We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
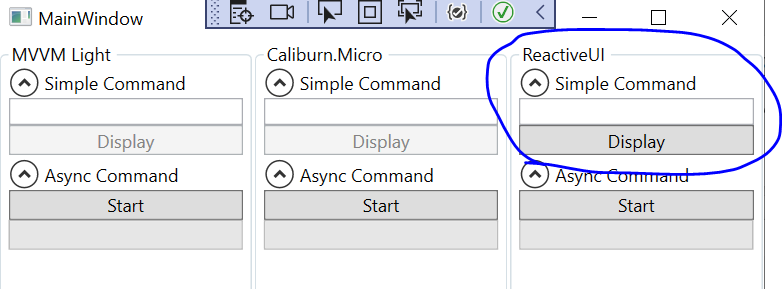
Describe the bug When a button is bound to a Command, the enabled/disabled should also be bound to CanExecute. The example: https://github.com/reactiveui/ReactiveUI.Samples/tree/main/wpf/ReactiveUI.Samples.Commands Shows a UI like this:
Interestingly, MVVM Light and Carliburn.Micro samples both button disabled when textbox is empty. But ReactiveUI's button is always enabled.
Maybe the original author forgot it?
Steps To Reproduce Just clone the repo and run ReactiveUI.Samples.Commands sample. Check each's button's enablility.
Expected behavior When text is empty, disable button.
Screenshots
Environment
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Describe the bug

When a button is bound to a Command, the enabled/disabled should also be bound to CanExecute.
The example: https://github.com/reactiveui/ReactiveUI.Samples/tree/main/wpf/ReactiveUI.Samples.Commands
Shows a UI like this:
Interestingly, MVVM Light and Carliburn.Micro samples both button disabled when textbox is empty.
But ReactiveUI's button is always enabled.
Maybe the original author forgot it?
Steps To Reproduce
Just clone the repo and run ReactiveUI.Samples.Commands sample. Check each's button's enablility.
Expected behavior
When text is empty, disable button.
Screenshots

Environment
The text was updated successfully, but these errors were encountered: