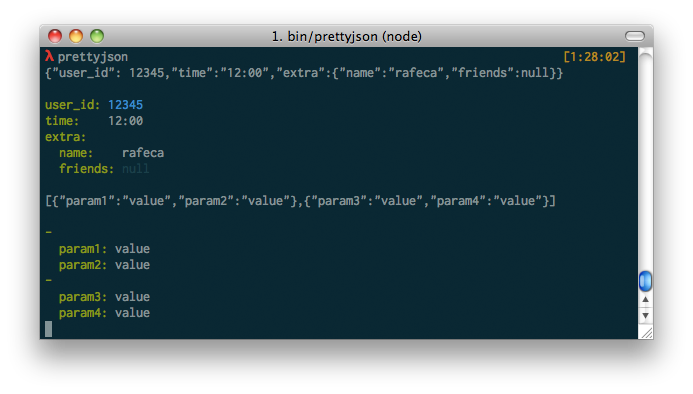
$ curl https://api.github.com/users/rafeca | prettyjsonDecode random strings: if you call the CLI with no arguments, you'll get a prompt where you can past JSON strings and they'll be automatically displayed in a clearer way:
If you install the package globally (with npm install -g prettyjson), the CLI will be installed automatically in your PATH
thanks to npm.
Now it's possible to customize the colors of the output via environment variables, thanks to @bahamas10:
$ PRETTYJSON_KEYS=red PRETTYJSON_DASH=blue PRETTYJSON_STRING=yellow prettyjson package.jsonThe available options are PRETTYJSON_KEYS, PRETTYJSON_DASH, PRETTYJSON_STRING and PRETTYJSON_INDENT.
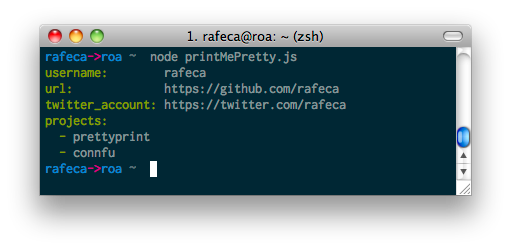
It's pretty easy to use it... you just have to include it in your script and call the render() method:
var prettyjson = require('prettyjson');
var data = {
username: 'rafeca',
url: 'https://github.com/rafeca',
twitter_account: 'https://twitter.com/rafeca',
projects: ['prettyprint', 'connfu']
};
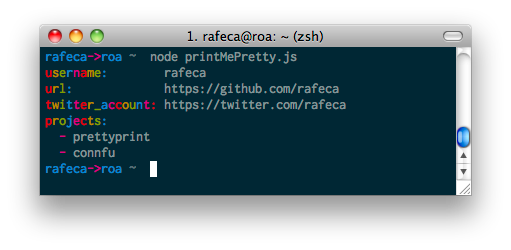
console.log(prettyjson.render(data));And will output:
You can also configure the colors of the hash keys and array dashes (using colors.js colors syntax):
var prettyjson = require('prettyjson');
var data = {
username: 'rafeca',
url: 'https://github.com/rafeca',
twitter_account: 'https://twitter.com/rafeca',
projects: ['prettyprint', 'connfu']
};
console.log(prettyjson.render(data, {
keysColor: 'rainbow',
dashColor: 'magenta',
stringColor: 'white'
}));Will output something like:
You can check the annotated source for more information about how it works
To run the test suite first invoke the following command within the repo, installing the development dependencies:
$ npm install --devthen run the tests:
$ npm testYou can check the package's test coverage if you are one of those test paranoics